20 个有用的 SVG 工具,提供更好的图像处理
SVG 现正在 Web 设计领域变得越发流行, 你可以使用 Illustrator 或者 Inkscape 来创建 SVG 图像。 但当进行 Web 设计时,我们还需要做一些优化来使得 SVG 变得更加轻量。
下面介绍的 20 个工具,可以帮助你快速有效的创建 SVG 图像。现有的在线工具已经可以帮助我们进行优化、转换、新建模式等工作。
更详细的介绍,参见:How To Create SVG Animation Using CSS
设计 SVG,离不开它的坐标系统。这是一个由 Sara Souiden 编写的超赞的交互工具,可以帮助你理解 SVG 坐标系统是怎么一回事。 使用 SVG 的 viewBox 和 preserveAspectRatio,也就是下图所示的粉色线和橙色线,以及旁边的标尺,你可以在折腾的过程中学习到 SVG 坐标是如何工作的。

b64
b64 是一个通过将图像格式转换为 base64 来进行优化的小工具。 你可以直接把你的 SVG 图像(或者 JPG 和 PNG 也行)扔进去,然后直接把结果作为 CSS 弄到你的网站上就行了。
SVGO
默认的 SVG 包含了许多可删除的不必要的信息,删除这些东西不会影响图像本身。如果你想删除关于编辑器元数据、注释或者隐藏的节点,你可以用 SVGO。
你可以通过 npm 来安装 SVGO
$ [sudo] npm install -g svgo
也可以使用 GUI 版本,这样你就可以愉快的拖拖拖了。
SVG OMG
SVG OMG 将 SVGO 的命令行包装成了一个带 GUI 的版本,你可以简单的通过点点按钮来打开和关闭特性,最后你导出一下图片或者代码就行了。

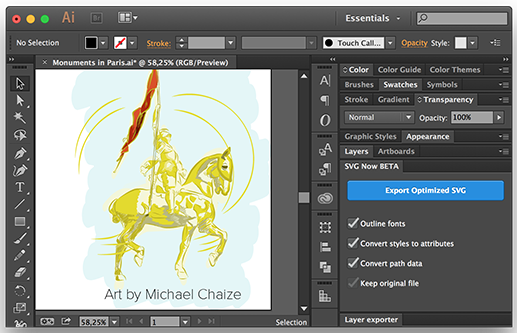
SVG Now
当你工作在 Illustrator 上时,输出的 SVG 包含许多并不需要的信息。使用这个工具你可以从你的 Illustrator 右边得到优化版本的导出 SVG 。这个工具在面板上添加了一些优化 SVG 选项。你可以从Creative Cloud Add-ons page 取得 SVG Now。

SVG to PNG converter
想要把输出的 SVG 文件转换成 PNG 格式?不用打开类似 Illustrator 这样的应用就能做?使用这个 SVG 到 PNG 转换工具可以得到 PNG 格式的输出图像,并且如果你需要的话还能得到 PNG 的 Base64 数据 URI 。

SVG Circus
如果你认为加载动画很酷,那么现在你可以通过 SVG Circus 来简单地处理 SVG。这个工具可以让你制作自己的加载器,旋转器,或者任何类似的循环动画。设置‘角色’,位置,尺寸,颜色和其他形式的面板,之后输出就可以得到结果。

SVG Sprite
SVG Sprite 是一个Node.js 模块, 可以优化一大堆 SVG 文件,并烤制成 SVG sprite-types,带有传统的背景 CSS sprites 或者前景图片,SVG stacks 以及其他的。
Quasi
使用 quasi,你可以生成如下看到的 Quasicrystal 图片。这个生成器只是试验性的,但是结果却是很酷。你可以通过改变选项值试用一下,然后使用'Save SVG'按钮下载下来。

Plain Pattern
使用 SVG 创图案从来就不是简单而很有趣的事情。上传你的图片,按比例缩小或改变间隔,旋转和重新着色,直到你得到一个漂亮的图案。你可以在下载之前预览结果。

Trianglify Generator
使用 Trianglify 生成器创建漂亮的 SVG 几何图案。你可以随意/变化设置颜色,粒度大小并选择一个颜色调色板来配合使用。这个工具是 Trianglify 的GUI版本。

SVG Gradient
你知道你可以使用 CSS 来制作渐变 但是你知道你也可以使用 SVG 做到相同的效果吗?使用 SVG 产生渐变最简单的方式是使用这个工具。只需要输入开始和停止颜色,然后就可以获得产生效果的代码了。 CSS 的后退也有包括。

Export PSD to SVG
如果你使用 Photoshop 作为你作品的图片编辑器,有时候你可以需要在 Photoshop 的 workspace 里边转换你的设计成 SVG, 在 Photoshop 中有一个不支持的格式。下载脚本到这个工具里边, 然后复制到 Adobe Photosho/presets/scripts 文件夹里边。
用 SVG 扩展名重命名一个矢量层名字 (e.g. layer1变成layer1.svg), 你现在可以从 File > Scripts > PS to SVG 来运行脚本了。
你知道使用 SVG 可以对图片添加效果吗?例如色度,饱和度,模糊度,线性颜色叠加和其他效果。这是一款可以显现这些效果的工具,然后给你一个小片段使得它容易被嵌入效果到你的项目中。

SVG Morpheous
SVG Morpheous 是一个 JavaScript 库,允许你从一个形状到另一个形状改变一个 SVG 图标。你可以设置宽松效果,过度动画的持续时间,以及旋转的方向。

Clip path generator
SVG 允许你单击图片形状修剪。如果形状在一个方形或者圆形里边,就相当简单。但是假设形状是一个带有很多店或者多边形的呢?这就是你需要找个 Clip Path Generator 工具了。

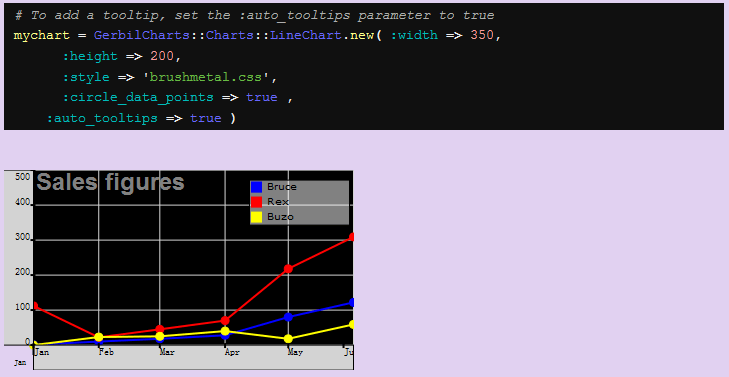
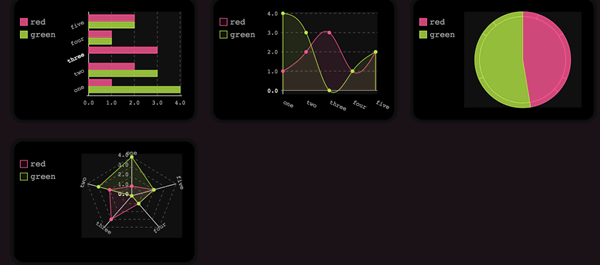
Chartist.js
Chartist.js 一个创建高可定制化响应式图表的库。它利用 SVG 来显示图表,也可以使用 SMIL 动画。使用这个库,你可以创建线性图表,饼图,直方图和其他类型的图表,甚至可以跟图表添加动画。
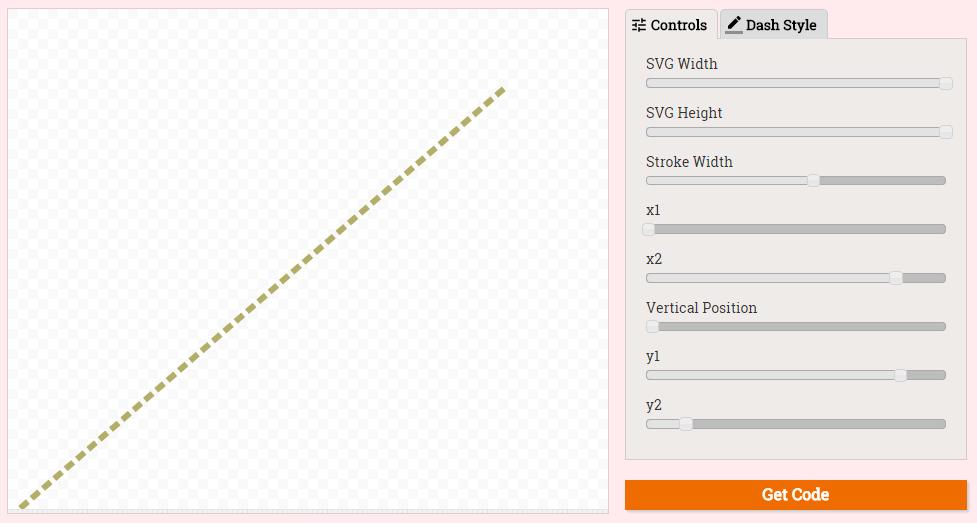
SVG stroke dash generator
这是一个使用 SVG stroke-dasharray 生成虚线的简单工具。首先选择从列表中选择一个虚线类型,然后在宽度,高度,旋转或颜色方便自定义虚线。然后你可以攫取 HTML 代码和 CSS 应用这条虚线到你的项目中。

