一.项目搭建
1. 首先进入到项目要保存的文件夹,然后执行命令如下命令初始化项目
vue init webpack lufei
2. 命令执行后,除了第一个填一下项目名称,其他的一路选no,这样建立的项目才是干净的,后边需要什么我们再临时安装就行
3.在第一步,第二部执行成功后,会在目录文件夹生成lufei目录,然后我们进入lufei这个目录,执行一下命令:
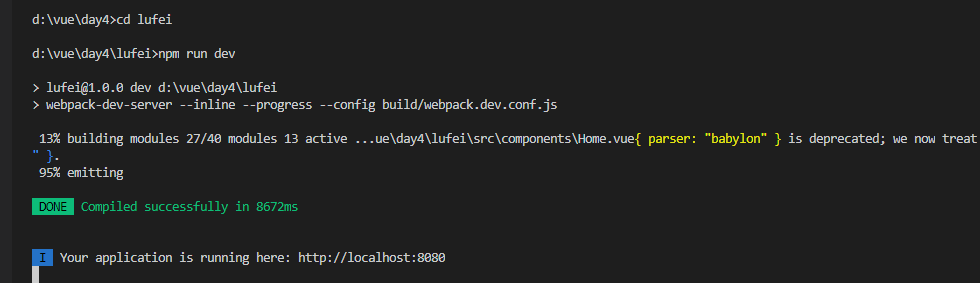
npm run dev
如果看到以下效果那就说明创建项目成功了.

可以打开浏览器,输入ip地址进行查看,会有一个欢迎页面
二.初始化项目
项目文件默认的是一个hello world页面,我们需要把这一部分全部清楚掉:
图中框选的部分,原有的和hello world 相关的全部别清除掉了(没来得及及时记录,自己看得懂就行)

当你在访问那个网址,就应该看到的是一个空白页面
三.安装路由
1.下载路由组件
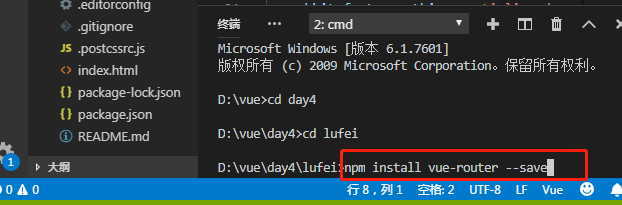
执行命令:
npm install vue-router --save

2.配置路由
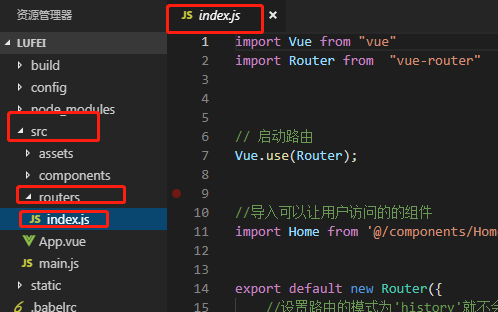
在src目录下创建routers路由目录,在routers目录下创建index.js路由文件
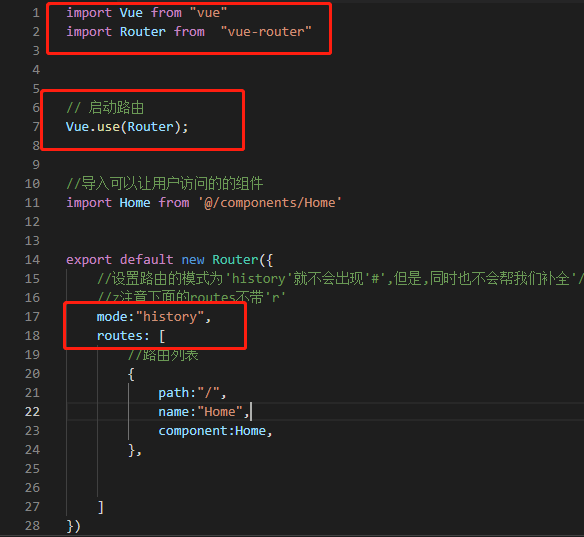
import Vue from "vue" import Router from "vue-router" // 启动路由 Vue.use(Router); //导入可以让用户访问的的组件 import Home from '@/components/Home' export default new Router({ //设置路由的模式为'history'就不会出现'#',但是,同时也不会帮我们补全'/' //z注意下面的routes不带'r' mode:"history", routes: [ //路由列表 { path:"/", name:"Home", component:Home, }, ] })

