Struts2-拦截器-单个拦截器
自定义拦截器
1.创建一个继承AbstractInterceptor的类
package com.gyf.web.interceptor;
import com.opensymphony.xwork2.ActionInvocation;
import com.opensymphony.xwork2.interceptor.AbstractInterceptor;
public class MyInterceptor extends AbstractInterceptor{
@Override
public String intercept(ActionInvocation invocation) throws Exception {
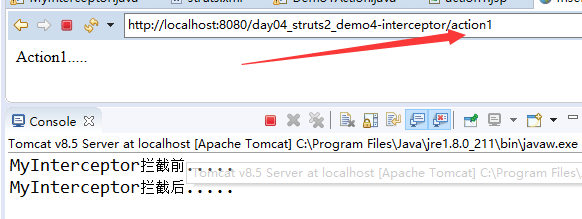
System.out.println("MyInterceptor拦截前.....");
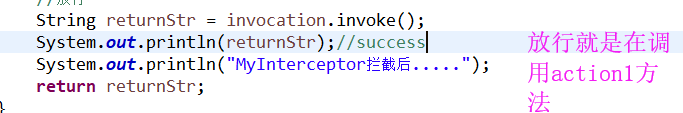
//放行
String returnStr = invocation.invoke();
System.out.println("MyInterceptor拦截后.....");
return returnStr;
}
}
2.在Struts.xml文件中声明刚刚创建的拦截器
<package name="p1" extends="struts-default" namespace="/">
<!--声明拦截器-->
<interceptors>
<interceptor name="MyInterceptor" class="com.gyf.web.interceptor.MyInterceptor"/>
</interceptors>
</package>
3.创建一个action和一个jsp页面
package com.gyf.web.action;
import com.opensymphony.xwork2.ActionSupport;
public class Demo1Action extends ActionSupport{
public String action1() {
return SUCCESS;
}
}
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
Action1.....
</body>
</html>
4.在struts.xml中声明一个action
<package name="p1" extends="struts-default" namespace="/">
<!--声明拦截器-->
<interceptors>
<interceptor name="MyInterceptor" class="com.gyf.web.interceptor.MyInterceptor"/>
</interceptors>
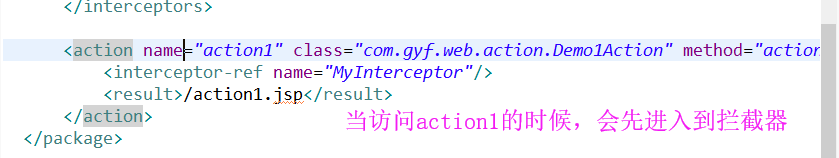
<action name="action1" class="com.gyf.web.action.Demo1Action" method="action1">
<interceptor-ref name="MyInterceptor"/>
<result>/action1.jsp</result>
</action>
</package>


拦截器放行的是什么呢?

注意:如果在action中配置了拦截器,那么默认的拦截器就失效了
Struts2文件上传
Struts提供了内置标签用于文件上传<s:file>,我们成为文件选择域
文件上传的必要前提条件:表单必须是post方法,enctype类型必须为Multipart/form-data
//上传文件需要三个属性
private File photo;//struts会自动把数据转成文件对象
private String photoContentType;//文件的类型
private String photoFileName;//文件对的名称
文件上传类型的限制和中文错误显示
配置Struts.xml来限制文件上传类型
<package name="p1" extends="struts-default" namespace="/">
<action name="upload" class="com.gyf.web.action.UploadAction" method="upload">
<!-- 依赖注入 :
fileUpload拦截器调用allowedTypes方法
参数写MIME类型
<param name="fileUpload.allowedExtensions">png,jpg</param>
-->
<interceptor-ref name="defaultStack">
<param name="fileUpload.allowedTypes">image/png,image/jpeg</param>
</interceptor-ref>
<result name="input">/upload.jsp</result>
</action>
</package>
当文件上传类型出错是出现的提示并不是中文,现在把错误信息提示改成中文

自己写一个国际化资源包,把key的值改成中文即可
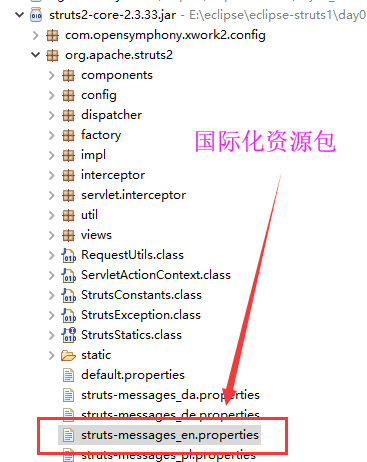
首先创建一个国际化资源包,把提示信息复制到自己创建的国际化资源包,提示信息在这里
更改国际化资源包的value
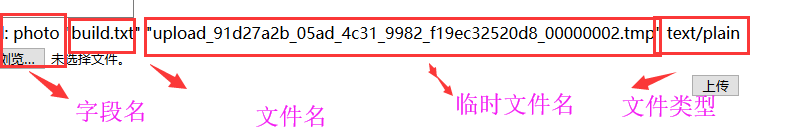
value中的 {0},{1},{2},{3}表示的是字段名,和文件名,临时文件,文件类型
struts.messages.error.uploading=Error uploading: {0}
struts.messages.error.file.too.large=The file is to large to be uploaded: {0} "{1}" "{2}" {3}
struts.messages.error.content.type.not.allowed="{1}" - {3} u6587u4EF6u7C7Bu578Bu4E0Du88ABu5141u8BB8
struts.messages.error.file.extension.not.allowed=u6587u4EF6u6269u5C55u540Du4E0Du4E0Du6B63u786E: {0} "{1}" "{2}" {3}
然后在struts.xml文件配置国际化
<constant name="struts.custom.i18n.resoources" value="fileuploadmessage"></constant>
配置完成

多文件上传
多文件上传,在Action代码中,只需要把接收的文件字段设置为数组即可
jsp配置
<s:form action="/upload2" enctype="multipart/form-data" method="post">
<s:textfield label="用户名" name="username"/>
<s:textfield label="密码" name="password"/>
<s:file label="照片" name="photo"/>
<s:file label="照片" name="photo"/>
<s:file label="照片" name="photo"/>
<s:submit value="上传"/>
</s:form>
action类
package com.gyf.web.action;
import java.io.File;
import com.opensymphony.xwork2.ActionSupport;
public class UploadAction extends ActionSupport {
private String username;
private String password;
private File[] photo;//struts会自动把数据转成文件对象
private String[] photoContentType;//文件的类型
private String[] photoFileName;//文件对的名称
public String upload() {
for(int i=0;i<photo.length;i++) {
File file = photo[i];
System.out.println("文件临时路径: "+file);
System.out.println("文件类型: "+photoContentType[i]);
System.out.println("文件名: "+photoFileName[i]);
}
return NONE;
}
public void setPhoto(File[] photo) {
this.photo = photo;
}
public void setPhotoContentType(String[] photoContentType) {
this.photoContentType = photoContentType;
}
public void setPhotoFileName(String[] photoFileName) {
this.photoFileName = photoFileName;
}
public void setUsername(String username) {
this.username = username;
}
public void setPassword(String password) {
this.password = password;
}
}
struts.xml配置
<action name="upload2" class="com.gyf.web.action.UploadAction2" method="upload2">
<interceptor-ref name="defaultStack">
<param name="fileUpload.allowedExtensions">png,jpg</param>
</interceptor-ref>
<result name="input">/upload2.jsp</result>
</action>