第1章 JavaScript基础
01-JavaScript历史介绍
02-JavaScript的组成
03-JavaScript的引入方式
04-变量的使用
05-基本数据类型(一)
06-基本数据类型(二)
07-JavaScript比较运算符的特殊情况
08-数据类型转换
09-流程控制(一)
10-流程控制(二)
11-while循环
12-for循环
13-双重for循环
14-数组的创建
15-数组的常用方法
16-字符串的常用方法
17-Math内置对象
18-函数的使用
19-JavaScript的面向对象
20-arguments的使用
21-Date的使用
22-JSON的用法
23-正则表达式创建
24-元字符和正则表达式练习题案例
25-DOM的介绍
26-DOM是做什么的
27-DOM对象的获取
28-事件的介绍和绑定事件
29-节点的样式属性操作
30-节点样式属性颜色切换
31-节点对象值的操作
32-节点属性的操作
33-显示隐藏的两种方式
34-DOM节点的操作
35-DOM节点的补充
36-模态框案例
37-模态框案例bug解决
38-模拟hover选择器效果
39-tab栏选项卡
40-ES6的let解决tab栏选项卡
41-client系列
42-屏幕的可视宽高
43-offset系列
44-scroll系列
45-定时器的相关使用
46-BOM的介绍和open&;close
47-location本地信息对象
48-history对象的使用
第3章 JQuery开发和Bootstrap
01-jQuery的介绍
02-如何使用jquery
03-jQuery的入口函数
04-jQuery对象和JS对象的相互转换
05-jQuery如何操作DOM
06-层级选择器
07-基本过滤选择器
08-属性选择器
09-过滤选择器方法
10-siblings选择器方法的基本使用
11-jquery操作选项卡深入
12-index()索引的获取
13-基本的动画
14-卷帘门动画效果
15-淡入淡出和自定义动画
16-二级菜单动画的使用
17-jQuery的标签属性操作
18-jQuery对DOM对象属性操作
19-jQuery对类样式的操作
20-jQuery对值的操作
21-父子之间插入操作一
22-父子之间插入操作二
23-兄弟之间插入操作
24-替换操作
25-删除和清空操作
26-操作input的value值
27-jQuery的位置信息
28-JS的事件流
29-事件冒泡的处理
30-抽屉评论简易布局
31-抽屉评论收起操作实现
32-抽屉评论收起操作实现
33-事件对象
34-jQuery的单双击事件
35-jQuery的移入和移出事件
36-jQuery的表单事件
37-jQuery的聚焦、失焦和键盘事件
38-事件委托
39-BS端那点事
40-什么是Ajax
41-MVC思想和jQuery的ajax_GET请求
42-jQuery的POST请求
43-POST请求Bug修复
44-和风天气API接口文档介绍
45-jQuery插件库介绍
46-jQuery总结和作业分析(必看)
47-响应式介绍
48-@media媒体查询
49-Bootstrap介绍
50-Bootstrap的下载和基本使用
51-Bootstrap的布局容器
