本人最近刚搞了个小小小网站,发布到了阿里云,在百度查找了多方资料,然而很可惜,没有一个可以让我一路安装的,总是半路卡住,找了半天资料,最后重置了系统三次,才部署好,有感而发,写下这随笔,希望能对后来人有帮助,今天是2020/3/23号,也许以后可能这教程会不太适用,但是近期应该不会有什么问题,顺便给自己写的网站打一波广告,
请用手机打开,因为是移动端,如果是用电脑打开,就弄到移动端开发模式,再刷新一下网页
http://123.57.90.190:3000/dist/index.html
虽然不知道什么时候网站会挂掉。。。。废话不说了,下面开始进入正文。
一、购买阿里云服务器
如果你是学生党的话,是可以享受优惠的,可以在官网购买学生机,如果不是请自行购买,服务器的系统镜像选择centos 7,应用镜像wordpress,当然这没什么影响,可以重置的,主要是本人是这么购买的,其他系统怎么操作,不太了解。
如果是学生的话,在百度搜索阿里云学生机

点进去,实名认证,学生认证,最后就可以优惠购买云服务器了,本人购买的云服务器是轻量应用服务器。

购买完成后是这样的

进入详情看到的是这样的

二、安装开发环境
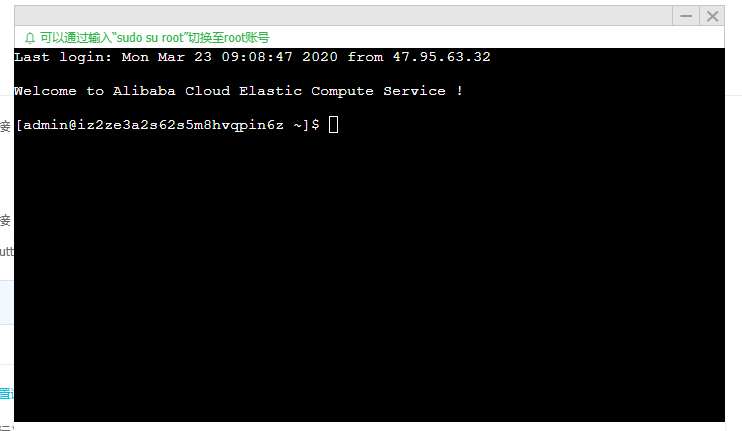
本人没有下载远程连接工具,是用阿里云提供的远程连接

切换用户
sudo su root
以后没有特殊说明,默认都是在root用户操作的
2.1 安装node
参考本人之前的随笔:https://www.cnblogs.com/tourey-fatty/p/12551540.html
2.2 安装mysql
参考本人之前的随笔:https://www.cnblogs.com/tourey-fatty/p/12551540.html
三、上传项目文件
3.1下载xftp6
下载地址:https://www.netsarang.com/zh/xftp/
发现要收费,别着急,可以下载个人版本,那是免费的
点击下载后会跳转网页,新的网页旁边有免费操作的方法

点击进入免费授权页面

填完表后,会给你的邮箱发链接,打开链接就可以下载了,安装属于傻瓜式安装,直接一路点击下一步(Next)即可。
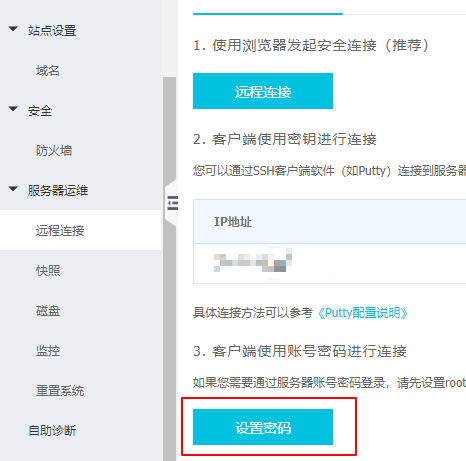
3.2 设置服务器密码
默认情况下是没有密码的,如果要用工具远程连接,就要设置密码

