上一篇文章大概描述了下Quartz里面大体所包含的东西,但是对具体的细节实现以及如何调用相应API却没有讲。这篇文章就先讲讲图形上下文(Graphics Context)的具体操作。
所谓Graphics Context,其实就是表示了一个绘制目标,也就是你打算绘制的地方,它包含绘制系统用于完成绘制指令的绘制参数和设备相关信息。Graphics Context定义了基本的绘制属性,如颜色、裁减区域、线条宽度和样式信息、字体信息、混合模式等。然而,我们怎样才能获得或者创建一个Graphics Context呢?方法自然有很多:Quartz提供的创建函数、Mac OS X框架或IOS的UIKit框架提供的函数。Quartz提供了多种Graphics Context的创建函数,包括bitmap和PDF,我们可以使用这些Graphics Context创建自定义的内容。下面我们就介绍如何为不同的绘制目标创建Graphics Context。在代码中,我们用CGContextRef来表示一个Graphics Context。当获得一个Graphics Context后,可以使用Quartz 2D函数在上下文(context)中进行绘制、完成操作(如平移)、修改图形状态参数(如线宽和填充颜色)等。
一、在iOS中的UIView的Graphics Context进行绘制
在iOS应用程序中,如果要在屏幕上进行绘制,需要创建一个UIView对象,并实现它的drawRect:方法。视图的drawRect:方法在视图显示在屏幕上及它的内容需要更新时被调用。在调用自定义的drawRect:后,视图对象自动配置绘图环境以便代码能立即执行绘图操作。作为配置的一部分,视图对象将为当前的绘图环境创建一个Graphics Context。我们可以通过调用UIGraphicsGetCurrentContext函数来获取这个Graphics Context。
例如在UIView中画个圆
1 - (void)drawRect:(CGRect)rect { 2 3 // 1. 获取一个与视图相关联的上下文 4 CGContextRef context = UIGraphicsGetCurrentContext(); 5 6 // 设置颜色 7 [[UIColor greenColor]setFill]; 8 9 // 2. 增加圆形的路径 10 CGContextAddEllipseInRect(context, CGRectMake(50, 50, 200, 200)); 11 // 3. 画圆 12 CGContextFillPath(context); 13 14 }
PS:UIKit默认的坐标系统与Quartz不同。在UIKit中,原点位于左上角,y轴正方向为向下。UIView通过将修改Quartz的Graphics Context的CTM[原点平移到左下角,同时将y轴反转(y值乘以-1)]以使其与UIView匹配。这些都是系统自动帮我们完成。
二、创建一个PDF Graphics Context
Quartz 2D API提供了两个函数来创建PDF Graphics Context:当创建一个PDF Graphics Context并绘制时,Quartz将绘制操作记录为一系列的PDF绘制命令并写入文件中。我们需要提供一个PDF输出的位置及一个默认的media box(用于指定页面边界的长方形)。
1.CGPDFContextCreateWithURL:当你需要用Core Foundation URL指定pdf输出的位置时使用该函数。
1 CGContextRef MyPDFContextCreate (const CGRect *inMediaBox, CFStringRef path) 2 { 3 CGContextRef myOutContext = NULL; 4 CFURLRef url; 5 url = CFURLCreateWithFileSystemPath (NULL, path, kCFURLPOSIXPathStyle, false); 6 if (url != NULL) { 7 myOutContext = CGPDFContextCreateWithURL (url, inMediaBox, NULL); 8 CFRelease(url); 9 } 10 return myOutContext; 11 }
2.CGPDFContextCreate:当需要将pdf输出发送给数据用户时使用该方法。
1 CGContextRef MyPDFContextCreate (const CGRect *inMediaBox, CFStringRef path) 2 { 3 CGContextRef myOutContext = NULL; 4 CFURLRef url; 5 CGDataConsumerRef dataConsumer; 6 url = CFURLCreateWithFileSystemPath (NULL, path, kCFURLPOSIXPathStyle, false); 7 if (url != NULL) 8 { 9 dataConsumer = CGDataConsumerCreateWithURL (url); 10 if (dataConsumer != NULL) 11 { 12 myOutContext = CGPDFContextCreate (dataConsumer, inMediaBox, NULL); 13 CGDataConsumerRelease (dataConsumer); 14 } 15 CFRelease(url); 16 } 17 return myOutContext; 18 }
下面是如何调用MyPDFContextCreate程序及绘制操作。
1 CGRect mediaBox; 2 mediaBox = CGRectMake (0, 0, myPageWidth, myPageHeight); 3 myPDFContext = MyPDFContextCreate (&mediaBox, CFSTR("test.pdf")); 4 CFStringRef myKeys[1]; 5 CFTypeRef myValues[1]; 6 myKeys[0] = kCGPDFContextMediaBox; 7 myValues[0] = (CFTypeRef) CFDataCreate(NULL,(const UInt8 *)&mediaBox, sizeof (CGRect)); 8 CFDictionaryRef pageDictionary = CFDictionaryCreate(NULL, (const void **) myKeys, 9 (const void **) myValues, 1, 10 &kCFTypeDictionaryKeyCallBacks, 11 & kCFTypeDictionaryValueCallBacks); 12 CGPDFContextBeginPage(myPDFContext, &pageDictionary); 13 // ********** 绘制代码 ********** 14 CGContextSetRGBFillColor (myPDFContext, 1, 0, 0, 1); 15 CGContextFillRect (myPDFContext, CGRectMake (0, 0, 200, 100 )); 16 CGContextSetRGBFillColor (myPDFContext, 0, 0, 1, .5); 17 CGContextFillRect (myPDFContext, CGRectMake (0, 0, 100, 200 )); 18 CGPDFContextEndPage(myPDFContext); 19 CFRelease(pageDictionary); 20 CFRelease(myValues[0]); 21 CGContextRelease(myPDFContext);
我们可以将任何内容(图片,文本,绘制路径)绘制到pdf中,并能添加链接及加密。
添加链接
我们可以在PDF上下文中添加链接和锚点。Quartz提供了三个函数,每个函数都以PDF图形上下文作为参数,还有链接的信息:
· CGPDFContextSetURLForRect可以让我们指定在点击当前PDF页中的矩形时打开一个URL。
· CGPDFContextSetDestinationForRect指定在点击当前PDF页中的矩形区域时设置目标以进行跳转。我们需要提供一个目标名。
· CGPDFContextAddDestinationAtPoint指定在点击当前PDF页中的一个点时设置目标以进行跳转。我们需要提供一个目标名。
保护PDF内容
为了保护PDF内容,我们可以在辅助字典中指定一些安全选项并传递给CGPDFContextCreate。我们可以通过包含如下关键字来设置所有者密码、用户密码、PDF是否可以被打印或拷贝:
· kCGPDFContextOwnerPassword: 定义PDF文档的所有者密码。如果指定该值,则文档使用所有者密码来加密;否则文档不加密。该关键字的值必须是ASCII编码的CFString对象。只有前32位是用于密码的。该值没有默认值。如果该值不能表示成ASCII,则无法创建文档并返回NULL。Quartz使用40-bit加密。
· kCGPDFContextUserPassword: 定义PDF文档的用户密码。如果文档加密了,则该值是文档的用户密码。如果没有指定,则用户密码为空。该关键字的值必须是ASCII编码的CFString对象。只有前32位是用于密码的。如果该值不能表示成ASCII,则无法创建文档并返回NULL。
· kCGPDFContextAllowsPrinting:指定当使用用户密码锁定时文档是否可以打印。该值必须是CFBoolean对象。默认值是kCGBooleanTrue。
· kCGPDFContextAllowsCopying: 指定当使用用户密码锁定时文档是否可以拷贝。该值必须是CFBoolean对象。默认值是kCGBooleanTrue。
