第1章 图片上传
1.1实现步骤:
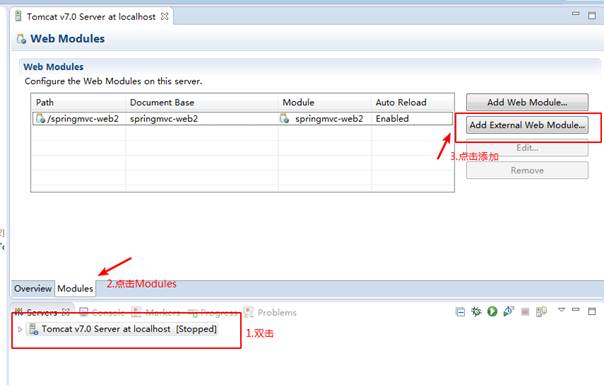
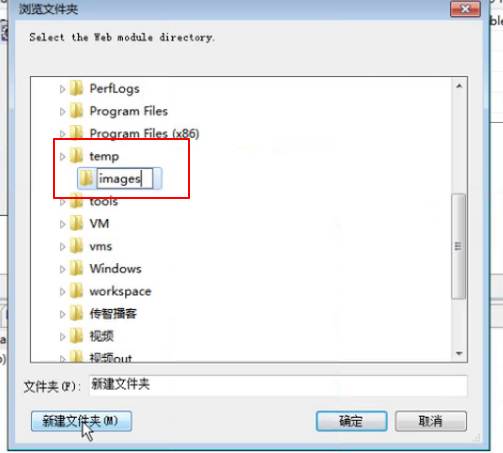
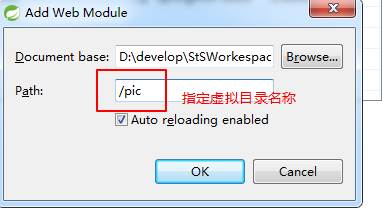
1.1.1创建虚拟目录



1.1.2导入需要的jar包


1.1.3在springmvc.xml中配置多媒体文件解析器
|
<!-- 配置多媒体文件解析器 --> <!-- 文件上传bean的id必须是multipartResolver--> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!-- 设置上传文件的最大尺寸为5MB --> <property name="maxUploadSize"> <value>5242880</value> </property> </bean> |
1.1.4编写图片上传的handler
在方法的参数列表中使用MultiparFile 类型进行接收
|
@RequestMapping("/updateitem") public String updateItem(Items items,MultipartFile picture) throws Exception {
//为每个图片生成一个新的不重复的文件名 String picName = UUID.randomUUID().toString().replaceAll("-","");
//获取文件的扩展名 String oriName = picture.getOriginalFilename(); String extName = oriName.substring(oriName.lastIndexOf(".")); //保存文件到虚拟文件目录下 picture.transferTo(new File("D:\develop\StSWorkespace\tem\images\"+picName+extName)); //将文件名保存进数据库中 items.setPic(picName+extName); itemService.updateItem(items); //返回成功页面 return"forward:/item/itemEdit.action"; } |
1.1.5修改前台页面
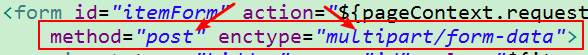
Type 必须是file name 需要和参数列表中的形参一致

表单的enctype="multipart/form-data">,提交方式必须是POST