最近项目涉及到较多设备批量管理的需求,发现一工具,可以批量对大量设备进行WEB端管理,工具主页:https://openstf.github.io/
工具名STF(Smartphone Test Farm)
STF (or Smartphone Test Farm) is a web application for debugging smartphones, smartwatches and other gadgets remotely, from the comfort of your browser.
上个主页上的效果图吧:
它的github页面为:https://github.com/openstf/stf
下面简单记录下在Ubuntu上搭建它的步骤(windows暂时没尝试过,应该类似)
环境:Ubuntu15.04(desktop-64bit)
浏览器:firefox
1、Linux一些基本包的安装:
在控制台分别运行
sudo apt-get update
sudo apt-get install git
sudo apt-get install lib32stdc++6
sudo apt-get install yum
2、SDK环境安装
这里我偷了个懒直接拷贝已经下载好的JDK和Android SDK环境过来,当然如果没有的同学估计要重新慢慢下载和安装了。
拷贝SDK目录到HOME目录中,打开控制台命令运行:
sudo gedit ~/.bashrc
配置环境变量并保存退出(wang为用户名,需要根据实际路径来填写)
export JAVA_HOME=/home/wang/SDK/jdk1.8.0_45
export PATH=$JAVA_HOME/bin:$PATH
export CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
export ANDROID_HOME=/home/wang/SDK/android-sdk-linux
export PATH=$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools:$PATH
在控制台执行命令使之生效:
source ~/.bashrc
验证:控制台分别输入adb和java -version来验证SDK是否配置生效
3、nodejs安装
在https://nodejs.org/download/
下载nodejs安装包,解压并控制台进入目录
运行如下命令
./configure
make
sudo make install
sudo ln -s /usr/local/bin/node /usr/bin/node
sudo ln -s /usr/local/bin/npm /usr/bin/npm
验证:控制台分别输入node -v和npm -v验证是否配置完成
4、安装Bower
控制台执行npm命令进行Bower安装并等待完成
sudo npm install bower -g
验证:
5、安装RethinkBD
控制台执行
source /etc/lsb-release && echo "deb http://download.rethinkdb.com/apt $DISTRIB_CODENAME main" | sudo tee /etc/apt/sources.list.d/rethinkdb.list
wget -qO- http://download.rethinkdb.com/apt/pubkey.gpg | sudo apt-key add -