代码清单14-4(下一章)显示了确认PDF文档是否被锁定,及用密码打开文档。
当然在iOS中,我们完全可以pass掉这些晦涩难懂的底层代码,因为系统给我们提供了更高一级的函数来生成PDF文件,下面是代码
1 - (void)createPDFFile 2 { 3 // 1. 上下文 4 // 1) 路径 5 // 2) 大小,指定为空,那么使用612 * 792大小作为pdf文件的页面大小 6 // 3) dict 7 UIGraphicsBeginPDFContextToFile(@"/Users/apple/Desktop/demo.pdf", CGRectZero, nil); 8 9 // 2. 写入内容 10 // 在pdf里面是有页面的,一个页面一个页面的写入的 11 // 建立PDF页面 12 // 一个页面最多能够写入两张图片,因此写入6张图片需要三个页面 13 for (NSInteger i = 0; i < 6; i++) { 14 if (i % 2 == 0) { 15 UIGraphicsBeginPDFPageWithInfo(CGRectMake(0, 0, 612, 792), nil); 16 } 17 18 // 生成UIImage 19 UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"NatGeo%02d.png", i + 1]]; 20 // 写入 21 [image drawAtPoint:CGPointMake(0, 400 * (i % 2))]; 22 } 23 24 // 3. 关闭上下文 25 UIGraphicsEndPDFContext(); 26 }
三、创建位图Graphics Context
一个位图Graphics Context接受一个指向内存缓存(包含位图存储空间)的指针,当我们绘制一个位图Graphics Context时,该缓存被更新。在释放Graphics Context后,我们将得到一个我们指定像素格式的全新的位图。
我们使用CGBitmapContextCreate来创建位图Graphics Context,该函数有如下参数:
- data:一个指向内存目标的指针,该内存用于存储需要渲染的图形数据。内存块的大小至少需要(bytePerRow * height)字节。
- width:指定位图的宽度,单位是像素(pixel)。
- height:指定位图的高度, 单位是像素(pixel)。
- bitsPerComponent:指定内存中一个像素的每个组件使用的位数。例如,一个32位的像素格式和一个rgb颜色空间,我们可以指定每个组件为8位。
- bytesPerRow:指定位图每行的字节数。
- colorspace:颜色空间用于位图上下文。在创建位图Graphics Context时,我们可以使用灰度(gray), RGB, CMYK, NULL颜色空间。
- bitmapInfo:位图的信息,这些信息用于指定位图是否需要包含alpha组件,像素中alpha组件的相对位置(如果有的话),alpha组件是否是预乘的,及颜色组件是整型值还是浮点值。
下列代码显示了如何创建位图Graphics Context。当向位图Graphics Context绘图时,Quartz将绘图记录到内存中指定的块中。
1 CGContextRef MyCreateBitmapContext (int pixelsWide, int pixelsHigh) 2 { 3 CGContextRef context = NULL; 4 CGColorSpaceRef colorSpace; 5 void * bitmapData; 6 int bitmapByteCount; 7 int bitmapBytesPerRow; 8 bitmapBytesPerRow = (pixelsWide * 4); 9 bitmapByteCount = (bitmapBytesPerRow * pixelsHigh); 10 colorSpace = CGColorSpaceCreateWithName(kCGColorSpaceGenericRGB); 11 bitmapData = calloc( bitmapByteCount ); 12 if (bitmapData == NULL) 13 { 14 fprintf (stderr, "Memory not allocated!"); 15 return NULL; 16 } 17 context = CGBitmapContextCreate (bitmapData, pixelsWide, pixelsHigh, 8, bitmapBytesPerRow, colorSpace, kCGImageAlphaPremultipliedLast); 18 if (context== NULL) 19 { 20 free (bitmapData); 21 fprintf (stderr, "Context not created!"); 22 return NULL; 23 } 24 CGColorSpaceRelease( colorSpace ); 25 return context; 26 }