52-Bootstrap的格栅系统
53-Bootstrap栅格的实现原理
54-Boostrap的列偏移
55-Boostrap的排版
56-Boostrap的表格
57-Boostrap的表单
58-全局CSS样式
59-导航条
60-面板和下拉菜单
61-按钮组和按钮式的下拉菜单
62-分页、路径导航、徽章
63-警告框和进度条
64-Boostrap的插件
65-个人经历分享
第1章 JavaScript基础
01-JavaScript的历史介绍


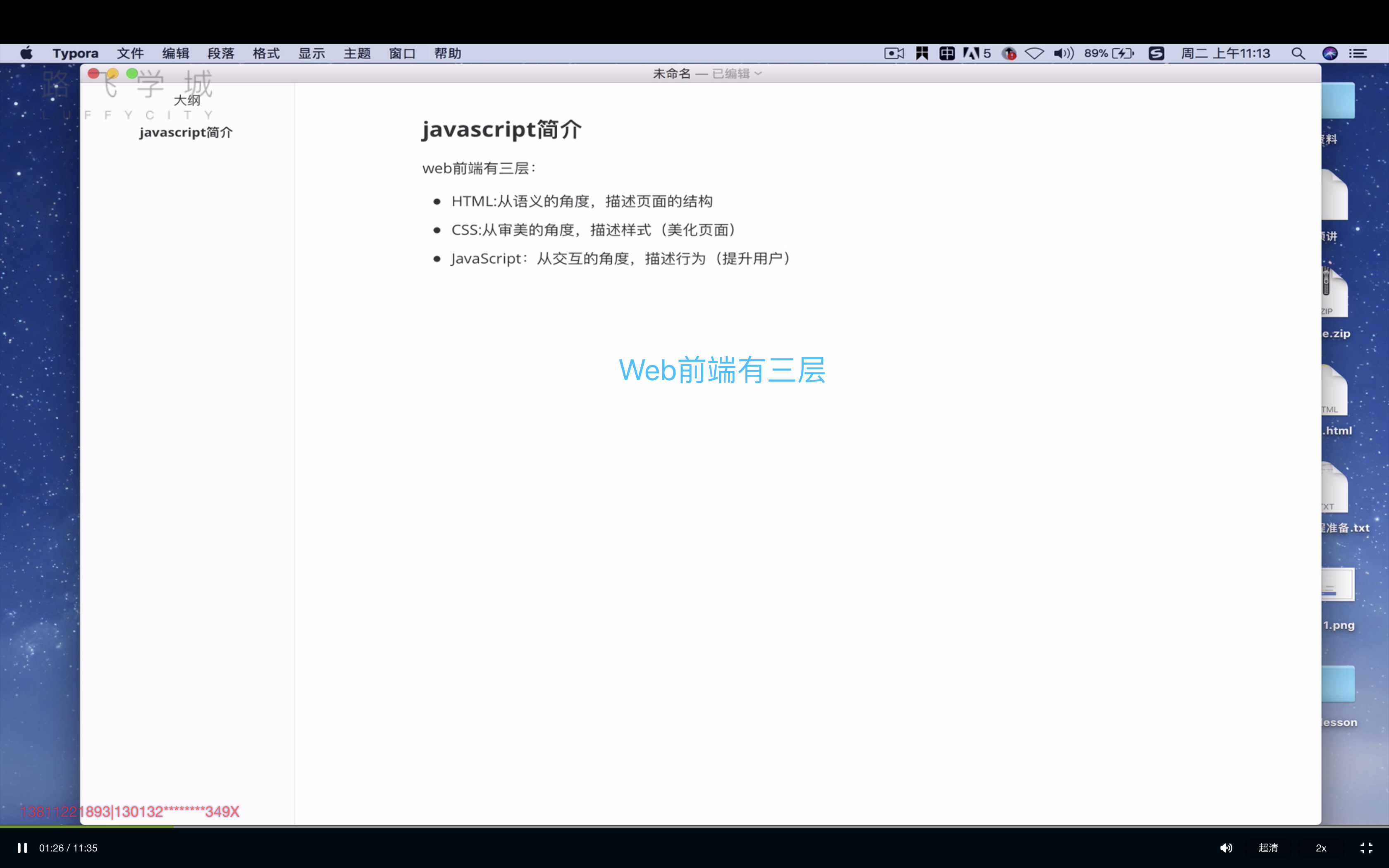
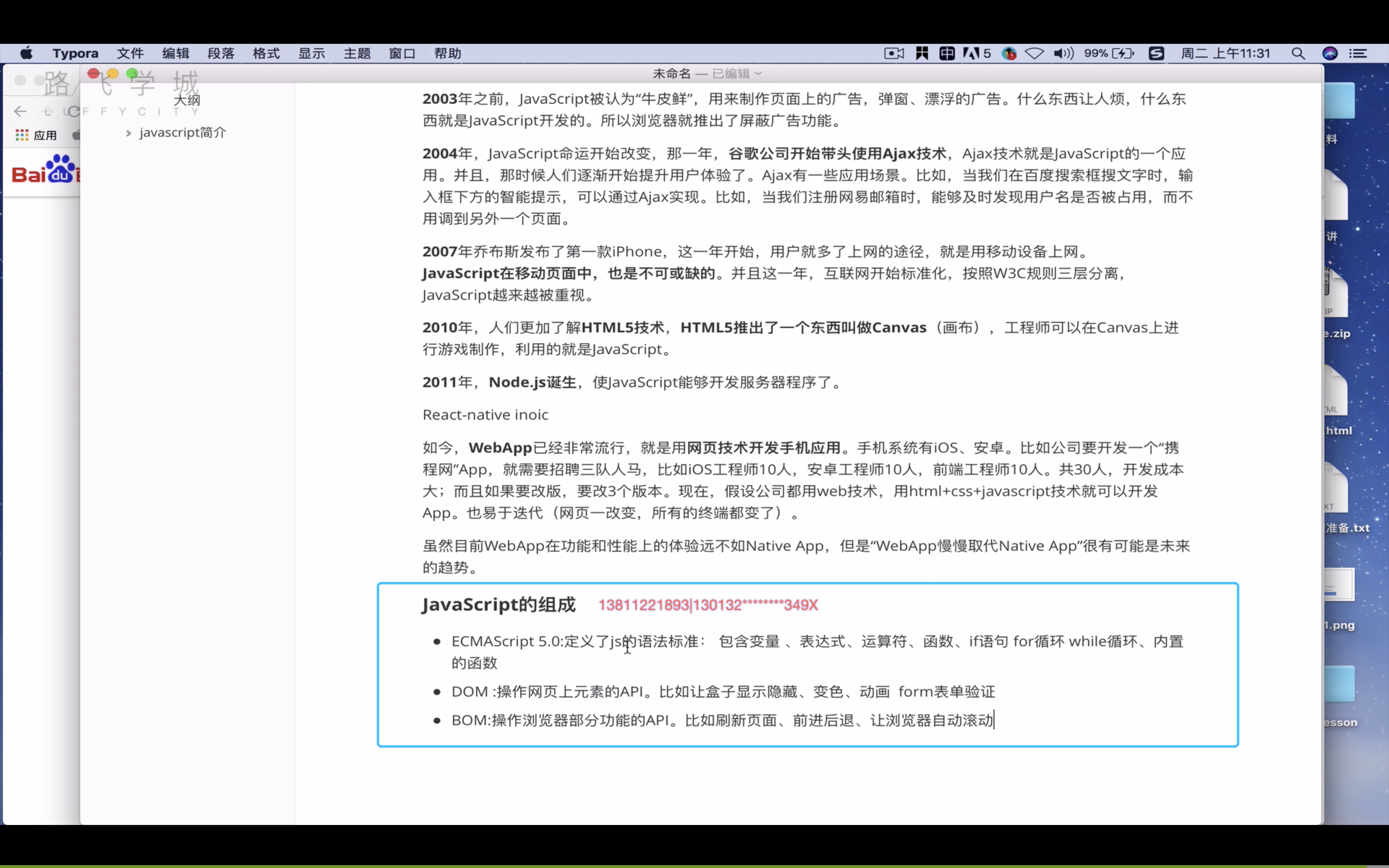
02-JavaScript的组成
- ECMAScript5.0
- BOM
- DOM

03-JavaScript的引入方式
- 内接式
- 外接式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--<style type="text/css"></style>--> <link rel="stylesheet" type="text/css" href="./css/index.css"> </head> <body> <!--1、外接式--> <!--<script type="text/javascript" src="./js/index.js"></script>--> <!--2、内接式--> <!-- 1、建议在body之后书写js代码 2、注意代码结尾的分号 --> <script type="text/javascript"> alert('cuixiaozhao'); console.log('崔晓昭'); </script> </body> </html>
04-变量的使用
- js中使用var关键字来声明变量;
- js是一门弱类型的语言;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <script type="text/javascript"> //js中的变量声明方式,使用var关键字,js是一个弱类型的语言; //1、变量的声明和定义 var a = 100; alert(a); //2、先声明变量,未来定义; var b; b = '200'; console.log(a); console.log(b); //c未定义,就使用,undefined; console.log(c); </script> </body> </html>
05-基本数据类型(一)
5.1 JavaScript中的基本数据类型
- number
- string
- boolean
- null
- undefied

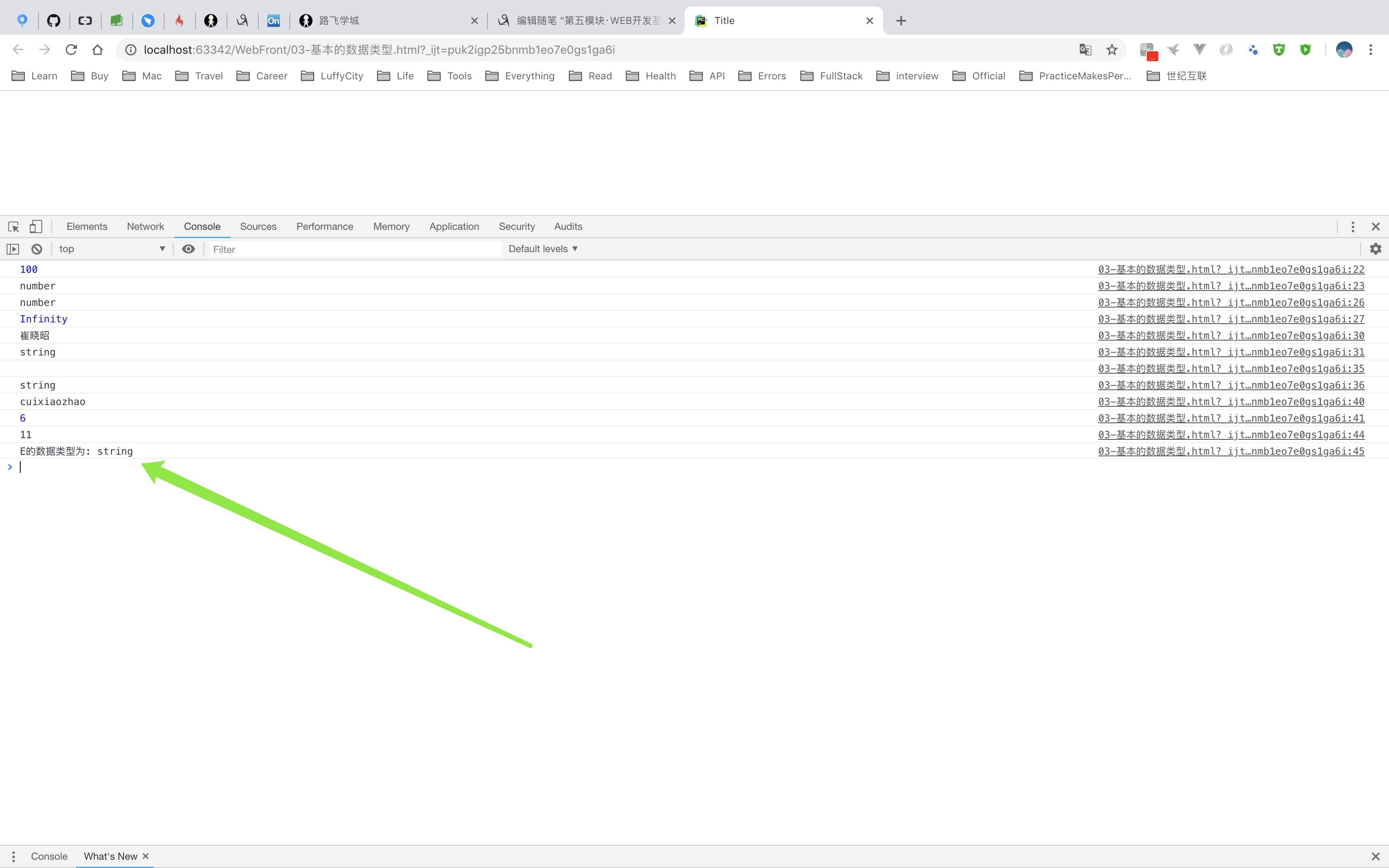
