在Arcgis api for javascript 3.x 版本中,我们可以直接通过某个FeatureLayer对象中的graphics属性获取要素集合。 graphics属性
但是在4.x版本中,FeatureLayer对象并未提供graphics属性。所以我们要获取必须通过某些query的函数来实现。
方法一: 通过FeatureLayer中的queryFeatures()函数。 queryFeatures()函数
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> <title>FeatureLayer - 4.7</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="https://js.arcgis.com/4.7/esri/css/main.css"> <script src="https://js.arcgis.com/4.7/"></script> </head> <body> <div id="viewDiv"></div> <script type="text/javascript"> require([ "esri/Map", "esri/views/MapView", "esri/layers/FeatureLayer", "dojo/domReady!" ], function (Map, MapView, FeatureLayer) { let map = new Map({ basemap: "hybrid" }); let view = new MapView({ container: "viewDiv", map: map, extent: { // autocasts as new Extent() xmin: -9177811, ymin: 4247000, xmax: -9176791, ymax: 4247784, spatialReference: 102100 } }); let featureLayer = new FeatureLayer({ url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Landscape_Trees/FeatureServer/0" }); map.add(featureLayer); view.when(function () { featureLayer.queryFeatures().then(function (results) { console.log(results.features); }); }); }); </script> </body> </html>
这种方式有一个缺点就是,需要再一次向服务器发送一条查询的请求,其实照理说完全可以在已有的FeatureLayer对象中获取它的要素集合。
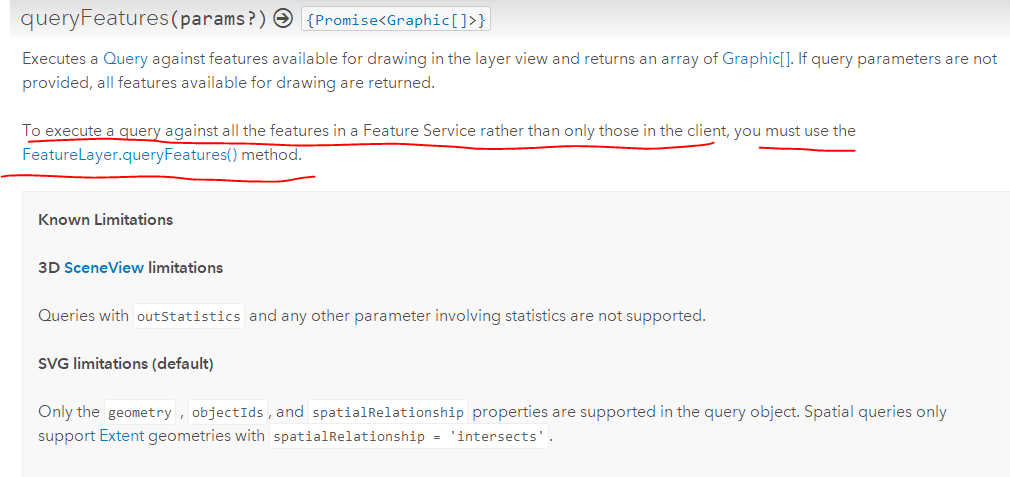
方法二:通过FeatureLayerView中的queryFeatures()函数来实现,它不会再一次向服务器发送请求。 FeatureLayerView中的queryFeatures()函数

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> <title>FeatureLayer - 4.7</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="https://js.arcgis.com/4.7/esri/css/main.css"> <script src="https://js.arcgis.com/4.7/"></script> </head> <body> <div id="viewDiv"></div> <script type="text/javascript"> require([ "esri/Map", "esri/views/MapView", "esri/layers/FeatureLayer", "dojo/domReady!" ], function (Map, MapView, FeatureLayer) { let map = new Map({ basemap: "hybrid" }); let view = new MapView({ container: "viewDiv", map: map, extent: { // autocasts as new Extent() xmin: -9177811, ymin: 4247000, xmax: -9176791, ymax: 4247784, spatialReference: 102100 } }); let featureLayer1 = new FeatureLayer({ url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Landscape_Trees/FeatureServer/0" }); map.add(featureLayer1); view.when(function () { //地图刚初始化时获取graphics集合,需要监控featureLayer的updating状态完成后才能获取到 view.whenLayerView(featureLayer1).then(function (lyrView) { lyrView.watch("updating", function(){ lyrView.queryFeatures().then(function (results) { console.log(results); }); }); }); //地图加载完成后,可以随时获取featureLayer中的graphics集合 view.on("double-click",function () { view.whenLayerView(featureLayer1).then(function (lyrView) { lyrView.queryFeatures().then(function (results) { console.log(results); }); }); }); }); } ); </script> </body> </html>