1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 <input type="button" value="全选" onclick="checkAll()"> 10 <input type="button" value="取消" onclick="cancelAll()"> 11 <input type="button" value="反选" onclick="reverseAll()"> 12 <table border="1" > 13 <thead> 14 <tr> 15 <td>选择</td> 16 <td>IP</td> 17 <td>端口</td> 18 </tr> 19 </thead> 20 <tbody id="tb"> 21 <tr> 22 <td><input type="checkbox"></td> 23 <td>192.168.1.1</td> 24 <td>8080</td> 25 </tr> 26 <tr> 27 <td><input type="checkbox"></td> 28 <td>192.168.1.1</td> 29 <td>8080</td> 30 </tr> 31 <tr> 32 <td><input type="checkbox"></td> 33 <td>192.168.1.1</td> 34 <td>8080</td> 35 </tr> 36 </tbody> 37 </table> 38 <!--引入jquery--> 39 <script src ='jquery-1.12.4.js'></script> 40 <script> 41 // 全选 42 function checkAll() { 43 $('#tb :checkbox').prop('checked',true);//将id是tb的下面的所有的checkbox的值设置为true,porp是列出所有元素 44 } 45 // 取消 46 function cancelAll() { 47 $('#tb :checkbox').prop('checked',false);//将id是tb的下面的所有的checkbox的值设置为false 48 } 49 // 反选 50 function reverseAll() { 51 $('#tb :checkbox').each(function () { 52 // this代指当前循环的每一个元素 53 // 反选 54 // console.log(this); 55 // console.log($(this)); 56 57 //Dom来实现 58 // if(this.checked){ 59 // this.checked = false; 60 // }else{ 61 // this.checked = true; 62 // } 63 64 //jQuery来实现 65 // prop: 66 // prop('checked')查看是否被选定 67 // prop('checked',false)将值设置为false 68 // 69 70 71 // if($(this).prop('checked')){ 72 // $(this).prop('checked',false); 73 // }else { 74 // $(this).prop('checked',true); 75 // } 76 77 // 三元运算来实现 78 // v = 条件?真值:假值 79 // var v = $(this).prop('checked')?false:true; 80 // $(this).prop('checked',v);设置值 81 // 也可以写成下面这种 82 $(this).prop('checked')?$(this).prop('checked',false):$(this).prop('checked',true); 83 84 85 }) 86 } 87 </script> 88 89 </body> 90 </html>
知识点:
prop()方法设置或返回被选元素的属性和值
当该方法用于返回属性值时,则返回第一个匹配元素的值。
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对
each()方法规定为每个匹配元素规定运行的函数。用法each(function(){})
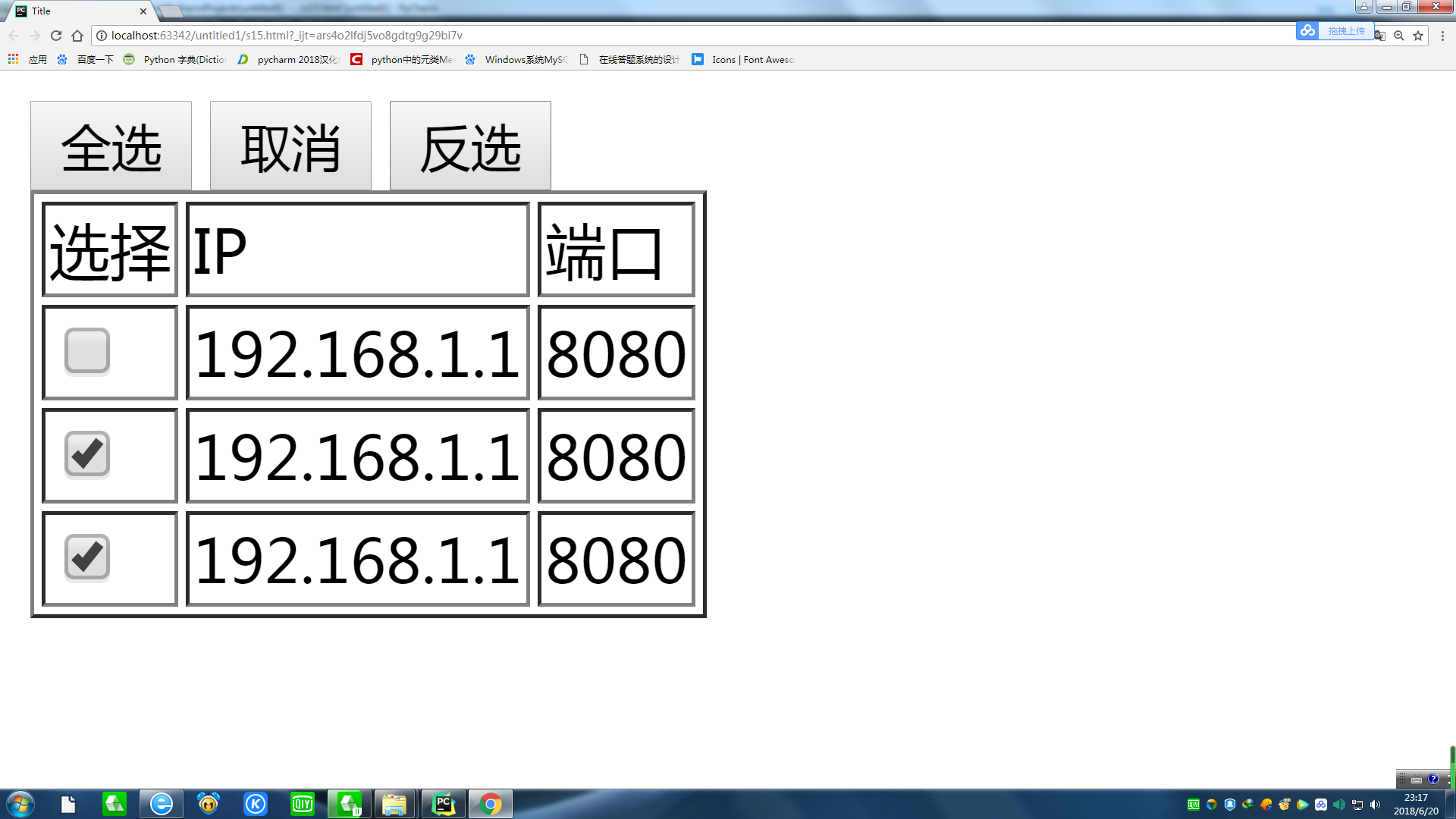
效果如下图: