本来昨天就想分享封装的这个upload组件,结果刚写了两句话,就被边上的同事给偷窥上了,于是在我全神贯注地写分享的时候,他就神不知鬼不觉地突然移动到我身边,腆着脸问我在干啥呢。卧槽你妈,当场就把我吓了一跳,我说我没干嘛,在工作啊,然后我就把浏览器窗口切换了,他就来了一句:我看到了博客。我没搭理他,但心里就不停地在骂“槽你妈”,我确实很生气。其实我一直很反感那种坐在你边上有事没事就斜眼瞄你的电脑屏幕的同事,那种上班期间被偷窥的感觉很不爽。我这么说不是我特意去注意旁边的同事有没有在斜眼偷瞄我的电脑屏幕,因为我忙起来,我TM连我边上有没有人都不会有感觉的,之所以会经常发现被旁边的同事偷瞄,是因为工作时间久了,我的颈椎会很疼,头也疼,腰也很难受,所以我就会抬头仰望天花板或“葛优躺”靠在椅背上,这时我的眼睛余光就能很明确地感觉到我的电脑屏幕正在被旁边的同事偷瞄,我又不是那种直接回望过去:你TM的偷瞄什么呢?卧槽TM的,我就一直很奇怪,为什么我会经常跟那种喜欢偷瞄别人工作的人坐在一起,我也一直很奇怪,那种喜欢偷瞄别人工作或偷瞄别人电脑屏幕的人都是什么心理。但凡我发现我的电脑屏幕或我正在工作时被别人偷瞄,我就很不爽,浑身不自在,不知道大家有没有碰到这样的同事。
一直都很忙,写分享基本都是在中午午休时赶出来的,然后趁着在工作中颈椎疼的难以忍受时稍微休息一下的过程中排版发出来的。不过我也发现一个现象,就是我分享的有关封装的react方面的组件的关注度没有封装的vue方面的组件的关注度来得高,有可能是百度对我分享的vue方面的组件做了收录,所以大家也能在百度上搜索到,而我分享的react方面的组件却基本没有被百度收录的原因,或许也有可能是用vue的人多过用react的人,但我无意去对比两者,大家开心就好。
今天写的这个upload组件也是采用的函数式组件,然后结合着Element ui的上传组件来封装,接下来就看具体实现吧。
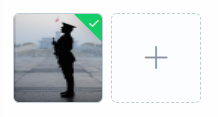
还是先来一张效果图:

1、封装的上传组件Upload.js
import { Message } from 'element-ui'
const OSS = require("ali-oss");
const SUFFIX = /.+(.w+)$/,
TIMEOUT = 60000,
BYTE = 1024,
RETRY_COUNT_MAX = 3,
ACCEPT = {
zip: 'application/zip,application/x-zip,application/x-zip-compressed',
pdf: 'application/pdf',
excel: 'application/vnd.ms-excel,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet',
image: 'image/jpeg,image/bmp,image/png,image/gif',
word: 'application/msword,application/vnd.openxmlformats-officedocument.wordprocessingml.document',
ppt: 'application/vnd.ms-powerpoint,application/vnd.openxmlformats-officedocument.presentationml.presentation',
},
getAccepts = accept => (Array.isArray(accept) ? accept : [accept]).map(ac => ACCEPT[ac]).join(','),
beforeCheck = (config, file) => {
let {max = Number.MAX_VALUE, accept = []} = config || {}, { size, type } = file, accepts = getAccepts(accept).split(',');
//大小限制(M)
if(Math.pow(BYTE, 2) * max < size){
Message.warning(`文件不能超过${max}M`);
return false;
}
};
export default {
functional: true,
props: {config: Object, limit: Number, percentage: Function},
render: (h, ctx) => {
let {props, data: attrs, parent: {$store: { dispatch}}, children} = ctx, { config, limit } = props, retryCount = 0, { accept } = config;
if(!attrs.attrs.accept && accept){
attrs.attrs.accept = getAccepts(accept);
}
Object.assign(props, {
action: '',
beforeUpload: file => beforeCheck(config, file),
onExceed: () => Message.warning(`最多可以上传${limit}个文件`),
httpRequest: opts => {