设置完成后,请记住这个密码
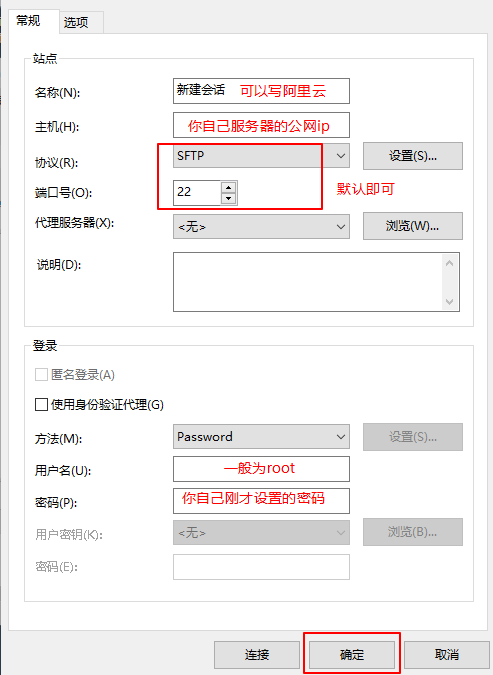
3.3 用xftp6连接服务器
打开安装好的xftp6

这个确定还是连接应该都是可以的
如果你已经连接过,并且关掉过会话,想要再连接,却发现连接不了,说会话已经存在,没关系

选择文件,再选择打开,里面就有已经连接的会话了
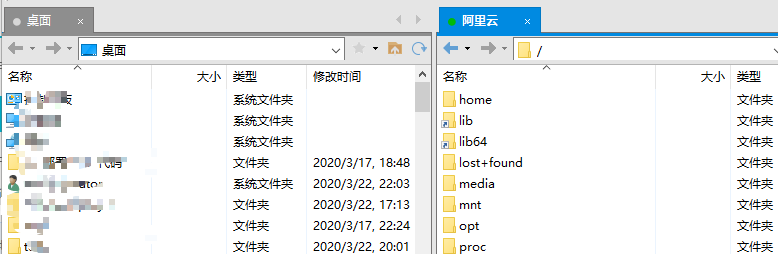
成功连接后是这样的

左边是自己的电脑,右边是阿里云的,传输文件只要把文件拖过去就行了。
3.4 准备上传的文件
1. 导出数据库文件
首先,我们有数据库,需要把数据库导出
这里我采用的workbench工具,帮我导出数据库
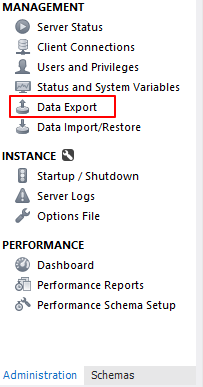
点击Data Export

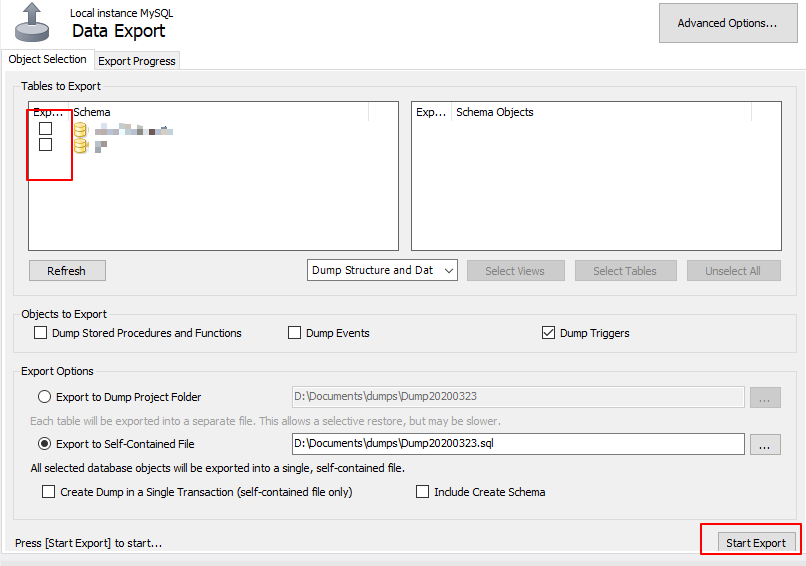
然后选择要导出的数据库,点击导出按钮

Export to Self-Contained File文件导出后的路径
2 打包vue项目
修改vue项目里的vue.config.js文件

修改vue中的路由文件,我不知道你们的路由文件叫什么,放在就是把路由的模式改成hash

最后,我的后台是用express做的,它有的public的文件夹
执行npm run build打包文件,会新增出一个dist目录,把这整个目录拷贝到public里
3 修改后台相关文件
检查以下自己express项目里的app.js有没有这段代码,没有就加上

修改express项目的配置文件,也不算配置文件,就是用来连接数据库的那串代码,我自己新建了个config.js文件
知道node连接数据库方法的,应该知道我在说什么,尴尬。。。。。

如果你项目里有什么图片连接啊,比如你需要从数据库取出图片的文件名,再拼接成http形式的链接,那么这个也要改
比如这样htpp://公网ip:你www文件,监听的端口,一般是3000/自己文件的目录,因为静态资源,比如图片都是放在public文件的,比如我public文件下有个images文件夹,里面有个users文件夹,这个文件夹用来存储用户头像的,那么我就要这么写
const USER_IMAGE_PATH = 'http://公网ip:自己监听的端口/images/users/'; // 最后这个斜杠一定要
//之后返回图片链接,只要再这个常量后加上我数据库获取的文件名即可
修改package.json文件
如下代码
"scripts": {
"start": "node ./bin/www",
"dev": "cross-env NODE_ENV=dev nodemon ./bin/www",
"prd": "cross-env NODE_ENV=production pm2 start bin/www"
}
主要是这句"prd": "cross-env NODE_ENV=production pm2 start bin/www",要注意后面不要写成./bin/www
最后在自己桌面新建一个文件夹,比如叫test,把后台项目除了node_modules文件夹之外,其他都拷贝过去
之后传输文件到阿里云服务器的home文件夹下,这个目录是用来存放用户自己文件的,点击进入home文件夹,再把test文件夹拖过去,这样就开始传输了。

