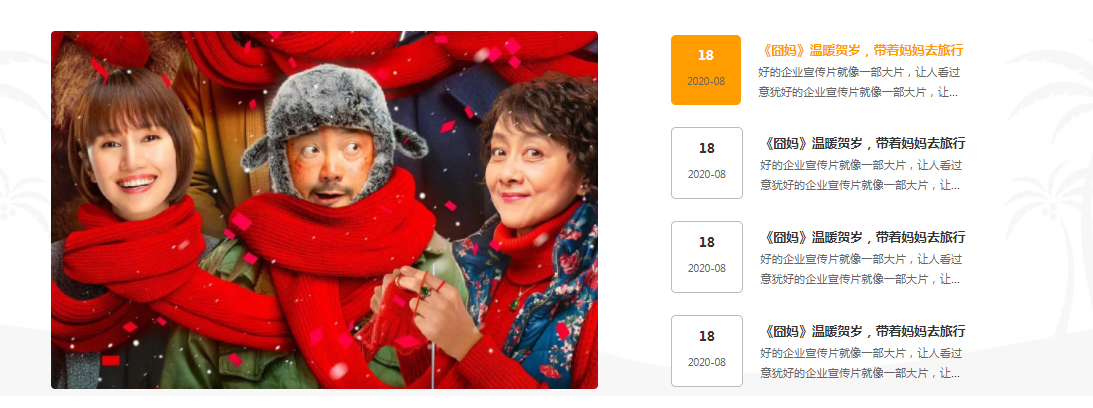
效果如下:

HTML部分:
<div class="two_box">
<div class="cont1200"> <div id="demo1" class="picBtnTop"> <div class="hd"> <ul> <li> <div class="date"> <div class="font16px font_bold">18</div> <div class="color_666">2020-08</div> </div> <div class="message"> <h3 class="ellipse font16px"><a href="">《囧妈》温暖贺岁,带着妈妈去旅行</a></h3> <p class="ellipse2 font14px"><a class="color_666" href="">好的企业宣传片就像一部大片,让人看过意犹好的企业宣传片就像一部大片,让人看过意犹好的企业宣传片就像一部大片,让人看过意犹好的企业宣传片就像一部大片,让人看过意犹</a> </p> </div> </li> <li class=""> <div class="date"> <div class="font16px font_bold">18</div> <div class="color_666">2020-08</div> </div> <div class="message"> <h3 class="ellipse font16px"><a href="">《囧妈》温暖贺岁,带着妈妈去旅行</a></h3> <p class="ellipse2 font14px"><a class="color_666" href="">好的企业宣传片就像一部大片,让人看过意犹好的企业宣传片就像一部大片,让人看过意犹好的企业宣传片就像一部大片,让人看过意犹好的企业宣传片就像一部大片,让人看过意犹</a> </p> </div> </li> <li class=""> <div class="date"> <div class="font16px font_bold">18</div> <div class="color_666">2020-08</div> </div> <div class="message"> <h3 class="ellipse font16px"><a href="">《囧妈》温暖贺岁,带着妈妈去旅行</a></h3> <p class="ellipse2 font14px"><a class="color_666" href="">好的企业宣传片就像一部大片,让人看过意犹好的企业宣传片就像一部大片,让人看过意犹好的企业宣传片就像一部大片,让人看过意犹好的企业宣传片就像一部大片,让人看过意犹</a> </p> </div> </li> <li class=""> <div class="date"> <div class="font16px font_bold">18</div> <div class="color_666">2020-08</div> </div> <div class="message"> <h3 class="ellipse font16px"><a href="">《囧妈》温暖贺岁,带着妈妈去旅行</a></h3> <p class="ellipse2 font14px"><a class="color_666" href="">好的企业宣传片就像一部大片,让人看过意犹好的企业宣传片就像一部大片,让人看过意犹好的企业宣传片就像一部大片,让人看过意犹好的企业宣传片就像一部大片,让人看过意犹</a> </p> </div> </li> </ul> </div> <div class="bd"> <ul> <li> <a href=""><img src="__IMG__/index/two_lunbo.jpg" alt="" /></a> </li> <li> <a href=""><img src="__IMG__/index/two_lunbo.jpg" alt="" /></a> </li> <li> <a href=""><img src="__IMG__/index/two_lunbo.jpg" alt="" /></a> </li> <li> <a href=""><img src="__IMG__/index/two_lunbo.jpg" alt="" /></a> </li> </ul> </div> </div> </div>
</div>
css部分:
.two_box{ background:url(../../images/index/bg_1.png) no-repeat; background-size: 100% auto } .two_box .cont1200{ display: flex; justify-content: space-between; padding: 50px 0 30px; } .picBtnTop{ width:100%; height:448px; position:relative; overflow:hidden; zoom:1; } .picBtnTop .hd{ width:420px; position:absolute; right:5px; overflow:hidden; } .picBtnTop .hd ul li{display: flex; align-items: center; margin-bottom: 27px; margin-top: 5px; } .picBtnTop .hd ul li .date{ width: 88px; height: 78px; line-height: 34px; padding:8px 0 2px; background: #FFFFFF; border-radius: 6px; border: 1px solid #BBBBBB; text-align: center; margin-right: 22px; } .picBtnTop .hd ul li .message{ width: 260px; overflow: hidden; line-height: 26px; } .picBtnTop .hd ul li h3{ line-height: 30px; } .picBtnTop .hd ul li.on .date{ background: #ff9d00; color:#fff; border:none } .picBtnTop .hd ul li.on.date .color_666{ color: #fff; } .picBtnTop .hd ul li.on .message h3 a{ color:#ff9d00; } .picBtnTop .hd ul li.on img{ border-color:#f60; } .picBtnTop .bd{ width:684px;height:448px; border-radius: 5px;overflow: hidden; position:relative; } .picBtnTop .bd li{ position:relative; height:448px; zoom:1; vertical-align:middle;} .picBtnTop .bd li .pic{ position:relative; z-index:0; } .picBtnTop .bd li .pic img{ width:684px; height:448px; vertical-align:bottom; } .picBtnTop .bd li .bg{ width:400px; height:30px; position:absolute; left:0; bottom:0; z-index:1; background:#000; filter:alpha(opacity=60);opacity:0.6; } .picBtnTop .bd li .title{ width:400px; height:30px; line-height:30px; left:0; bottom:0; position:absolute; z-index:2; } .picBtnTop .bd li .title a{ color:#fff; padding-left:15px; }
JS部分
<script type="text/javascript" src="__JS__/common/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="__JS__/common/jquery.SuperSlide.2.1.1.js"></script>
<script>
$(function () {
jQuery("#demo1").slide({
mainCell: ".bd ul",
effect: "top",
autoPlay: 3000,
triggerTime: 0
});
})
</script>