let { file, onError, onProgress, onSuccess } = opts, { uid, name, type } = file, regExp = /image/[a-z]{2,4}$/i;
name = `${uid}${name.replace(SUFFIX, '$1')}`;
file.isImg = regExp.test(type) ? true : false;
dispatch('getClient').then(res => {
let aliClient = new OSS(res), { path } = res, url = path + '/' + name;
//multipartUpload是阿里云的分片(分段)大文件上传方法,这里也可以用put方法来上传单个小文件(aliClient.put)
aliClient.multipartUpload(url, file, {
timeout: TIMEOUT,
partSize: 500 * BYTE,
progress: p => {
onProgress(p * 100, file)
}
}).then(r => {
let { res: { requestUrls } } = r;
requestUrls = requestUrls.length < 1 ? '' : requestUrls[0]
if (requestUrls.indexOf('?') > -1) requestUrls = requestUrls.split('?')[0]
onSuccess({ res: file, url: requestUrls });
}).catch(err => {
let { name } = err;
if (aliClient.isCancel()) {
console.log('stop-upload!');
} else {
Message.error(err);
onError(err);
if (name.toLowerCase().indexOf('connectiontimeout') !== -1) {
if (retryCount < RETRY_COUNT_MAX) {
retryCount++;
props.httpRequest(opt)
}
}
}
});;
})
}
})
return h('el-upload', {props, ...attrs}, children)
}
}
本次封装的upload上传组件的封装方式和实现的功能与之前我所分享的封装React AntD的upload上传组件类似,你可以移步到那篇文章去详细了解,这里不再赘述。
另外,我们公司所上传的文件都是上传到了阿里云,所以这里顺带着将上传到阿里云的方法也给粗略地实现了。上传到阿里云所用到的API请自行查阅,本次分享也不再赘述。
2、使用方法:
<template>
<div class="container">
<p>第一种上传形式:</p>
<Upload :limit="limit" :on-success="onSuccess" :config="config" :on-progress="onProgress" :on-preview="onPreview" :on-remove="onRemove" list-type="picture-card">
<i class="el-icon-plus"></i>
</Upload>
<br />
<p>第二种上传形式:</p>
<Upload :limit="limit" :on-success="onSuccess" :config="config" :on-progress="onProgress" :on-preview="onPreview" :on-remove="onRemove">
<el-button size="small" type="primary">点击上传</el-button>
</Upload>
</div>
</template>
<script>
import Upload from '@/components/Upload'
export default {
components: {
Upload,
},
data() {
return {
limit: 1,
config: {
accept: "image", //接受上传的文件类型:zip、pdf、excel、image,也可以是文件类型所组成的数组类型如:['image', 'pdf'],则只可以上传图片或pdf类型的文件,也可以不传或为空或为'*',则任何类型的文件都可以上传
max: 100, //文件大小
},
fileList: [],
}
},
methods: {
//文件上传完成后的回调
onSuccess({res: {uid, isImg}, url}) {
this.fileList.push({uid, url})
},
//文件上传进度条
onProgress(percent, file){
},
//上传文件
onRemove(file){
this.fileList = this.fileList.filter(n => n.uid != file.uid)
},
},
}
</script>
以前去面试的时候,经常会有面试官问我在开发的过程中有没有自己封装过组件,我说封装过,然后面试官就让我举例,那时候我的回答一般都不是基于函数式的封装,都还是带有状态和生命周期函数的那种封装,但面试官也没说啥。后来接触到函数式组件,才觉得这玩意儿是真好使。
PS:刚才发现我边上那个同事在用挖耳勺掏耳朵的时候还在偷瞄的电脑屏幕,册那!