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <!-- 1、js的基本数据类型: number string boolean null undefined --> <script type="text/javascript"> // var $ = 100; // console.log($); var a = 100; console.log(a); console.log(typeof a); var b = 26 / 0;//Infinity,表示无限大! console.log(typeof b); console.log(b); var c = '崔晓昭'; console.log(c); console.log(typeof c); var d = ""; console.log(d); console.log(typeof d); //JavaScript中的+可能是连字符也可能是加法符号,表示运算; console.log('cui' + 'xiaozhao'); console.log(1 + 2 + 3); var e = 11 + ''; console.log(e); console.log("E的数据类型为:", typeof e); </script> </body> </html>
06-基本数据类型(二)
6.1 JavaScript中的数据类型汇总说明
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <!-- 1、js的基本数据类型: number string boolean null undefined --> <script type="text/javascript"> // var $ = 100; // console.log($); //number var a = 100; console.log(a); console.log(typeof a); //JavaScript可以让除数为零; var b = 26 / 0;//Infinity,表示无限大! console.log(typeof b); console.log(b); //string var c = '崔晓昭'; console.log(c); console.log(typeof c); //空字符串 var d = ""; console.log(d); console.log(typeof d); //字符串的拼接 //JavaScript中的+可能是连字符也可能是加法符号,表示运算; console.log('cui' + 'xiaozhao'); console.log(1 + 2 + 3); var e = 11 + ''; console.log(e); console.log("E的数据类型为:", typeof e); //boolean类型 // var isShow = false; // var isShow = true; var isShow = 1 == 1; console.log(typeof isShow);//boolean //null值 var f = null; console.log(typeof f); //undefined var g; console.log(g); console.log(typeof g); //复杂的(引用)数据类型: // Function def // Object dict // Array list // String string // Date time模块 </script> </body> </html>