3.注册路由信息
打开main.js文件,把router对象注册到vue中.
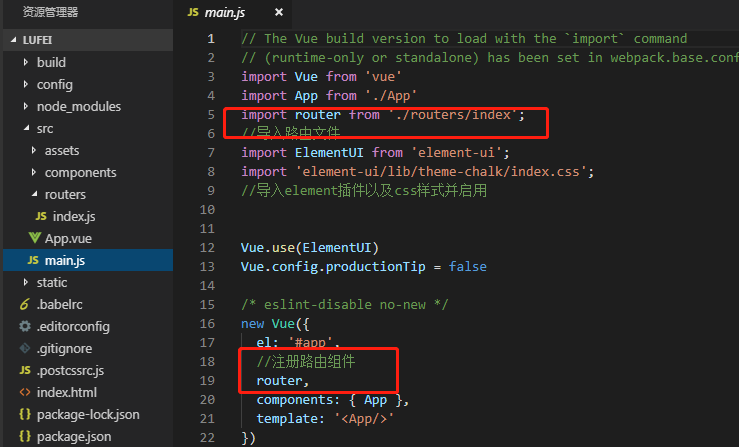
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './routers/index'; //导入路由文件 import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; //导入element插件以及css样式并启用 Vue.use(ElementUI) Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', //注册路由组件 router, components: { App }, template: '<App/>' })

4.在视图中显示路由对应的内容
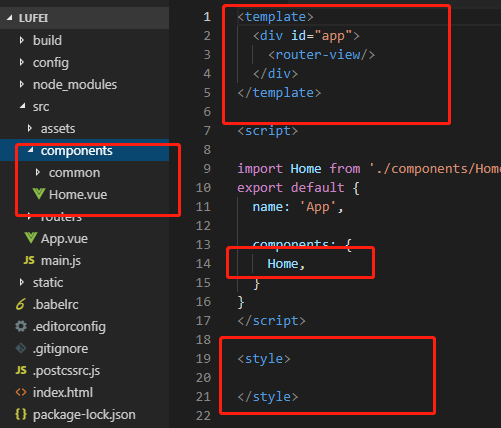
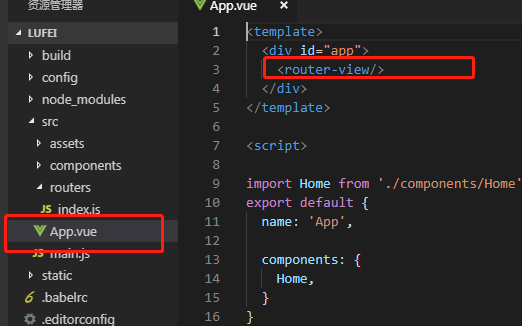
在App.vue组件中,添加显示路由对应的内容。
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
import Home from './components/Home'
export default {
name: 'App',
components: {
Home,
}
}
</script>
<style>
</style>

四.引入ElementUI组件
对于前端页面布局,我们可以使用一些开源的UI框架来配合开发,Vue开发前端项目中,
比较常用的就是ElementUI了。
npm install element-ui --save

2.配置element到项目中
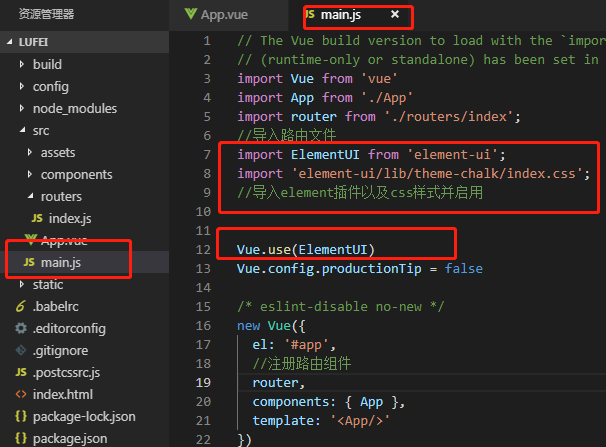
在main.js中导入ElementUI,并调用。

// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './routers/index'; //导入路由文件 import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; //导入element插件以及css样式并启用 Vue.use(ElementUI) Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', //注册路由组件 router, components: { App }, template: '<App/>' })

成功引入了ElementUI以后,接下来我们就可以开始进入前端页面开发,首先是首页。