下面是调用MyCreateBitmapContext 创建一个位图Graphics Context,使用位图Graphics Context来创建CGImage对象,然后将图片绘制到窗口Graphics Context中。
1 CGRect myBoundingBox; 2 myBoundingBox = CGRectMake (0, 0, myWidth, myHeight); 3 myBitmapContext = MyCreateBitmapContext (400, 300); 4 // ********** Your drawing code here ********** 5 CGContextSetRGBFillColor (myBitmapContext, 1, 0, 0, 1); 6 CGContextFillRect (myBitmapContext, CGRectMake (0, 0, 200, 100 )); 7 CGContextSetRGBFillColor (myBitmapContext, 0, 0, 1, .5); 8 CGContextFillRect (myBitmapContext, CGRectMake (0, 0, 100, 200 )); 9 myImage = CGBitmapContextCreateImage (myBitmapContext); 10 CGContextDrawImage(myContext, myBoundingBox, myImage); 11 char *bitmapData = CGBitmapContextGetData(myBitmapContext); 12 CGContextRelease (myBitmapContext); 13 if (bitmapData) free(bitmapData); 14 CGImageRelease(myImage);
上面的都是Quartz的底层代码,然后在iOS的实际开发中,iOS应用程序使用了UIGraphicsBeginImageContextWithOptions取代Quartz低层函数。所以说如果只搞iOS开发,上面晦涩的代码完全可以pass掉。如果使用Quartz创建一下后台bitmap,bitmap Graphics Context使用的坐标系统是Quartz默认的坐标系统。而使用UIGraphicsBeginImageContextWithOptions创建图形上下文,UIKit将会对坐标系统使用与UIView对象的图形上下文一样的转换。这允许应用程序使用相同的绘制代码而不需要担心坐标系统问题。虽然我们的应用程序可以手动调整CTM达到相同的效果,但这种做没有任何好处。
下面是iOS中利用UIGraphicsBeginImageContextWithOptions来剪裁成圆型位图并返回的代码
+ (instancetype)circleImageWithName:(NSString *)name borderWidth:(CGFloat)borderWidth borderColor:(UIColor *)borderColor { // 1.加载原图 UIImage *oldImage = [UIImage imageNamed:name]; // 2.开启上下文 CGFloat imageW = oldImage.size.width + 2 * borderWidth; CGFloat imageH = oldImage.size.height + 2 * borderWidth; CGSize imageSize = CGSizeMake(imageW, imageH); UIGraphicsBeginImageContextWithOptions(imageSize, NO, 0.0); // 3.取得当前的上下文 CGContextRef ctx = UIGraphicsGetCurrentContext(); // 4.画边框(大圆) [borderColor set]; CGFloat bigRadius = imageW * 0.5; // 大圆半径 CGFloat centerX = bigRadius; // 圆心 CGFloat centerY = bigRadius; CGContextAddArc(ctx, centerX, centerY, bigRadius, 0, M_PI * 2, 0); CGContextFillPath(ctx); // 画圆 // 5.小圆 CGFloat smallRadius = bigRadius - borderWidth; CGContextAddArc(ctx, centerX, centerY, smallRadius, 0, M_PI * 2, 0); // 裁剪(后面画的东西才会受裁剪的影响) CGContextClip(ctx); // 6.画图 [oldImage drawInRect:CGRectMake(borderWidth, borderWidth, oldImage.size.width, oldImage.size.height)]; // 7.取图 UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext(); // 8.结束上下文 UIGraphicsEndImageContext(); return newImage; }
支持的像素格式
表2-1总结了位图Graphics Context支持的像素格式,相关的颜色空间及像素格式支持的Mac OS X最早版本。像素格式用bpp(每像素的位数)和bpc(每个组件的位数)来表示。表格同时也包含与像素格式相关的位图信息常量。
表2-1:位图Graphics Context支持的像素格式
| Null | 8 bpp, 8 bpc, kCGImageAlphaOnly | Mac OS X, iOS |
| Gray | 8 bpp, 8 bpc,kCGImageAlphaNone | Mac OS X, iOS |
| Gray | 8 bpp, 8 bpc,kCGImageAlphaOnly | Mac OS X, iOS |
| Gray | 16 bpp, 16 bpc, kCGImageAlphaNone | Mac OS X |
| Gray | 32 bpp, 32 bpc, kCGImageAlphaNone|kCGBitmapFloatComponents | Mac OS X |
| RGB | 16 bpp, 5 bpc, kCGImageAlphaNoneSkipFirst | Mac OS X, iOS |
| RGB | 32 bpp, 8 bpc, kCGImageAlphaNoneSkipFirst | Mac OS X, iOS |
| RGB | 32 bpp, 8 bpc, kCGImageAlphaNoneSkipLast | Mac OS X, iOS |
| RGB | 32 bpp, 8 bpc, kCGImageAlphaPremultipliedFirst | Mac OS X, iOS |
| RGB | 32 bpp, 8 bpc, kCGImageAlphaPremultipliedLast | Mac OS X, iOS |
| RGB | 64 bpp, 16 bpc, kCGImageAlphaPremultipliedLast | Mac OS X |
| RGB | 64 bpp, 16 bpc, kCGImageAlphaNoneSkipLast | Mac OS X |
| RGB | 128 bpp, 32 bpc, kCGImageAlphaNoneSkipLast |kCGBitmapFloatComponents | Mac OS X |
| RGB | 128 bpp, 32 bpc, kCGImageAlphaPremultipliedLast |kCGBitmapFloatComponents | Mac OS X |
| CMYK | 32 bpp, 8 bpc, kCGImageAlphaNone | Mac OS X |
| CMYK | 64 bpp, 16 bpc, kCGImageAlphaNone | Mac OS X |
| CMYK | 128 bpp, 32 bpc, kCGImageAlphaNone |kCGBitmapFloatComponents | Mac OS X |
反锯齿
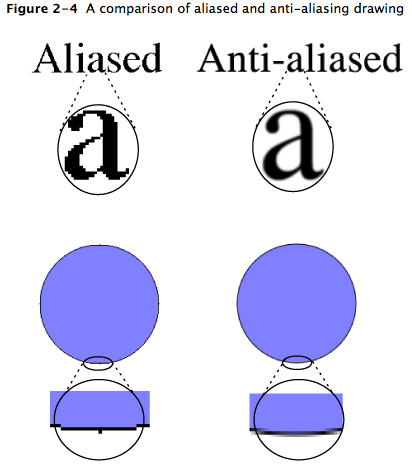
位图Graphics Context支持反锯齿,这一操作是人为的较正在位图中绘制文本或形状时产生的锯齿边缘。当位图的分辩率明显低于人眼的分辩率时就会产生锯齿。为了使位图中的对象显得平滑,Quartz使用不同的颜色来填充形状周边的像素。通过这种方式来混合颜色,使形状看起来更平滑。如图2-4显示的效果。我们可以通过调用CGContextSetShouldAntialias来关闭位图Graphics Context的反锯齿效果。反锯齿设置是图形状态的一部分。
可以调用函数CGContextSetAllowsAntialiasing来控制一个特定Graphics Context是否支持反锯齿;false表示不支持。该设置不是图形状态的一部分。当上下文及图形状态设置为true时,Quartz执行反锯齿,如下图

四、获取打印的Graphics Context
Mac OS X中的Cocoa应用程序通过自定义的NSView子类来实现打印。一个视图通过调用print:方法来进行打印。然后视图以打印机为目标创建一个Graphics Context,并调用drawRect:方法。应用程序使用与在屏幕进行绘制相同的绘制代码。我们同样可以自定义drawRect: 方法将图形绘制到打印机。