今天主要探讨下,数据文件的生成方式,只做探讨。
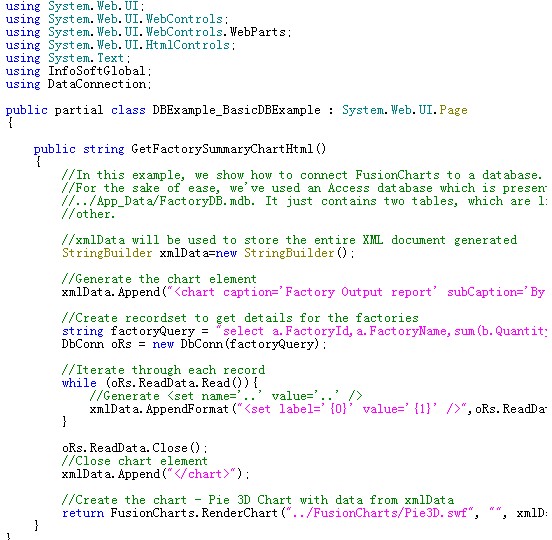
其实funsioncharts提供了多种数据展现方式,除了前一节采用的直接的DATAFile的方式外,还有官方提供的标准的c#实现方式。
看个截图

但是总感觉使用官方提供的InfoSoftGlobal不是很灵活,同时由于在前端的js调用已经做了很大的封装,调用只需要3行代码而已。于是我就考虑能否按照自己的思路封装一个可以在项目中灵活调用的工程。
目标要求:
1. 尽量减少服务器端开销
2. 调用简便
3. 扩充容易
于是自己写了一个,先说下基本思路
定义一个charts类,里面包含columns lines area pie 等,与funsioncharts提供的图表类型吻合,然后再类中定义一堆的属性,与官方帮助文档中提供的属性对应,然后定义一组方法,来实现把数据生成指定的XML格式(因为不同的图表类型的xml格式不一致,所以需要在不同的类中实现)。
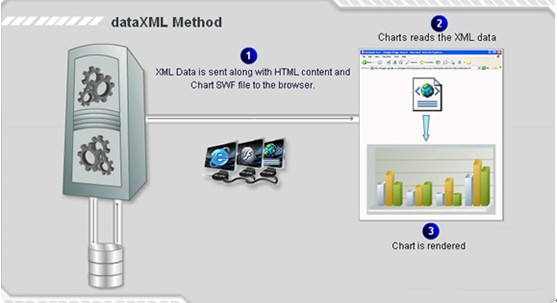
调用采用前台调用方式,通过js的dataXML方式提供数据

这是一个官方提供的dataXML方式的工作原理。这里只是对①进行了重新封装而已。
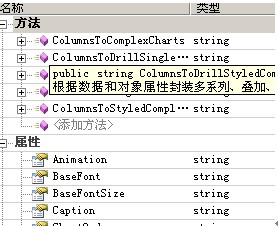
下面是工程中的两个截图


下面
前端调用的例子:
2 {
3 if (!Page.IsPostBack)
4 {
5 IOther other = PageEngine.CreateOther();
6 DataSet dsMenu = other.GetUserExtInfo(studentinfo.UserID);
7 LitMenu.Text = Tools.GetMenuList(dsMenu);
8
9
10 ILearn l = PageEngine.CreateLearn();
11 DataSet ds = l.GetLosePercentByAge();
12
13 Column column = new Column();
14 column.BaseFont = "宋体";
15 column.BaseFontSize = "12";
16 column.LogoURL = "/images/logo.gif";
17 column.LogoAlpha = "30";
18 column.UseRoundEdges = "1";
19 column.Caption = " 各年龄段学生流失率统计";
20 column.NumberSuffix = "%";
21 column.XAxisName = "年龄段";
22 column.YAxisName = "流失率";
23
24 string ScriptStr = @"var chart1 = new FusionCharts('http://www.cnblogs.com/Charts/Column3D.swf', 'chart1Id', '600', '400', '0', '1');";
25 ScriptStr += "chart1.setDataXML(\"" + column.ColumnsToSingleCharts(ds, column) + "\");";
26 ScriptStr += "chart1.render('chartview');";
27 ClientScript.RegisterStartupScript(ClientScript.GetType(), "Myscript", ScriptStr, true);
28
29 var strjson = Tools.GetJsonFromDataTable(ds.Tables[0]).ToString();
30
31 json.Text = strjson;
32
33 }
34 }
35
优点:
1. 可以在前台灵活控制需要表现的图表形式,在我的工程中,设计了可以在前台由用户灵活切换显示的图表类型
2. 通过属性的处理方式,可以在前台编码过程中,清晰获得类的具体属性。比如显示柱状图的时候,在column.XAxisName的时候可以tool-tip出XAxisName的含义注意事项,给前台编码人提供很大方便,实现了前端和后台类库的分离
3.
string ScriptStr = @"var chart1 = new FusionCharts('http://www.cnblogs.com/Charts/Column3D.swf', 'chart1Id', '600', '400', '0', '1');";
这里后来做了优化,因为2D和3D调用的swf文件不同,封装了一个方法,自动获得需要调用的swf文件
由于现在工程是08的,换了新Comp后工程只有03和05,现在工程转换还有点问题,在教程的最后我会提供一个完整的例子,先卖个关子,这里留待大家思考。