四、开放端口
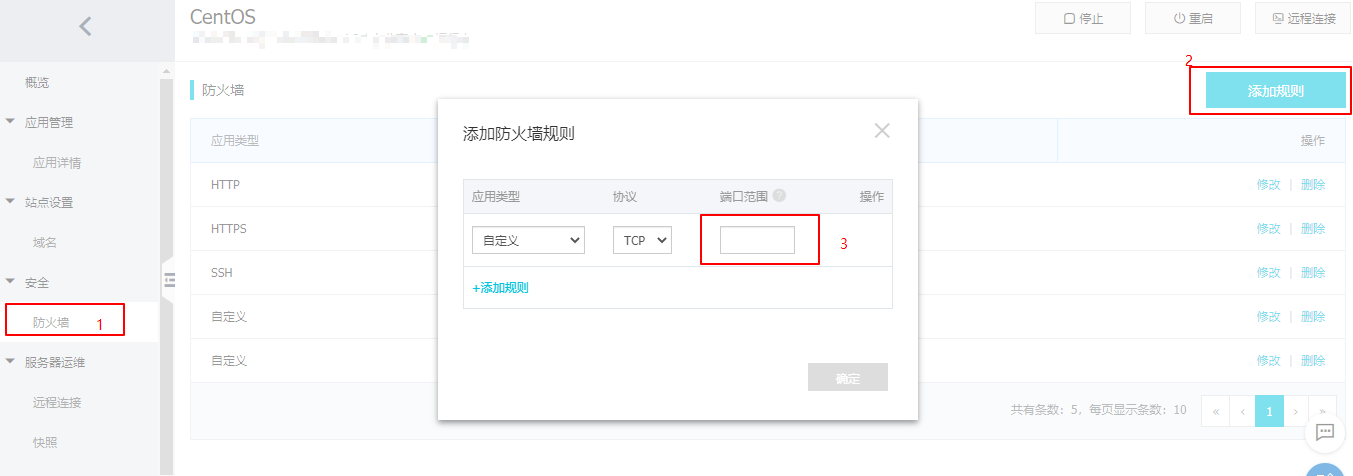
我们要在防火墙开通端口,如图所示

我们要添加两条规则,一个是3306,也就是数据库的端口,如果你的不是3306,就监听你自己的端口
还有一个端口是你express监听的端口,默认是3000,这两个按照自己的实际情况处理
五、导入数据库文件
远程连接服务器导入数据库
步骤
mysql -u root -p
之后输入密码
进入mysql后,创建数据库,分号不能省
create database 数据库名; //这个要和你node文件里要连接的数据库名一样
use 数据库名;
set names utf8;
source 你自己数据库文件所在的路径;
比如我自己的是
source /home/jiaoliupingtai/sql/comment.sql;
成功后,show databases;
看看有没有显示自己的导入的数据库
如果有显示自己的数据库
输入use 自己的数据库名;
查询语句
看看能不能查询信息;
六、上线测试
全局安装pm2
npm install pm2 -g
然后说下linux的一些基本的必要命令,但毕竟不是专门说linux,只是因为之后,必须要用到,所以才在这专门说下
ls ----- 输出当前文件夹的文件夹和文件
pwd ------- 当前文件所在的目录地址
cd 路径 ----跟window的cd一样了
rm 文件名 ---这是删除
vim 文件名.后缀名 ---- 编辑文件 按esc再按:wq ---- 保存并退出
好了,这些在这里够用了
pm2安装好后
我们进入express项目所在的文件夹
怎么进入,有个笨方法,先用ls确认文件下的文件有哪些,再用cd进入文件夹,如此反复直到目的文件夹
如果ls输出的类似如下信息,那么这个就是目的文件夹了

之后执行命令
npm run prd
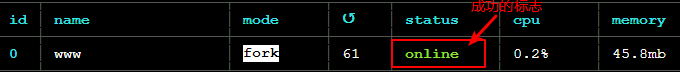
如果输出如下信息,那么pm2就是执行成功了

但是如果你用http://公网ip:端口/dist/index.html访问其实是访问不了的,如果你直接把vue打包出的dist文件夹直接放到express的public文件夹里,那么路径的规则就是这样。
之所以没有成功是因为数据库连接的问题,哦,对了,如果你安装的是8.0以上的版本还要改加密权限,不过如果按照上面安装mysql的教程就不用改加密权限
执行命令
查看错误日志
pm2 log www
这个www就是上图的name那个,如果你显示的是别的,那就把www换成你显示的那个
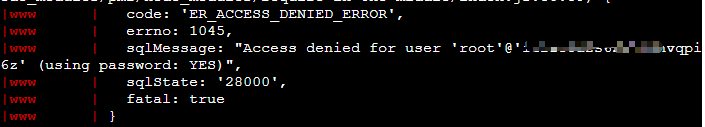
如果错误信息如下图所示,那么恭喜你们,这个坑我已经帮你们填好了

像这种类似root@这个其实是host名我不知道大家这名是不是一样的,不过如果是这种,那么按如下方法是可以解决的
这个错误是因为node连接数据库时的host配置没写,因为那时我们其实不知道host会是什么,至少我不知道,我试过用内网和公网都错了,好在最终还是解决了这个问题
我们要登录mysql
mysql -u root -p
输入密码
use mysql;
select host, User from user where user='root';
之后你会看到类似这样的信息
+-------------------------+------+
| host | User |
+-------------------------+------+
| % | root |
| 127.0.0.1 | root |
| ::1 | root |
| iz2********5m8hvqpin6z | root |
| localhost | root |
+-------------------------+------+
看看自己查询到的host信息,有没有和之前报错的那个'root'@'host名'一样的
如果没有看到,emmmmmmm,真抱歉,我也不知道怎么回事。
如果有,那么把这个记起来,之后要用到
接下来统一改密码
update user set password=PASSWORD("你的密码") where User = 'root';
flush privileges;
quit;
之后找到你node连接数据库的那段代码的文件
然后一路ls和cd到你那个文件所在的文件夹,哎,不懂linux只能用这种笨方法了,总之就是修改文件了。
然后vim 你的文件,
做出如下修改
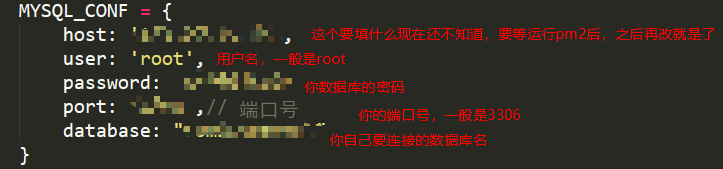
MYSQL_CONF = {
host: 'iz2********5m8hvqpin6z', //这个就是之前让你们记的host名
user: 'root',
password: '密码',
port: '端口',// 端口号
database: "数据库名"
}
然后退出并保存
最后执行命令,重启pm2
pm2 restart www
成功重启后,就可以在任何地方任何时间访问自己的网址了,当然前提那地方有网的情况下
访问规则:http://公网ip:端口/自己文件所在的路径,如果你是把vue打包好的dist直接放在public里
那就是这样http://公网ip:端口/dist/index.html
如果数据库有返回数据给前台页面显示,然后有些地方出错了,那么应该不是我这的问题,大概是代码的问题。
完结,撒花!