static void Main(string[] args)
static void Main(string[] args)2
 {
{3
 person p; //person为类并新建一个引用为p
person p; //person为类并新建一个引用为p4
 p=new person(张三); //新建一个实例-张三
p=new person(张三); //新建一个实例-张三5
 p.name=李四; //新建一个实例-李四
p.name=李四; //新建一个实例-李四6
 p=new person(王五); //新建一个实例-王五
p=new person(王五); //新建一个实例-王五7
 person p2; //person为类并新建一个引用为p2
person p2; //person为类并新建一个引用为p28
 p2=new person(赵六); //新建一个实例-赵六
p2=new person(赵六); //新建一个实例-赵六9
 p=p2; //相互付值
p=p2; //相互付值10
 p2=null;
p2=null;11
 p=null;
p=null;12
 }
}以上伪代码表达的意思,在内存中的变化如下:
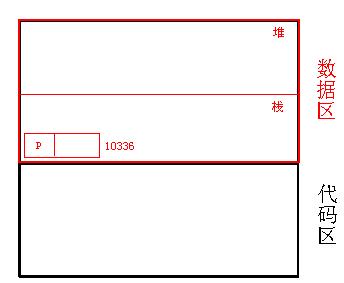
运行第三行person p; 的时候,在栈中申请一块内存,名称为p,内容为空,假设地址为10336

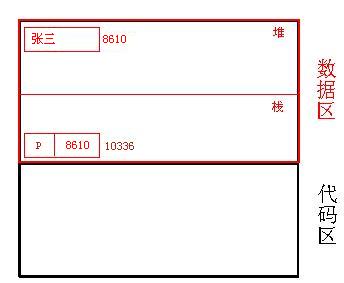
第四句运行后,在堆中申请一块内存,内存内容为"张三",堆中地址为8610.并把8610填充到栈中p的内容里.

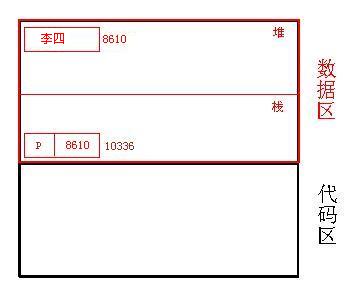
运行第五句代码,p.name=李四;表示在堆中地址8610里的内容由张三改为李四.

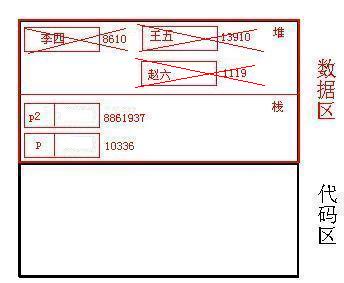
继续运行第六句代码, p=new person(王五); 在堆中新申请一个内存,内容为王五,地址为13910,并替换掉栈中p的内容.

运行第七句代码,person p2; 在栈中新申请一个内存,名称为p2,内容为空,地址为8861937.

运行第八句p2=new person(赵六);在堆中申请一块新内存,内容为赵六,地址为1119,并填充栈中8861937的内容为1119.

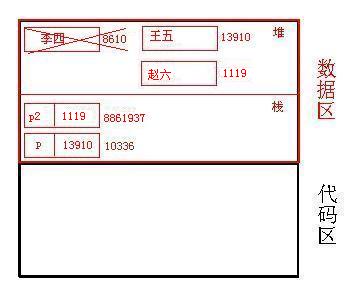
第九句p=p2 将栈8861937的内容刷到栈10336内,堆中13910由于失去栈中p的引用,被clr垃圾回收掉.

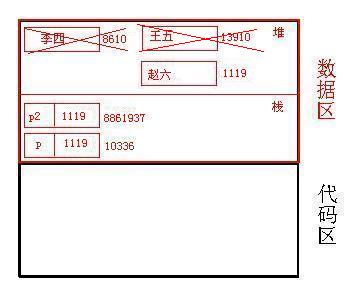
第十句p2=null;则栈中8861937的内容清空.但堆中1119的内容仍然被栈10336所引用.

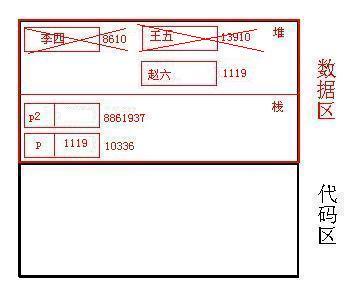
十一句p=null;栈中10336内容清空,堆中1119的内容失去所有引用,被回收.