Window对象-定时器方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//只执行一次的定时器
function fun(){
alert("爆炸");
}
//参数:js代码或者方法对象,毫秒值
//setTimeout(fun,3000);
//可以反复循环的定时器
//每隔2秒就执行一次fun对象
setInterval(fun,2000);
</script>
</body>
</html>
轮播图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="img/banner_1.jpg" id="1" width="100%">
<script>
//每隔3秒就调用一次fun对象
setInterval(fun,3000);
var number = 1;
function fun(){
number++;
if(number>3){
number = 1;
}
var img = document.getElementById("1");
img.src="img/banner_"+number+".jpg";
}
</script>
</body>
</html>
Location:地址栏对象
创建Location对象的方式
1.window.location 2.location
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="刷新" id="1">
<input type="button" value="百度一下" id="2">
<script>
//reload方法,刷新
//获取元素对象,操作元素,让他具备刷新功能
var but1=document.getElementById("1");
//绑定单击事件
but1.onclick = function(){
location.reload();
}
//获取属性href,设置或返回完整的 URL。
var but2 = document.getElementById("2");
but2.onclick=function () {
location.href="https://www.baidu.com";
}
</script>
</body>
</html>
History对象
创建:window.history或者history
方法:
back()加载history列表中的前一个URL
forward() 加载history列表中的下一个URL
go()加载history列表的某一个具体页面
事件监听机制
概念:某些组件被执行了某些操作后,触发默写代码执行
*事件:某些操作,如:单击,双击,键盘按下了,鼠标移动了
*事件源:组件。如:按钮 文本输入框
*监听器:代码
*注册监听:将事件,事件源,监听器组合在一起。当事件源发生了某个事件,则触发执行某个代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="#" id="form">
<input type="text" id="a" name="username">
<select id="city">
<option>--请选择--</option>
<option>北京</option>
<option>上海</option>
<option>广州</option>
</select>
<input type="submit" value="提交">
</form>
<script>
//点击事件有onclick单击事件和ondblclick双击事件
// //获取元素对象,绑定ondblclick事件
var event1 = document.getElementById("a");
// event1.ondblclick=function () {
// alert("鼠标被双击了")
// }
// //焦点事件有onblur失去焦点和onfocus元素获得焦点
// //绑定失去焦点事件
// event1.onblur=function () {
// alert("我失去焦点了");
// }
// //绑定得到焦点事件
// event1.onfocus=function () {
// alert("我得到焦点了");
// }
//鼠标事件有五种。
// onmousedown,鼠标按钮被按下,定义该方法时定义一个形参,接收event对象,该对象的button方法可以捕获到哪一个键被点击
//0代表被左键点击,1代表被中建点击,2代表被右键点击
// event1.onmousedown=function (ev) {
// alert("我被"+ev.button+"点击了");//我被0点击了
// }
//onmouseup鼠标按键被松开
// event1.onmouseup=function (ev) {
// alert("鼠标键被松开了");
// }
//鼠标移到某元素之上
// event1.onmouseover=function(){
// alert("鼠标来了");
// }
//onmouseout鼠标移动方法,不演示
//onmousemove
// event1.onmousemove=function () {
// alert("鼠标被移动了");
// }
//键盘事件有三个onkeydown 摸个键盘按键被按下
//onkeyup 某个键盘按键被松开 ,onkeypress 某个键盘被按下并松开
//键盘事件也是会返回一个对象,该对象的方法keyCode可以捕获到哪一个键被按下
// event1.onkeydown=function (ev) {
// alert(ev.keyCode+"键盘被按下了");
// }
//选择和改变事件onsubmit 域的内容被改变,onselect 文本被选中
// var event2=document.getElementById("city");
// event2.onchange=function () {
// //当选择其他城市是就触发代码
// alert("城市已更换");
// }
//表单事件:onsubmit 事件会在表单中的确认按钮被点击时发生。onreset 事件会在表单中的重置按钮被点击时发生。
//onsubmit可以阻止表单的提交
document.getElementById("form").onsubmit=function (ev) {
//当触发提交按钮时
//如果用户名正确,就可以提交表单,不正确就不能提交
var flag = true;
return flag;
}
</script>
</body>
</html>
表格全选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
//改变表格的属性
table{
border: 1px solid;
500px;
margin-left: 30%;
}
td,th{
text-align:center;
border:1px solid ;
}
div{
margin-top:10px;
margin-left:30%;
}
.out{
background-color: white;
}
.over{
background-color: pink;
}
</style>
<script>
//在页面加载完成后绑定事件
window.onload=function(){
//绑定单击事件
document.getElementById("selectAll").onclick= function() {
var cbs=document.getElementsByName("cb");
for(var i=0;i<cbs.length;i++) {
cbs[i].checked=true;
}
}
document.getElementById("unSelectAll").onclick= function() {
var cbs=document.getElementsByName("cb");
for(var i=0;i<cbs.length;i++) {
cbs[i].checked=false;
}
}
document.getElementById("selectRev").onclick= function() {
var cbs=document.getElementsByName("cb");
for(var i=0;i<cbs.length;i++) {
if(cbs[i].checked){
cbs[i].checked=false;
}else{
cbs[i].checked=true;
}
}
}
document.getElementById("a").onclick= function() {
var cbs=document.getElementsByName("cb");
for(var i=0;i<cbs.length;i++) {
cbs[i].checked=a.checked;
}
}
//给所有tr绑定和鼠标到元素之上和移出元素的事件
var trs = document.getElementsByTagName("tr");
for(var i=0;i < trs.length;i++){
//移到元素之上
trs[i].onmouseover = function(){
this.className="over";
}
//移除元素
trs[i].onmouseout=function () {
this.className="out";
}
}
}
</script>
</head>
<body>
<table>
<caption>学生信息表</caption>
<tr>
<th><input type="checkbox" name="cb" id="a"></th>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" name="cb"></td>
<td>1</td>
<td>令狐冲</td>
<td>男</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb"></td>
<td>2</td>
<td>任我行</td>
<td>男</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb"></td>
<td>3</td>
<td>岳不群</td>
<td>?</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
</table>
<div>
<input type="button" id="selectAll" value="全选">
<input type="button" id="unSelectAll" value="全不选">
<input type="button" id="selectRev" value="反选">
</div>
</body>
</html>
Bootstrap
Bootstrap是一个前端开发框架,响应式布局(同一套页面可以兼容不同的分辨率的设备)
响应式布局:
同一套页面可以兼容不同的分辨率的设备
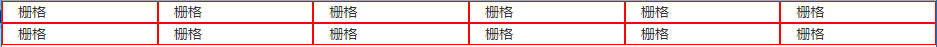
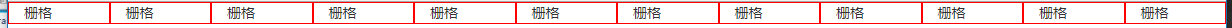
实现:依赖于栅格系统,将一行平均分成12个格子,可以指定元素占几个格子
实现步骤:
1.定义容器,容器分为container和container-fluid两类
2.定义行,样式row
3.定义元素:指定该元素在不同设备上,所占的格子数目,样式:col-设备代号-格子数目
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
<style>
.inner{
border: 1px solid red;
}
</style>
</head>
<body>
<!--定义容器-->
<div class="container-fluid">
<!--定义行-->
<div class="row">
<!--定义元素
在打显示器上一行12个格子 col-lg-1 ---一个元素占一行的1个格子
在pad上一行6个格子 col-sm-2 ---一个元素占一行2个格子
-->
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
<div class="col-lg-1 col-sm-2 inner">栅格</div>
</div>
</div>
</body>
</html>