07-JavaScript比较运算符的特殊情况
7.1 JavaScript中的运算符和Python中的运算符基本是一样一样的!
7.2 两个等于号和三个等于号的区别;
7.3 ++a和a++的区别;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <script type="text/javascript"> var x = 5; var y = '5'; console.log("2个等于号:", x == y);//比较的是值的相同; console.log("3个等于号:", x === y);//比较的是值和类型的相同,即内存地址; </script> </body> </html>

08-数据类型转换
8.1 string与number的相互转换;
8.2 parseInt和parseFloat的使用;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <script type="text/javascript"> //1、将number类型转换为string类型 var n1 = 123; var n2 = '123'; console.log(typeof n1); console.log(typeof n2); console.log(n1 + n2); console.log("n1+n2:", typeof (n1 + n2)); //2、强制转换String()或者toString() var str1 = String(n1); console.log(typeof str1); var num = 1234; console.log(num.toString()); //3、将string转换为number var strNum2 = '19939'; var num2 = Number(strNum2); console.log(typeof num2); console.log(num2); //4、一种特殊情况:NaN,Not a Number var strNum1 = '19930911.0911cxz'; var num1 = Number(strNum1); console.log(typeof num1); console.log(num1);//NaN:Not a number //parseInt(),parseFloat(),解析字符串,返回整数和小数; console.log(parseInt(strNum1));//19930911 console.log(parseFloat(strNum1));//19930911.0911 </script> </body> </html>
09-流程控制(一)
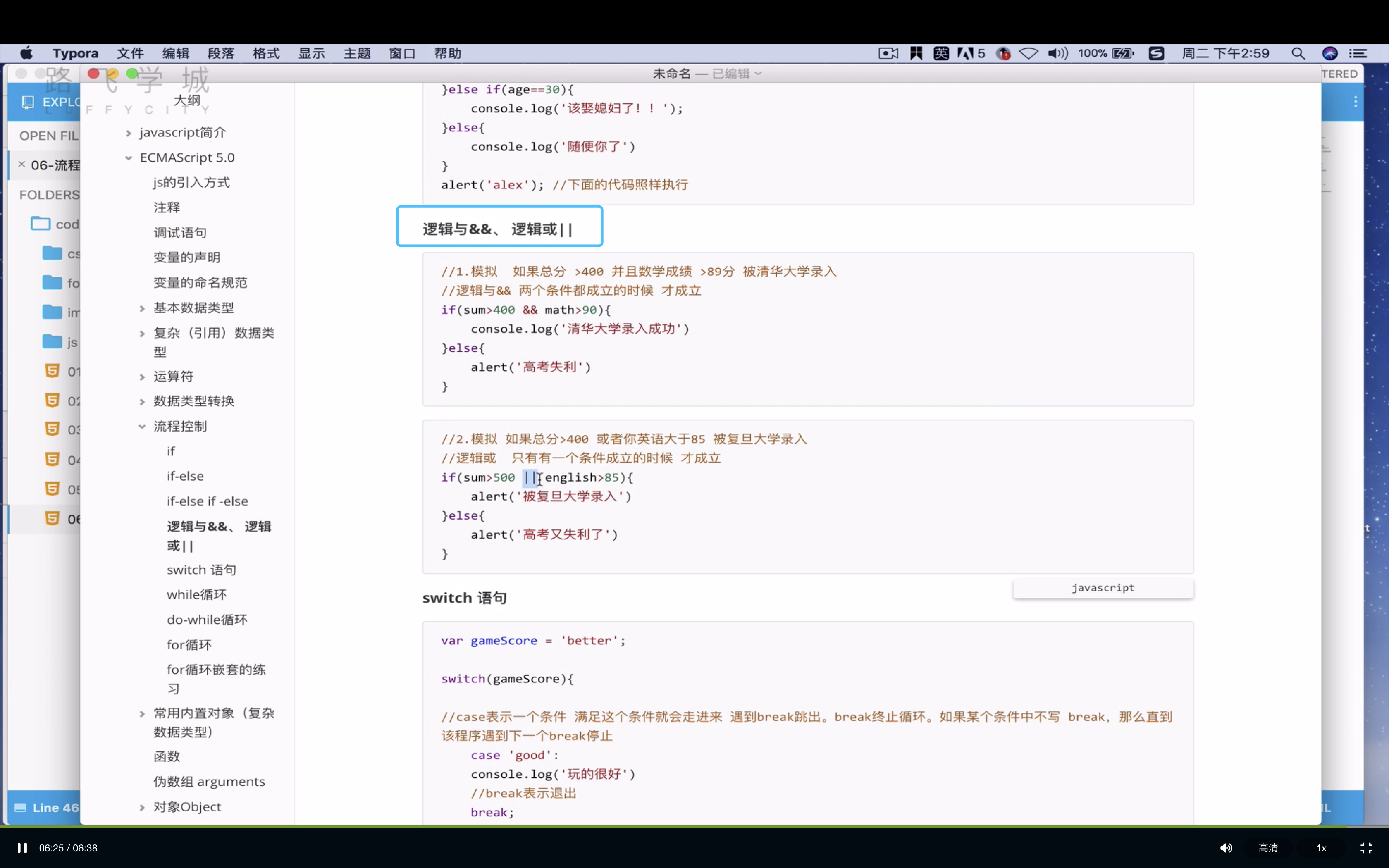
9.1 js中的流程控制语句以及逻辑“与”和逻辑“或”;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS中的流程控制</title> </head> <body> <script type="text/javascript"> //if; //if else if else; let age = 16; if (age == 18) { //{}作为当前的作用域; console.log('可以去会所了!'); } else if (age == 26) { console.log('该娶媳妇啦!') } else { console.log('随便你啦!'); } //js中的"逻辑与"与"逻辑或" let math = 91; let