Method Draw: A Simple SVG Editor
Method draw 是一个基于 web 的 SVG 编辑器,带有一个两边伴有工具的画布的直观的界面。你可以画线条,形状,输入文本或者使用内置的形状,然后编辑绘画兑现的属性。使用 SVG 格式导出图像(也可以变成 SVG base64 格式)或者直接使用 PNG 保存。

Export Flash to animated SVG
尽管它不在流行了,但是有时候你很难放弃 Flash。如果是这样,你可以让你的 flash 动画变成 SVG 与更新的技术保持协调工作。这个工具塑造了 Flash 应用程序的扩展形式,可以和 CS5,CS5 和 CC 一起工作。
当它变成 Shapes, Bitmaps Symbols, Classic Motion Tweens, Shape tweens,你可以将它导出到SVG(对另一些人来说,成功是有议可争的)。
五款超实用的开源SVG工具
SVG(Scalable Vector Graphics)是基于XML的矢量图像格式,用户可灵活运用图像进行搜索、索引、脚本以及压缩。SVG由W3C制定开发,是一个开放标准,支持当前主流浏览器包括Firefox、IE9-10、Chrome、Safari以及Opera。
SVG支持三种图像类型:矢量图像、嵌入式外部图像以及文字。图形对象包括PNG、JPEG和SVG格式,用户可根据自己的喜好轻松使用XML文本文件进行修改,因此使用文本编辑成为创建SVG图像的重要方法之一。由于这种格式得到主流浏览器的支持,越来越多的产品开始倾向开源。
本文我们将分享5款超实用的开源的SVG工具:
1. SharpVectorGraphics (SVG)
SVG是基于Microsoft .Net开源项目设计而来,是建立在.Net framework上使用SVG的一款应用,支持生成、操作以及可查看 ,该项目旨在赋予一组核心模块,开发人员可创建基金会来支持特定的SVG解决方案。
2. Cairo
Cairo是一款2D图像库能够安装、填充cubic Bézier曲线,转换和合成半透明图像,通过绘图操作进行文字渲染,可以转换任何仿射变换(缩放、旋转、剪切等)。
3. Graphviz
Graphviz是一款可视化的图形软件,支持SVG、PDF和Postscript,显示交互式的图形浏览器,此外,该工具擅长抽象图形和网格,具备多种实用的特性涵盖具体的图表功能如颜色、字体、表格节点布局、线型样式、超链接、滚动以及自定义形状。
4. Inkscape
Inkscape是一款开源的矢量图形编辑器,支持可缩放的SVG1.1版,支持Mac OSX,Unix OS以及Microsoft Windows系统。
Inkscape中的对象可进行伪射转换(移动,旋转、缩放、倾斜以及可配置的矩阵),该对象可进行分组、克隆;Inkscape支持多行文本(SVG’s <text>元素)和流动文本(非标准<flowRoot> 元素,此前提出的SVG 1.2版)。
Inkscape兼容多种格式,不仅支持其原生格式SVG,还有PS、 EPS、PD、AI (Adobe Illustrator)以及raster格式。
5. Apache Batik
Batik是由Apache软件基金会开源的一款工具。
该工具使用Java编写,几乎完全支持SVG 1.1,此外,其他一些功能还将被纳入到SVG 1.2原始计划中。
除了能为PNG输出查看器和光栅化程序,Batik还支持完美的打印SVG文件格式以及TrueType-to-SVG-Font字体转换,用户还能将SVG转换成PDF格式。
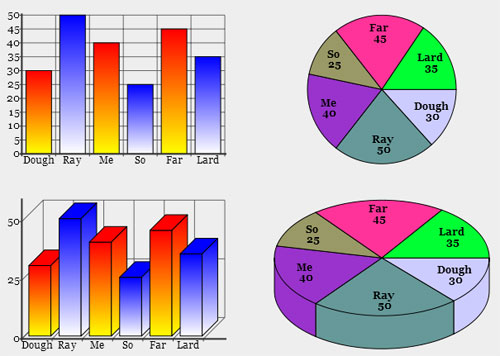
SVG和EPS图像展示工具 Hypercube
Hypercube (超立方体)设有一个基于Qt的GUI简单的基于文本的图形来表示SVG和EPS图像,以及作为一个Qt独立的命令行工具的可视化工具。它采用了模拟退火算法的布局图,可以很容易地参数进行调整,来达到所需的外观。主要发展目标是便携性和易于使用的,而不是高性能和复杂性。命令行工具不使用任何其他的库比标准C ++库,GUI工具使用“纯”的Qt。
Hypercube features a Qt-based GUI tool for visualizing simple text-based graph representations as SVG and EPS images, as well as a Qt-independent commandline tool. It uses a simulated annealing algorithm to lay out the graph, which can be easily parametrized to achieve the desired look. The main development goals are portability and easy usage rather than high performance and complexity. The commandline tool does not use any other libraries than the standard C++ library, and the GUI tool uses “pure” Qt.

CLI tool
Usage: hypercube-cli [OPTIONS] FILE
OPTIONS:
-v print the program version
-s <dimensions> set image size to <dimensions>
-f <format> set output format to <format>
-e <encoding> set input file encoding to <encoding>
-o <file> set the output file to <file>
-vc <color> set vertex color to <color>
-ec <color> set edge color to <color>
-vs <size> set vertex size to <size>
-es <size> set edge size to <size>
-vf <size> set vertex font size to <size>
-ef <size> set edge font size to <size>
-d directed graph
-u undirected graph
-c asign a unique color to every uniqe edge value
-l <size> show edge color legend with font size <size>
option arguments:
<dimesnsions> width,height
<color> #RRGGBB
<format> svg eps
<encoding> iso-8859-1 iso-8859-2 iso-8859-5 iso-8859-7
windows-1250 windows-1251 windows-1252 windows-1253
koi8-r koi8-u utf-8
一直知道SVG但一直没有详细了解过,以前错误的认为画不一样类型的数据图应该选择不同的办法,比如GD,RRD或是其他HTML类的画图,昨天看到很多SVG的图,这东西简直能画一切,从生物科学到简单的柱状图、饼图,而且这个图可以画的超好看。从技术上说SVG也算是很有前瞻性,目前SVG的成功案例也不少,很多JS的HTML5图形库都是基于SVG的。Perl也有个SVG模块可用。
| 等你真正用了,你会发现svg的功能还是太基础了。 目前阶段,还是flash的图形才是主流。 html5里面,也是canvas更流行。 svg的特点是矢量,问题是现在地位很尴尬,缺乏动力 |
|
|