matplotlib绘制的图位于图片(Figure)对象中
fig = plt.figure() #生成图片
使用add_subplot创建子图(subplot)
fig = plt.figure() ax1 = fig.add_subplot(2,2,1) ax2 = fig.add_subplot(2,2,2) ax3 = fig.add_subplot(2,2,3)

因为使用子图网格创建图片是非常常见的任务,所以matplotlib包含了一个便捷的方法:
fig,axes = plt.subplots(2,2)
axes[1,0].scatter(np.arange(20),np.arange(20)) #axes可以像二维数组一样索引

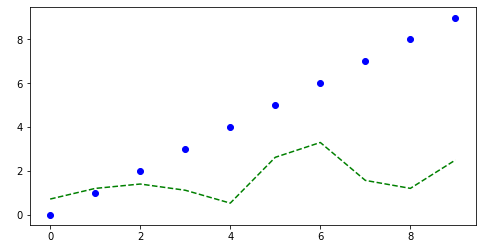
例子:只有一张子图的情况
fig,ax = plt.subplots(figsize=(8,4)) ax.scatter(np.arange(10),np.arange(10),color='b') ax.plot(np.random.randn(10).cumsum(),'g--') #颜色和线性的缩写 #ax.plot(np.random.randn(10).cumsum(),color='g',linestyle='--') #显示的设置颜色和线型

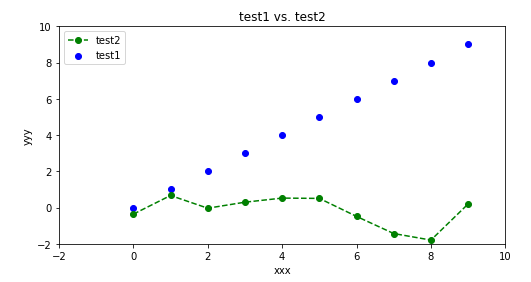
fig,ax = plt.subplots(figsize=(8,4))
ax.scatter(np.arange(10),np.arange(10),color='b',label='test1') #label设置图例 ax.plot(np.random.randn(10).cumsum(),color='g',linestyle='dashed',
marker='o', label='test2') #marker='o',转折处为小圆点
plt.xlim([-2,10]) #设置x轴范围
plt.ylim([-2,10]) #设置y轴范围
ax.legend(loc='best') #生成图例,loc=‘best’自动选择合适的位置
ax.set_xlabel('xxx') #设置x轴名称
ax.set_ylabel('yyy') #设置y轴名称
ax.set_title('test1 vs. test2') #设置子图标题

消除x轴,y轴
fig,ax = plt.subplots(figsize=(4,4)) x = np.linspace(0,10,100) y = 0.5*x ax.plot(x,y) plt.xticks([]) #消除x轴 plt.yticks([]) #消除y轴 plt.show()