english = 85; if (math == 90 && english > 90) { console.log('小朋友,这次考试成绩还不错哦!') } else if (math < 90 || english > 90) { console.log('有一门课程考的还可以吧!') } else { console.log('好好加油!') } //作用域之外继续打印内容; console.log('作用域外的代码照样执行,和Python一样!'); alert('出现一个弹窗吧!') </script> </body> </html>

10-流程控制(二)
10.1 switch语句的使用以及“case”穿透;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>07-js中的switch语句</title> </head> <body> <script type="text/javascript"> var gameScore = 'good911'; if (gameScore == 'good') { console.log('小朋友,你真好!') } else if (gameScore == 'better') { console.log('小朋友,你更好啦!') } else if (gameScore == 'best') { console.log('小朋友,你最好啦!') } else { console.log('小朋友,不知道如何夸赞你啦!') } //js中switch的用法学习; switch (gameScore) { case 'good': console.log('玩很很好呀!'); //swith语句,case是一个条件,只要遇到break跳出流程控制,如果break不写,程序会进入下一个break; //官方名称"case穿透"! break; case 'better': console.log('玩很geng好呀!'); break; case 'best': console.log('玩很最好啦!'); break; default: console.log('玩的不知所措了,下一次一定会吃鸡的...'); break; } </script> </body> </html>

11-while循环
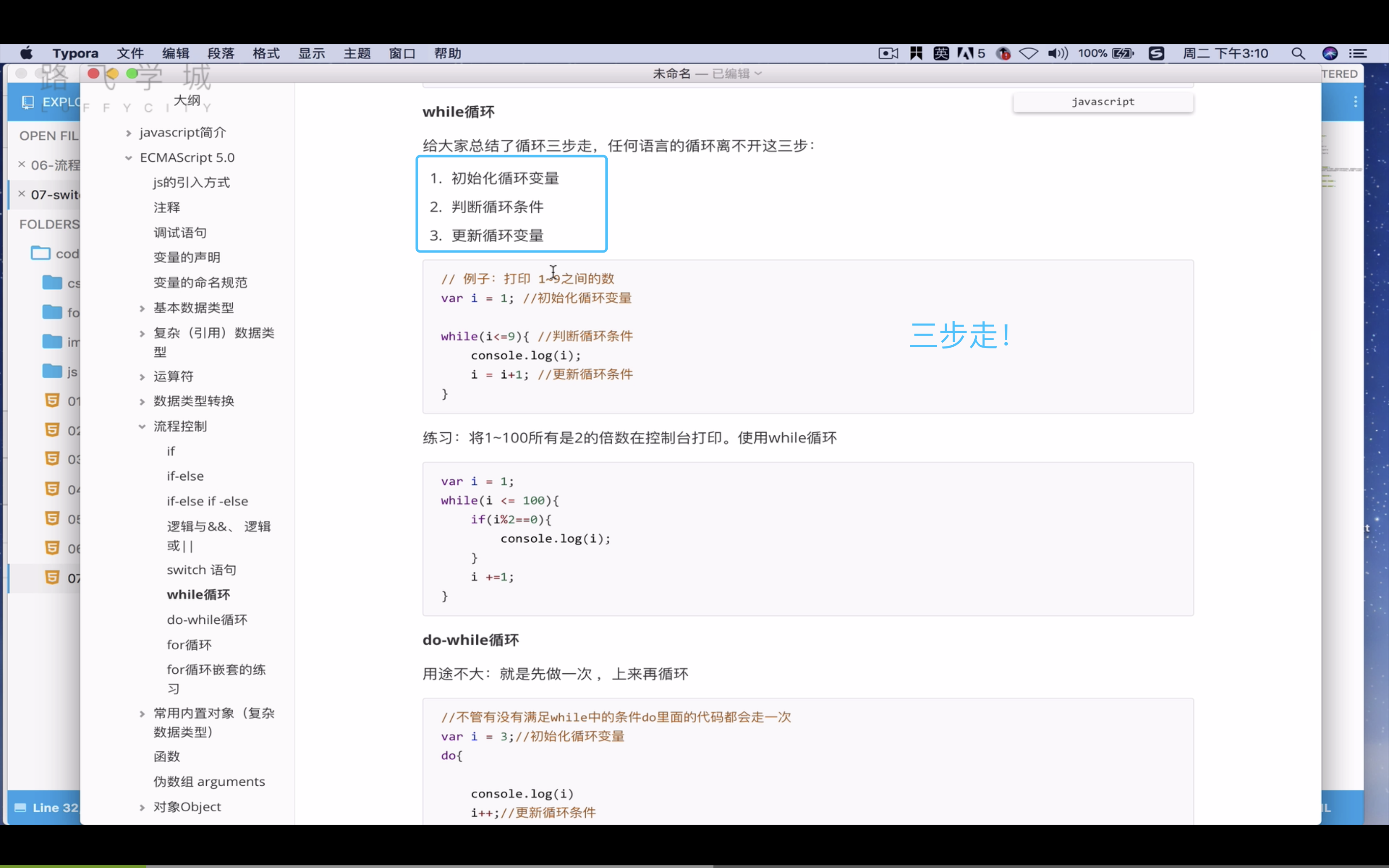
11.1 JS中的while循环初识;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS中的while循环</title> </head> <body> <script type="text/javascript"> /* 1、初始化循环变量; 2、判断循环条件; 3、更新循环变量; */ //举个例子; var i = 1; while (i <= 10) { if (i % 2 == 0) { console.log(i); } //i = i + 1; i += 1; } console.log('将0~100之间的偶数打印出来:'); var n = 0; while (n <= 100) { console.log(n); n += 2; } //do~while的用法; console.log('do~while的用法!'); var m = 1; do { console.log(m); m += 1; } while (m <= 11); </script> </body> </html>


do~while的特点:不管条件如何,上来之后先循环一次,使用场景不多!
