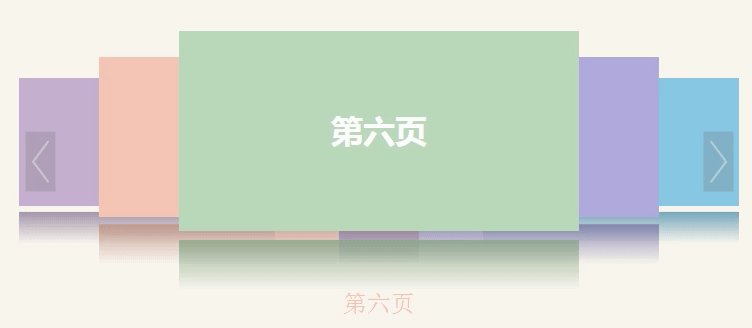
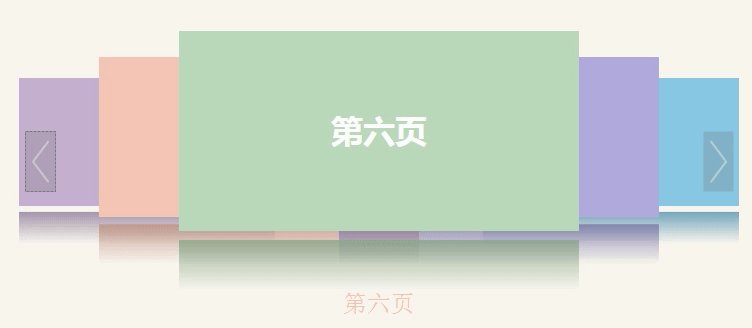
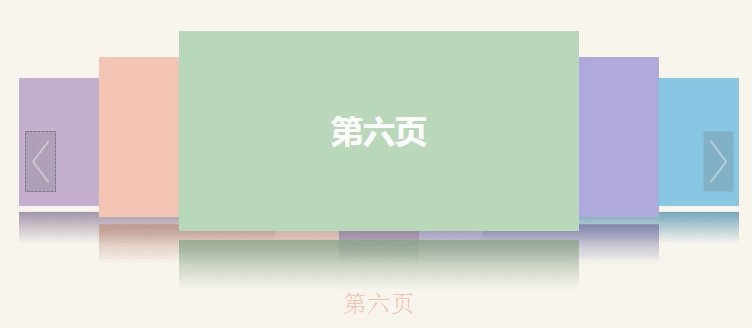
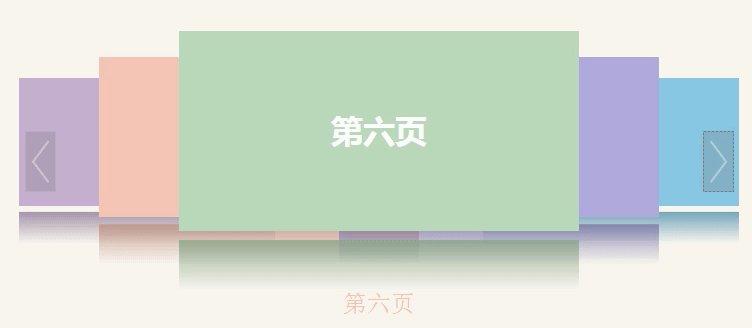
该控件继承 Control 基类开发的。功能包括为图片添加倒影功能、设置图片框数量、使用导航按钮手动切换图片。
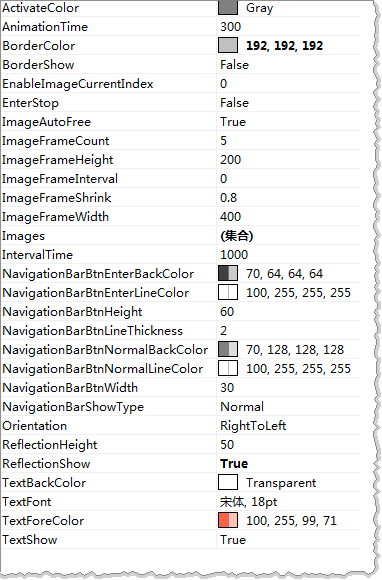
通过 ImageFrameCount 属性可以设置图片框的数量,像上面图片框的数量有3个设置成5个。图片框的数量必须为奇数。
通过 Images 集合可以添加图片。每一个图片选项包括以下属性

这里有一个 Enable 的属性,这个属性的用途可以控制图片是否在播放列表中。因为把图片添加到 Images 集合并不代表图片处于播放列表中。就是说我添加图片,但我迟点再设置它可以播放。
它的播放原理

imageFrameList 里面的图片索引并不是 Images 的索引,而是通过 enableImageList 的简介索引去 Images 找到真实的图片索引。
通过 EnableImageCurrentIndex 属性可以设置当前已经播放到的图片索引,但这个索引是指 enableImageList 的索引,例如设置设置成0,那么控件中间的图片框就应该显示带有"第一页"文字的图片。这里还要说一下当前图片索引是对应中间的图片框的。
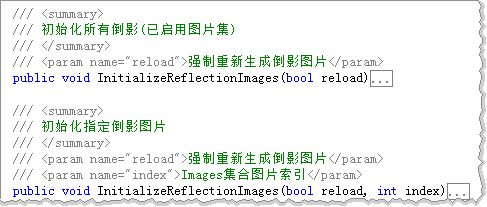
通过 ReflectionShow 属性设置图片是否带有倒影。这个倒影实在图片添加到 Images 集合根据该属性和图片的 Enable 属性 是否生成一张倒影图驻守在内存。有时候也可以通过以下公开方法立即更新图片的倒影图片。

通过 ImageAutoFree 属性可以设置 倒影图片自动释放,因为倒影图片是自动生成在内部的。
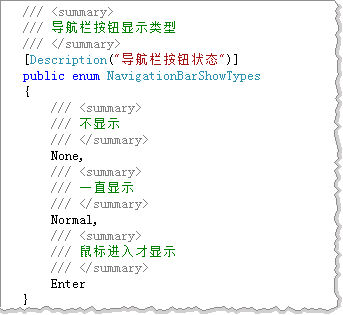
通过 NavigationBarShowType 属性设置导航栏的功能 。功能如下

可以通 Tab 键 让空间激活 同键盘的左右键可以对按钮进行切换,这时通过Enter、Space键可以进行图片的切换播放。通过键盘操作的条件是 NavigationBarShowType 属性值必须为 Normal 。

重写方法如下

公开方法如下

新增类如下

新增属性如下