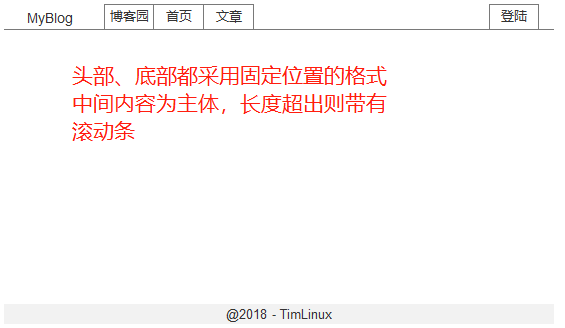
1. 设计

2. 结构



3. 实现
templates/common/layout.html:

<!DOCTYPE html> <html lang="zh"> <head> {% load staticfiles %} <meta charset="UTF-8"> <title>MyBlog</title> <link rel="stylesheet" href="{% static 'css/common/layout.css' %}" > </head> <body> <header> <div class="logo">MyBlog</div> <div class="nav-link"> <ul> <li><a href="#">博客园</a></li> <li><a href="{% url 'polls:index' %}">首页</a></li> <li><a href="/articles">文章</a></li> </ul> </div> <<div class="login"><a href="/user/login">登陆</a></div> </header> <div class="content"> <p>abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg </p> <p>abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg </p> <p>abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg </p> <p>abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg </p> <p>abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg </p> <p>abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg </p> <p>abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg </p> <p>abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg </p> <p>abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg </p> <p>abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg </p> <p>abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg </p> <p>abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg </p> <p>abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg </p> <p>abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg </p> <p>abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg </p> <p>abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg </p> <p>abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg </p> <p>abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg abcdefg </p> {% block content %}{% endblock %} </div> <footer>©2018 — TimLinux</footer> <script type="application/javascript" src="{% static 'js/common/layout.js' %}"></script> {% block script %}{% endblock %} </body> </html>
static/css/common/layout.css:

body { margin: 0 auto; background-color: #d6fff1; } header { background-color: #000; position: fixed; top: 0; left: 0; height: 3em; width: 100%; } header .logo { color: #FFF; font-size: 24px; padding: 8px 20px 0 40px; position: relative; float: left; } header .nav-link { color: #FFF; /*background-color: yellow;*/ /*border: 1px solid red;*/ position: relative; float: left; } header ul { margin: 0; padding: 0; } header li { position: relative; float: left; list-style: none; /*border: 1px solid red;*/ } header li a { text-decoration: none; display: inline-block; font-size: 18px; padding: 12px 10px; width: 80px; text-align: center; color: #FFF; } header li a:hover { background-color: #4eff6e; } header .login { position: relative; float: right; } header .login a { text-decoration: none; display: inline-block; font-size: 16px; padding: 13px 10px; width: 40px; text-align: center; color: #FFF; } header .login a:hover { background-color: #4eff6e; } header .selected { background-color: #ffac47; } .content { margin: 50px 0 30px 0; /*border: 1px solid blue;*/ } footer { position: fixed; bottom: 0; left: 0; background-color: cornsilk; width: 100%; text-align: center; height: 20px; }
static/js/common/layout.js:

function addLoadEvent(func) { var old_onload = window.onload; if (typeof old_onload !== 'function') { window.onload = func; } else { window.onload = function () { old_onload(); func(); } } } function setSelectedNavLink() { var navLinks = document.querySelectorAll("a[href^='/']"); var curPath = location.pathname; for (var i=0; i < navLinks.length; i++) { var curElement = navLinks[i]; if (curElement.pathname === curPath) { curElement.parentNode.className.replace('selected', ''); curElement.parentNode.className += ' selected'; } } } addLoadEvent(setSelectedNavLink);
polls/templates/polls/index.html

{% extends "common/layout.html" %}
{% block content %}
{{ name }}
{% endblock %}
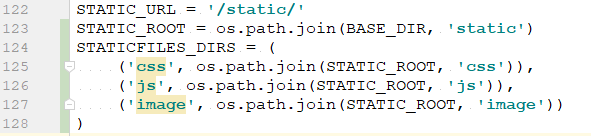
myblog/settings.py追加的内容:

polls/views.py:

from django.template import loader from django.http import HttpResponse def index(request): t = loader.get_template("polls/index.html") c = {'name': 'TimLinux'} return HttpResponse(t.render(c, request))
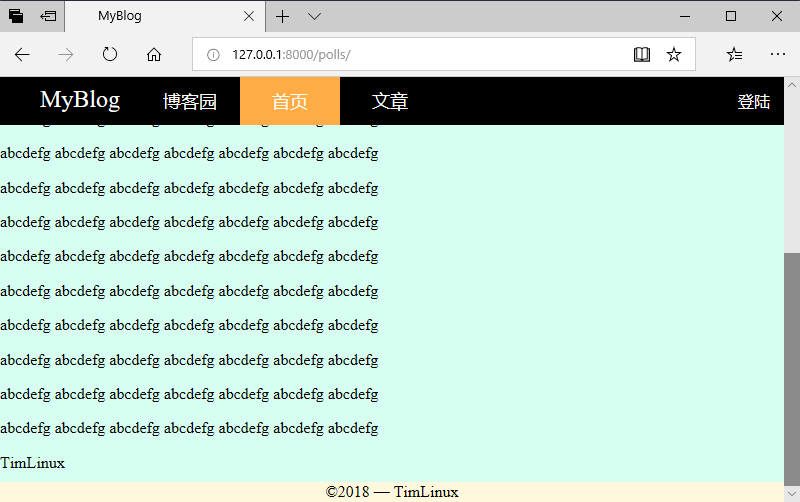
4. 效果