12-for循环
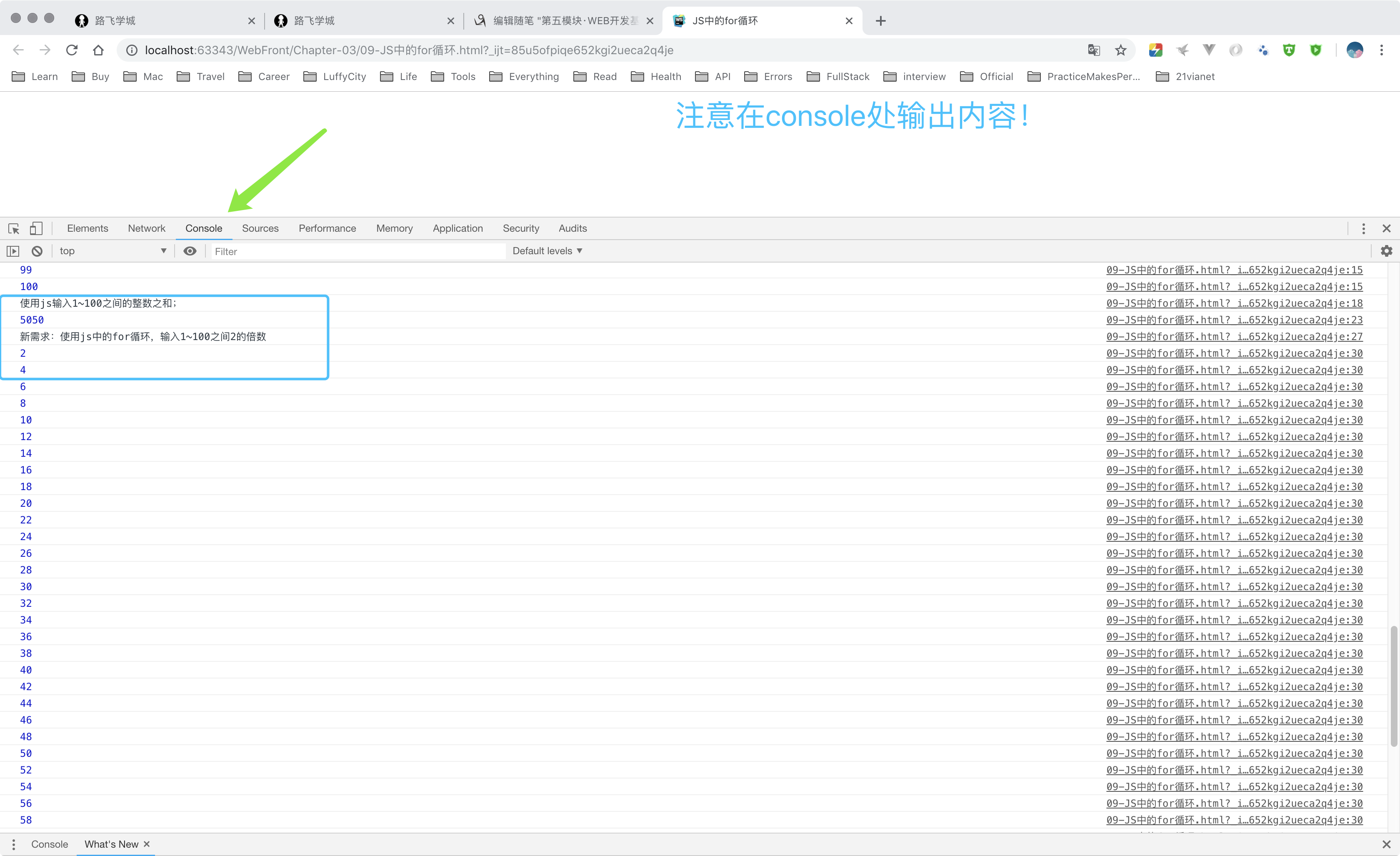
12.1 JS中的for循环以及小练习;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS中的for循环</title> </head> <body> <script type="text/javascript"> //需求:打印1~100之间的数字; for (var i = 1; i <= 100; i++) { console.log(i) } //使用js输入1~100之间的整数之和; console.log('使用js输入1~100之间的整数之和;'); var sum = 0; for (var j = 1; j <= 100; j++) { sum += j; } console.log(sum); //新需求:使用js中的for循环,输入1~100之间2的倍数; console.log('新需求:使用js中的for循环,输入1~100之间2的倍数'); for (var m = 1; m <= 100; m++) { if (m % 2 == 0) { console.log(m); } } </script> </body> </html>

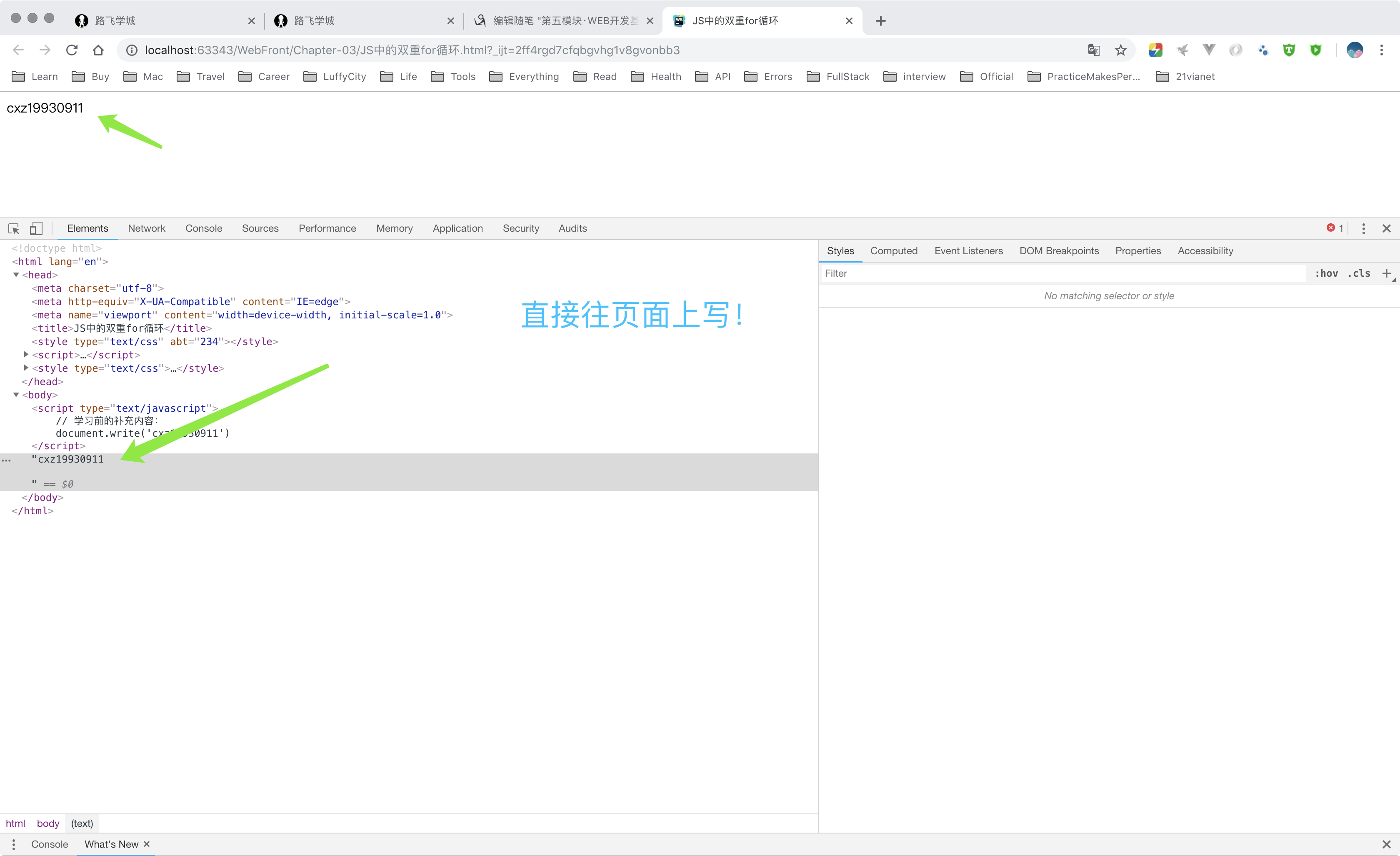
13-双重for循环
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>JS中的双重for循环</title> </head> <body> <script type="text/javascript"> // 学习前的补充内容: document.write('cxz19930911'); document.write('<h1>崔晓昭</h1>'); document.write('<br/>'); //使用for循环进行循环写入; for (var i = 1; i <= 10; i++) { console.log(i); document.write('我爱你,中国!') } //需求01:使用js代码打印"直角三角形"; console.log('需求01:使用js代码打印"直角三角形";'); for (i = 1; i <= 6; i++) { for (var j = 1; j <= i; j++) { document.write('*'); } document.write('<br>'); } </script> </body> </html>

