据统计目前市场Android手机的分辨率有是10余种,分辨率如此广泛使得我们在处理分辨率适应方便遇到不少难题,本文就此难点记录设计与实际布局中的解决技巧。
以320x480为蓝本设计布局
因为Android布局的时候一般用dp为单位,而我们设计的时候一般用px为单位,这涉及到单位转换问题,而在mdpi下,屏幕密度为160,px和dp是1:1关系,即1px =1dp(dpi/160),
所以为了更方便转换,在进行设计的时候,可以优先以mdpi,即320x480px为蓝本进行设计。
还有别忘了手机头顶的状态栏高度了

那么当我们用photoshop测量间距是10px时,就可以在布局里面标注10dp。
| 资源文件夹 | 屏幕分辨率 | 类型 | 对应图标尺寸 | 屏幕密度 | 1dp |
|---|---|---|---|---|---|
| xhdpi 超高分辨率 | 1280*720 | WQVGA | 96*96 | 320 | =2 |
| hdpi 高分辨率 | 480*800 | WVGA | 72*72 | 240 | =1.5 |
| mdpi 中等分辨率 | 480*320 | HVGA、VGA | 48*48 | 160 | =1 |
| ldpi 低分辨率 | 320*240 | QVGA | 36*36 | 120 | =0.75 |
为不同的屏幕尺寸提供不同的图片:
默认情况下,Android会缩放.png、 .jpg、.gif文件和.9.png,使其呈现合适的尺寸,如果没有匹配资源可用,将使用默认资源或其他密度相关资源进行缩放。默认资源指的是没有限定符的资源(在drawable/ 下的就是是默认的资源)。 而缩放可能让它们失真,所以为了让图片有最好的展示,应该为不同屏幕密度提供不同大小的图片。如果提供一套图至少提供更高分辨率高密度的位图而不是提供哪些中等密度设计的位图。
在res/目录下创建一个不同的layout文件夹、values文件夹、drawable文件夹等资源文件夹
资源文件夹命名:资源名-属性1-属性2-属性3-属性4-属性5.....( values-ldpi、values-land-mdpi)
即以<resources_name>-<qualifier>格式命名系统会根据屏幕的大小自己选择合适的进行使用。
其中resources_name资源名就是资源类型名,包括:drawable, values, layout, anim, raw, menu, color, animator, xml;
<qualifier> 是一个配置限定符,指定对应的屏幕参数,限定符可以参考以下表:
| 手机特性 | 资源限定符 | 描述 |
|---|---|---|
| 屏幕尺寸 | small | 小尺寸屏幕 |
| normal | 正常大小的屏幕 | |
| large | 大尺寸屏幕 | |
| xlarge | 超大尺寸的屏幕 | |
| 分辨率 | 320x240 | values-ldpi-320x240 |
| 480x320 | values-480x320 | |
| 800x480 | values-800x480 | |
| 854x480 | values-854x480 | |
| 960x540 | values-960x540、values-hdpi-960x540 | |
| 960x640 | values-960x640、values-xhdpi-960x640 | |
| 1024x600 | values-mdpi-1024x600 | |
| 1280x720、1280x800 | values-1280x720 | |
| 其他 | values-xhdpi-1184x768、values-xhdpi-1280x720、values-xhdpi-1920x1080 | |
| 密度 | ldpi | 低密度~120dpi |
| mdpi | 中密度~160dpi | |
| hdpi | 高密度~240dpi、 | |
| xhdpi | 超高密度〜320dpi 、 | |
| nodpi | 存放无视屏幕密度的资源,如:一些不能被拉伸的图片放在 drawable-nodpi ,但宽和高要写wrap_content | |
| tvdpi | 主要用于电视,大多数App不需要用到 | |
| 方向 | land | 横向屏幕 |
| port | 纵向屏幕 | |
| 版本 | v1~v19 | 新建工程时可以看见,API 1到API 19 |
假设需要适应320x240,480x320分辨率。在res目录下新建文件夹values-320x240, values-480x320。然后在文件夹 values ,values-320x240 和 values-480x320 下新建xml文件dimens.xml设置字体大小、宽、高等属性。Android 系统会根据当前设备的屏幕大小、分辨率、屏幕密度、方向、长宽比等信息,选择相应文件夹进行加载。
注意的是:
values在values-ldpi之前先找到,系统认为values比values-ldpi更接近。
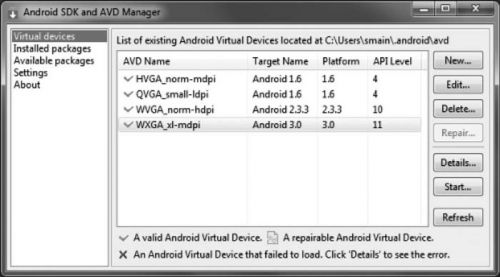
多分辨率兼容性测试
自己定制AVD作为应用程序的测试环境,模拟真实机器大大小和密度,

布局文件可以在预览看到效果: