一.概述
我们的webui组件在使用的过程之中,都需要将这些组件放置在一定容器之中.我们将这些容器在页面之中进行布局,这样相应的我们就能使用这些组件了.
在easyui之中,panel是容器的根对象,但是我们常常不会去使用这些基础的组件.我们最为常用的就是dialog组件了.
二.dialog组件.
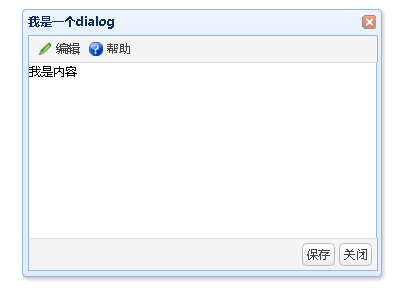
这个组件的显示效果就是一个对话框,我们可以在dialog之中增加工具栏和按钮.
eg:基本的使用.

$('#dialog').dialog({
title:'我是一个dialog',
content : '我是内容',
400,
height:300,
//增加工具栏
toolbar : [{ //工具栏
text:'编辑',
iconCls:'icon-edit',
handler:function(){alert('edit')}
},{
text:'帮助',
iconCls:'icon-help',
handler:function(){alert('help')}
}],
buttons:[ //按钮
{
text:'保存',
handler:function(){}
},{
text:'关闭',
handler:function(){}
}
]
});
---------------------
基本的布局就是上面的显示方式.
------------------------------------
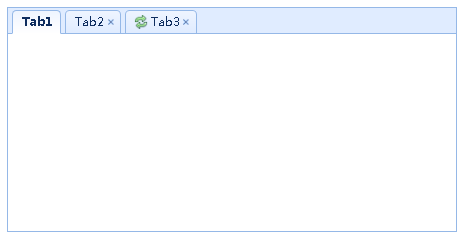
三 .tabs 组件.

基本的使用也非常简单,
<div id="tt" class="easyui-tabs" style="500px;height:250px;" >
<div title="Tab1" style="padding:20px;display:none;">
tab1
</div>
<div title="Tab2" data-options="closable:true" style="overflow:auto;padding:20px;display:none;">
tab2
</div>
<div title="Tab3" data-options="iconCls:'icon-reload',closable:true" style="padding:20px;display:none;">
tab3
</div>
</div>
实际上我们能够看到其实就是一个div 变成了父容器,剩下的的panel变成了tab.
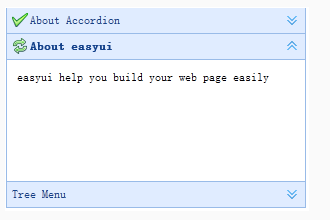
相同的还有一个组件accordion.

其实从根本上面还是一个div作为父容器,剩下的panel作为子容器.