首先要求2g以上内存哈,JDK1.8

搭建数据库 创建表
apollo-build-scripts-master 整个阿波罗环境包 使用一个命令启动整个阿波罗服务环境
创建两个数据库
分别为:apolloconfigdb(存放配置文件信息)、apolloportaldb(门户网站)
建议数据库mysql在5.7以上,如果在低版本数据库执行阿波罗结构时,默认是不能支持在一个表中有两个时间戳类型字段,所以建议大家使用mysql在5.7以上。
yum -y install zip unzip
apollo-master 源码和依赖jar包(建议打到本地maven仓库中)
首先:
apollo工程包里面都有的: apollo-build-scripts-master(都在这里面)
导入两个sql文件的到Mysql:
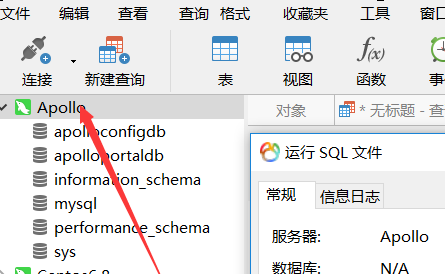
右键数据库 运行sql文件


这样数据库就有表结构了
然后
数据库搞定后,开始上传文件到linux,开始玩安装包

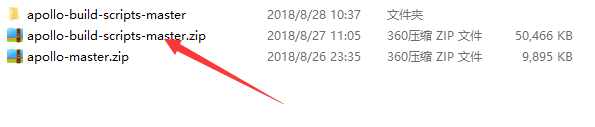
解压:
unzip apollo-build-scripts-master.zip
进入加压包
修改安装包的配置文件:
然后修改 demo.sh
运行demo.sh (阿波罗会帮助把运行环境给配好 )
【 注释:修改数据库链接
apollo会有三个项目需要启动: eureka config server protoserver
meta server url的选项 config_server 给应用端用的
admin_server
eureka_service 用作心跳检测的 】
修改demo.sh 主要就是数据库的配置信息:
配置数据库连接信息:这是重心
Apollo服务端需要知道如何连接到你前面创建的数据库,所以需要编辑demo.sh,修改ApolloPortalDB和ApolloConfigDB相关的数据库连接串信息。
注意:填入的用户需要具备对ApolloPortalDB和ApolloConfigDB数据的读写权限
#apollo config db info
apollo_config_db_url=jdbc:mysql://localhost:3306/ApolloConfigDB?characterEncoding=utf8
apollo_config_db_username=用户名
apollo_config_db_password=密码(如果没有密码,留空即可)
# apollo portal db info
apollo_portal_db_url=jdbc:mysql://localhost:3306/ApolloPortalDB?characterEncoding=utf8
apollo_portal_db_username=用户名
apollo_portal_db_password=密码(如果没有密码,留空即可)

自带eureka 用他自带的就OK了 不用我们的了就行
然后保存
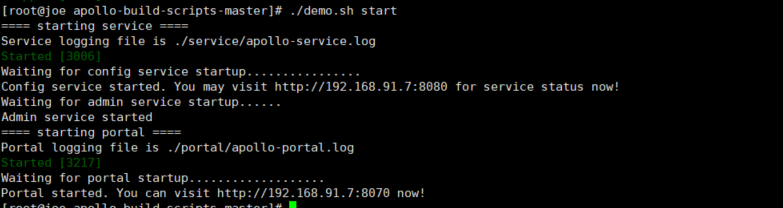
启动: ./demo.sh start
可以看到这个指令集成了好几个项目的启动:

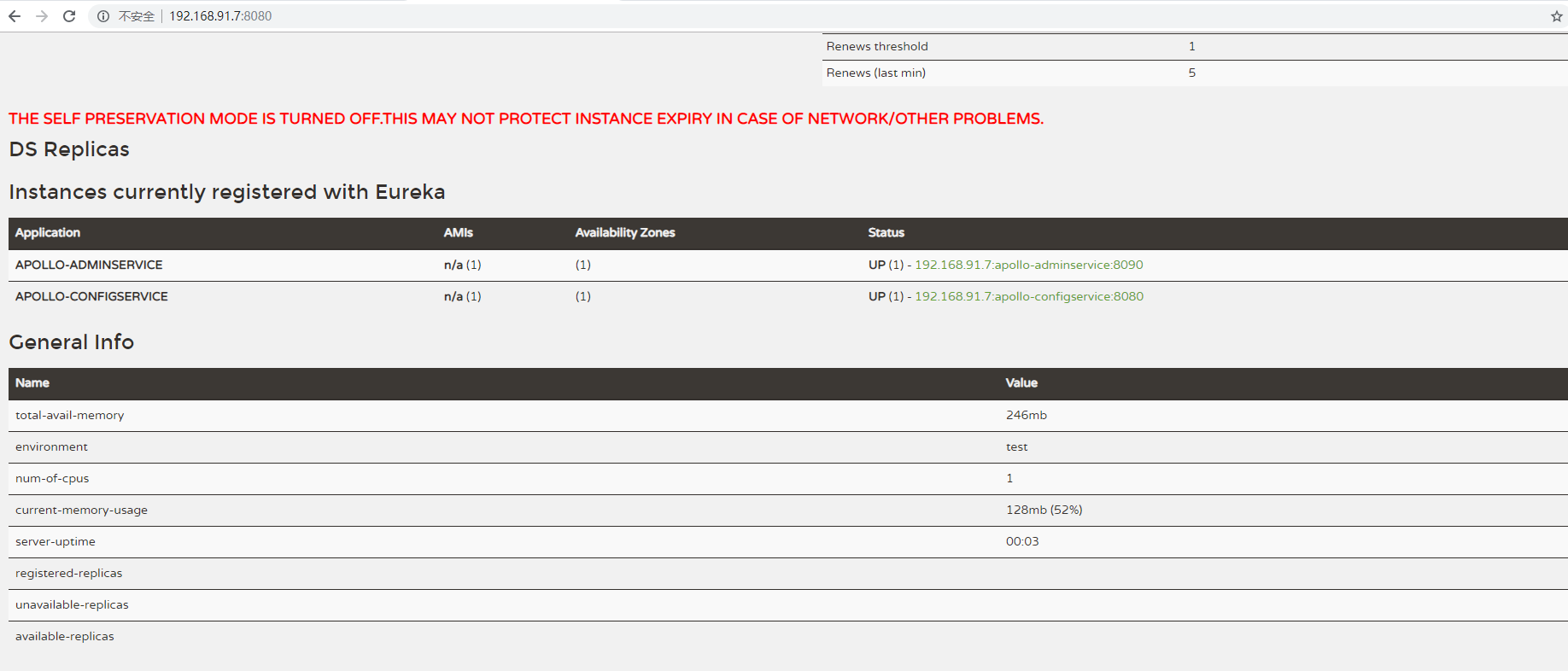
访问这个url

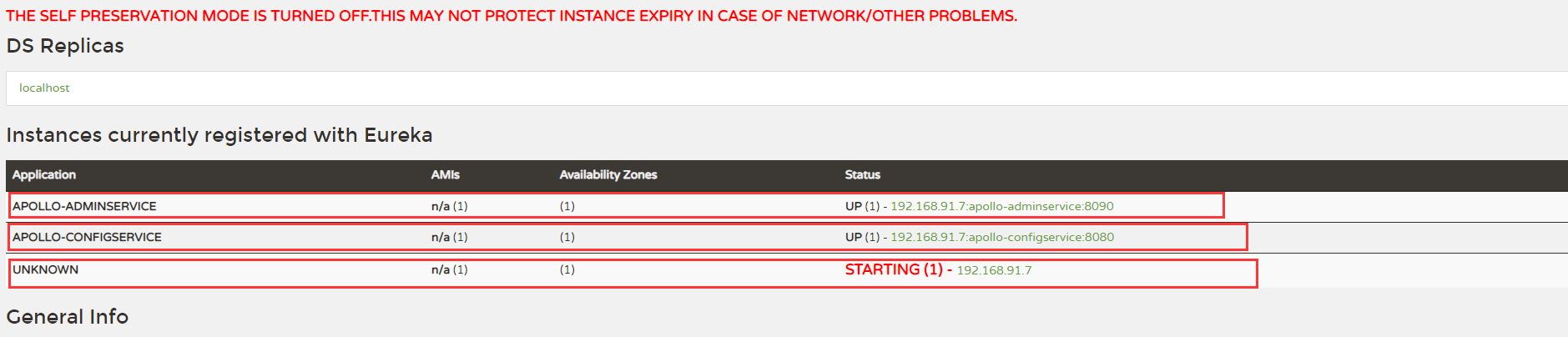
apollo用了eureka做了注册中心!
继续访问:
http://192.168.91.7:8070

默认用户名 apollo 密码 admin
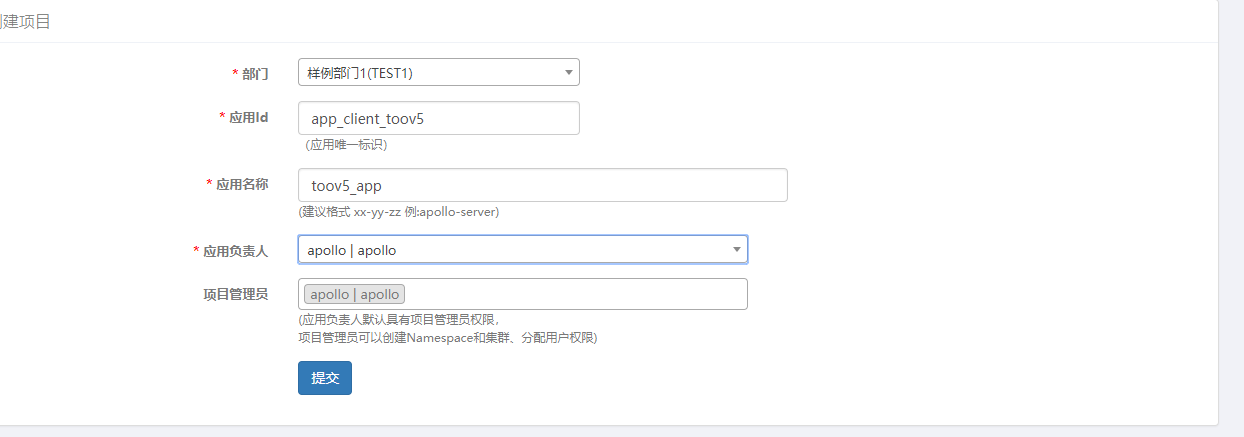
登录后 创建项目 样例部门


发布

也可以访问它自带的eureka:
访问http://192.168.91.7:8080/