//注意:以上为一条命令,需一起执行
sudo apt-get update
sudo apt-get install rethinkdb
验证:
6、安装GraphicsMagick
最新版本包地址:http://sourceforge.net/projects/graphicsmagick/files/graphicsmagick/
解压GraphicsMagick-1.3.21.tar.gz并控制台进入目录
执行
./configure
make
sudo make install
验证:
7、安装libsodium(zeromq的依赖)
github下载最新包:https://github.com/jedisct1/libsodium/releases
解压libsodium-1.0.3.tar.gz并控制台进入目录
执行
./configure
make
sudo make install
验证:
8、安装zeromq
最新版本包地址:http://download.zeromq.org/
解压zeromq-4.1.2.tar.gz并控制台进入目录
执行
./configure
make
sudo make install
sudo ldconfig
9、安装protobuf
github下载最新包:https://github.com/google/protobuf/releases
解压protobuf-cpp-3.0.0-alpha-3.tar.gz并控制台进入目录
执行
//因为需要配置环境变量,所以用参数指定到了local下的指定目录中
./configure --prefix=/usr/local/protobuf
make
sudo make install
修改环境变量配置文件:
sudo gedit ~/.bashrc
配置环境变量并保存退出:
export PATH=$PATH:/usr/local/protobuf/bin/
export PKG_CONFIG_PATH=/usr/local/protobuf/lib/pkgconfig/
在控制台执行命令使之生效:
source ~/.bashrc
验证:
10、安装pkg-config
sudo apt-get install pkg-config
验证:
11、安装stf (可能需要FQ或者VPN)
控制台执行命令:
sudo npm install -g stf
安装过程:
STF运行
一、启动rethinkDB
安装完成后,打开单独的控制台,运行命令等待服务启动完成:
rethinkdb
二、启动stf服务端
打开一个单独的控制台,运行命令等待服务启动完成:
stf local
注:这里我多加了个参数 --allow-remote用于允许远程调试设备连接
三、运行客户端
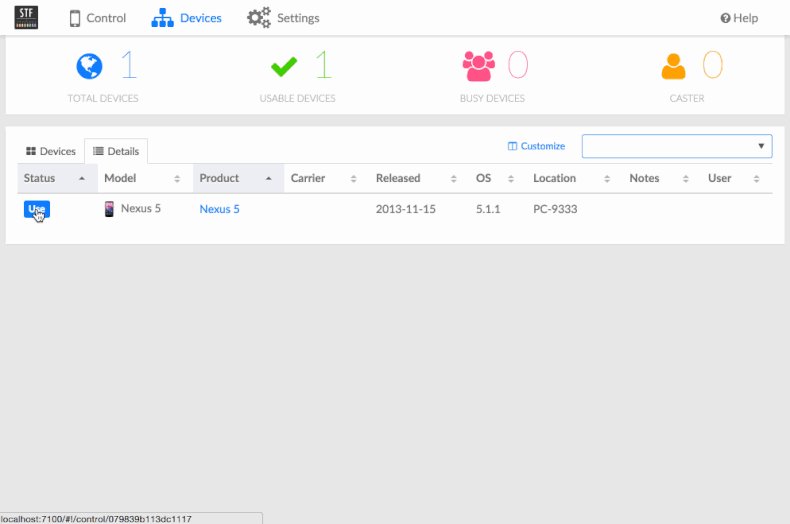
在浏览器中输入地址:http://localhost:7100/ 访问客户端。
输入用户名和邮箱登录即可开始使用。


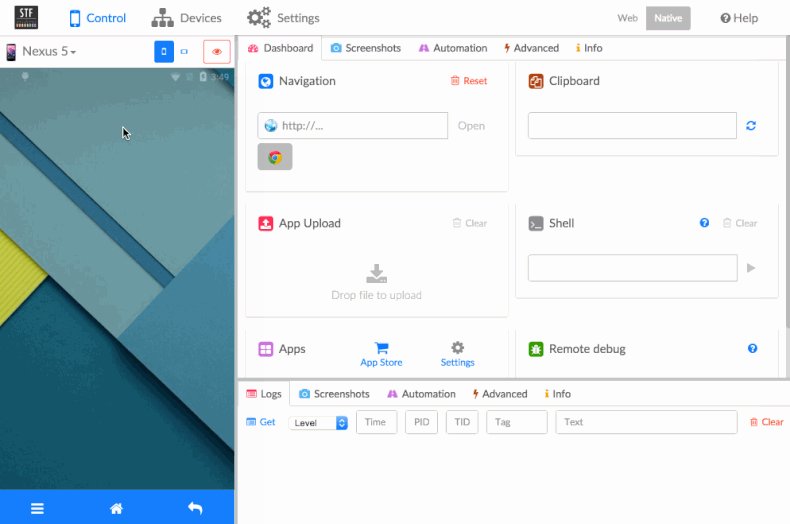
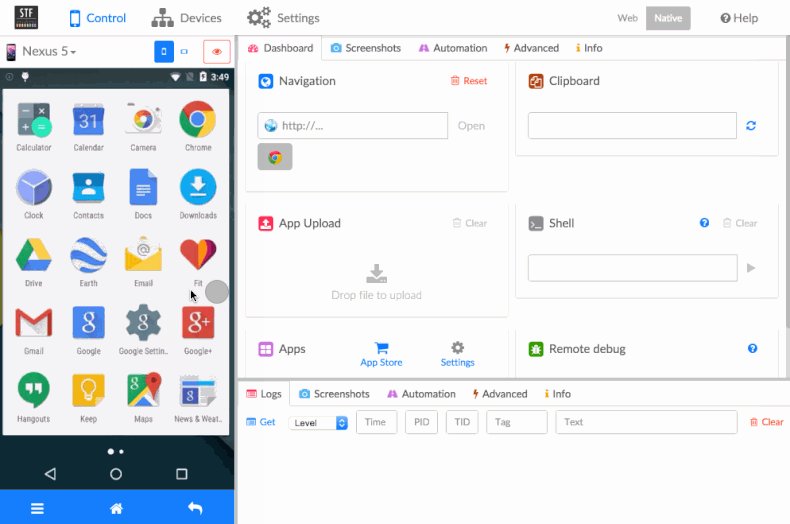
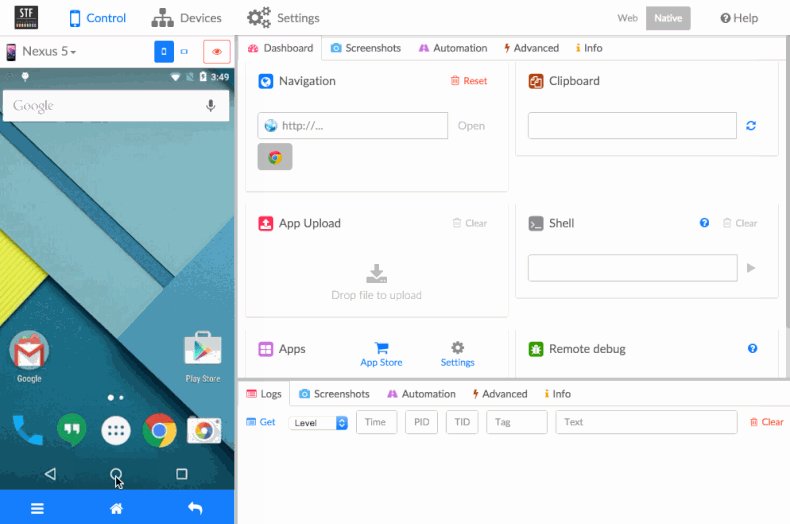
然后就可以在页面上直接控制连接的设备了,按照官方的说法,可以控制more than 160 devices. 当然 要有好的hub或者无线环境。
其他的以后进一步发掘吧。