1.Http请求本质
浏览器(socket客户端):
2. socket.connect(ip,端口)
3. socket.send("http://www.xiaohuar.com/index.html....")
规则:http协议
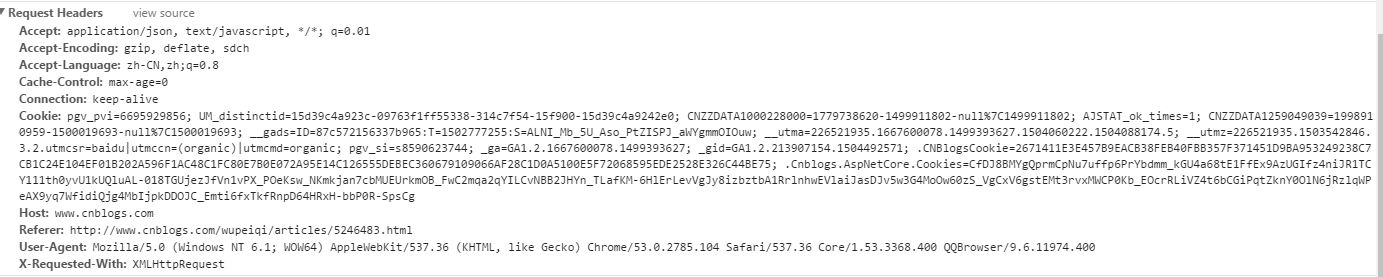
GET请求:
"GET /index.html?k1=1&k2=2 Http/1.1
host:www.xiaohuar.com
content-type:application/json
"
请求头和请求体使用
分割,前面头,后面是体
POST请求:
"POST /index.html?k1=1&k2=2 Http/1.1
host:www.xiaohuar.com
content-type:application/json
username=alex&pwd=123123"
请求头和请求体使用
分割,前面头,后面是体
www.xiaohuar.com/index.html?k1=1&k2=2
- 获取相应
响应头,响应体 = data.split(' ')
网站(socket服务端):
- 服务端运行: ip,端口
- 字符串 = server.recv()
头,体 = data.split(" =")
request.POST.get() - 服务端响应:
conn.send('......')
响应头:
响应体: - 断开连接
总结:
a. Http请求中本质都是字符串
b. Http请求短连接(请求,响应断开连接)
c. 请求和响应都有:头、体
请求:
请求头
请求体
响应:
响应头
响应体
....
2.HTTP请求方式:GET和POST
A.GET
使用GET方法时,查询字符串(键值对)被附加在URL地址后面一起发送到服务器:
/test/demo_form.jsp?name1=value1&name2=value2


HTTP默认的请求方法就是GET
没有请求体
GET请求能够被缓存
数据必须在1K之内!
GET请求数据会暴露在浏览器的地址栏中
GET请求主要用以获取数据
B.POST
使用POST方法时,查询字符串在POST信息中单独存在,和HTTP请求一起发送到服务器:
POST/test/demo_form.jsp HTTP/1.1
Host:w3schools.com
name1=value1&name2=value2


数据不会出现在地址栏中
POST请求不能被缓存下来
数据的大小没有上限
有请求体
请求体中如果存在中文,会使用URL编码!