14-数组的创建
14.1 JS中的数组Array的创建;
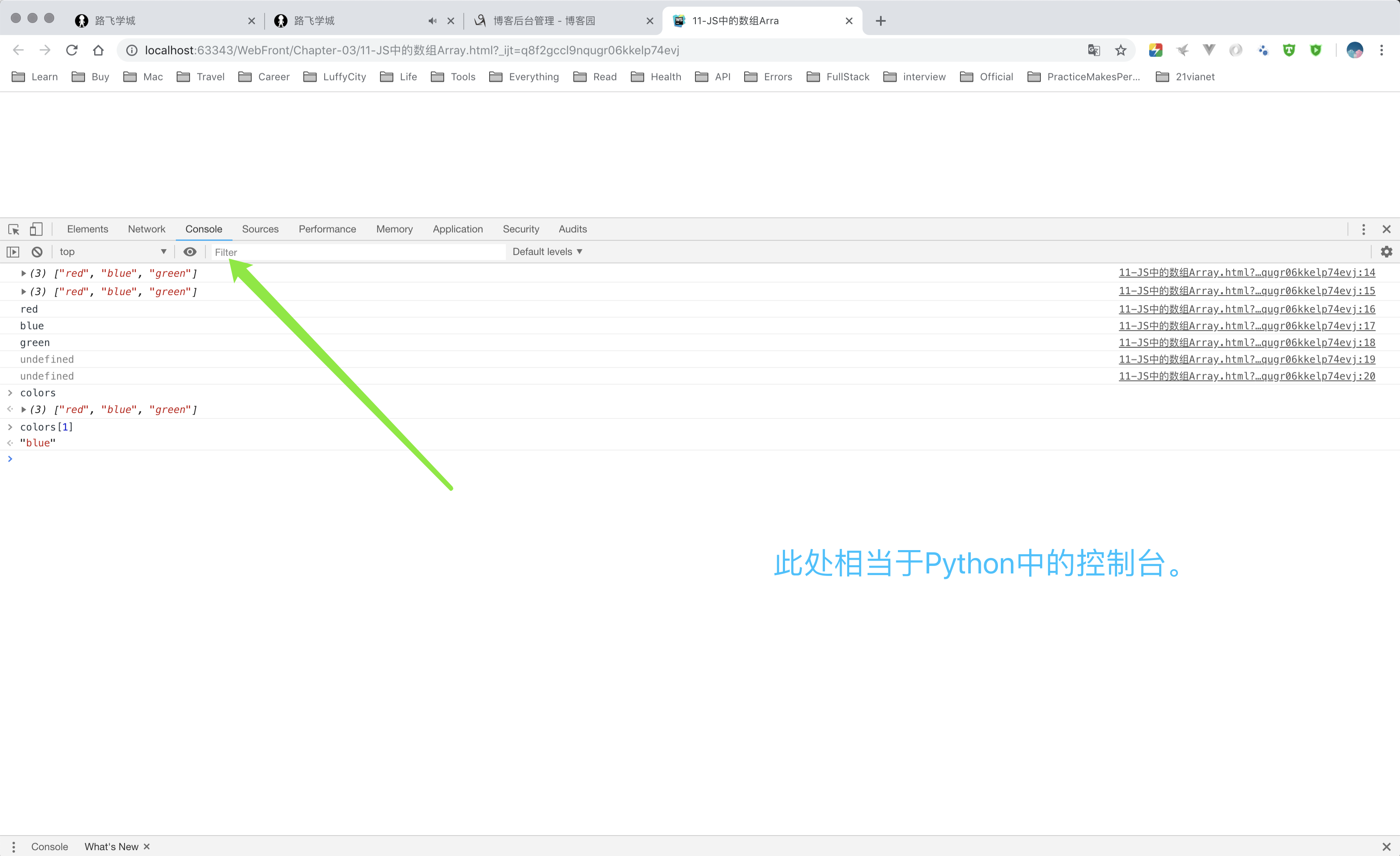
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>11-JS中的数组Arra</title> </head> <body> <script type="text/javascript"> //JS中的数组Array,也可以叫做数组; //1、字面量方式创建数组; var colors = ['red', 'blue', 'green']; console.log(colors); console.log(window.colors);//其中,window可以省略不写; console.log(colors[0]); console.log(colors[1]); console.log(colors[2]); console.log(colors[-1]); console.log(colors[5]); //2、使用构造函数进行创建"数组" var types = new Array(); console.log(types); console.log(typeof types); types[0] = 'S'; types[1] = 'M'; types[2] = 'L'; types[3] = 'XL'; types[4] = 'XXL'; types[5] = 'XXXL'; console.log(types); for (var i = 0; i <= types.length; i++) { console.log(types[i-1]); } </script> </body> </html>

15-数组的常用方法
15.1 数组的常见方法;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>12-JS中的数据的常见方法</title> </head> <body> <script type="text/javascript"> //1、数组的合并方法-concat; var south = ['上海', '杭州', '深圳', '成都']; var north = ['北京', '石家庄', '济南', '张家口']; var china = south.concat(north); console.log("中国南方的城市如下:", south); console.log("中国北方的城市如下:", north); console.log("南北方的城市群:", china); //2、将数组中的元素以指定的'字符串'连接起来,它会返回一个新的字符串; var birthday = [1993, 9, 11]; var birthdate = birthday.join('-'); console.log(birthdate); //3、切片;slice(start,end),返回数组中的一段记录,即切片,但顾头不顾尾; var arr = ['崔晓昭', '崔晓珊', '崔晓丝', '崔晓磊']; var newArr = arr.slice(1, 14); console.log(newArr); //4、push和pop方法; var nums = [12, 3, 4, 5, 6, 6, 9]; console.log(nums); nums.pop(); console.log(nums); nums.push(19930911); console.log(nums); //5、反转数组(reverse)和排序数组(sort); var names = ['cxz', 'cxs', 'cxl']; console.log(names); names.reverse(); console.log(names); names.sort(); console.log(names); //6、isArray判断是不是数组; var citys = 19930911; iscitys = Array.isArray(citys); if (iscitys) { console.log('他是一个数组'); } else { console.log('他不是一个数组'); } //7、遍历数组;forEach是一个回调函数,通过forEach来遍历数组中的每一项内容; //item为对象值,index为索引值; //注意Python中的列表方法和JavaScript中的不一样,没有就是没有了; names2 = ['cxz', 'cxs', 'cxl']; names.forEach(function (item, index) { console.log(index + 1); console.log(item); }) </script> </body> </html>