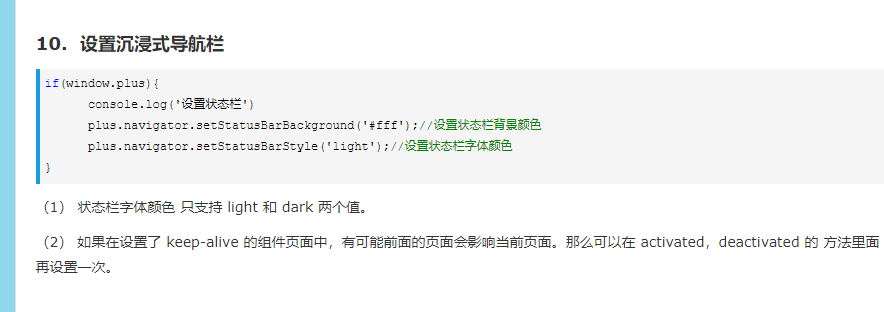
设置状态栏背景颜色
plus.navigator.setStatusBarBackground('#6495ED');
设置状态栏文字颜色(只能设置黑或白 light -> 白色 dark -> 黑色 )
plus.navigator.setStatusBarStyle('light');
使用:
created(){
plus.navigator.setStatusBarBackground('#6495ED');
plus.navigator.setStatusBarStyle('light');
},
activated:function(){
plus.navigator.setStatusBarBackground('#6495ED');
plus.navigator.setStatusBarStyle('light');
},
deactivated:function(){
plus.navigator.setStatusBarBackground('#6495ED');
plus.navigator.setStatusBarStyle('light');
},
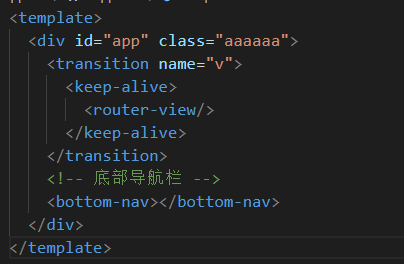
app.vue中需要使用<keep-alive> </keep-alive>标签包裹住整个项目路由出口,如下图 (不使用<keep-alive>,所有页面的状态栏都会被设置上颜色)

附图: