1.介绍
目前很多网站使用了frame框架的结构,在顶端或左端放置菜单,可是一个非常头疼的问题就是二级菜单会被其他的frame遮挡住。查了很多的资料,都是说这个问题在frame中是无法解决得,也就是说frame没有设置可以修正这个问题。唯一的解决办法就是用JavaScript画动态层或动态定位已存在的子菜单层。在网上找到一款非常强大的菜单框架:menuG5,看了它的演示确实很牛,但是配置起来还着实费了番功夫,这里就把我目前学到的配置方法共享给大家,省的去看英文帮助了。
先贴几张实例图,大家可以看看符不符合自己的口味,不符就可以直接关掉不看了。
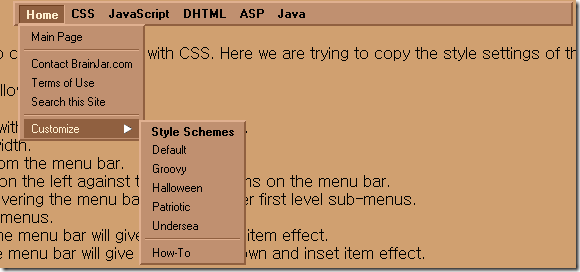
带普通样式的菜单
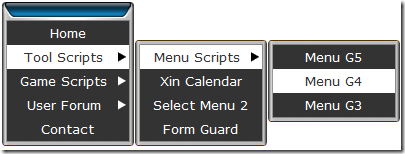
子菜单和主菜单分别设置样式
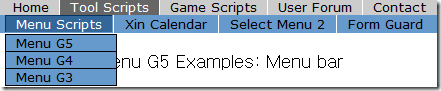
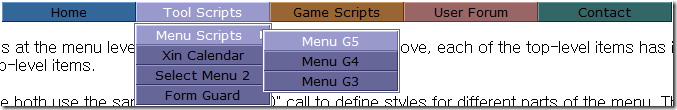
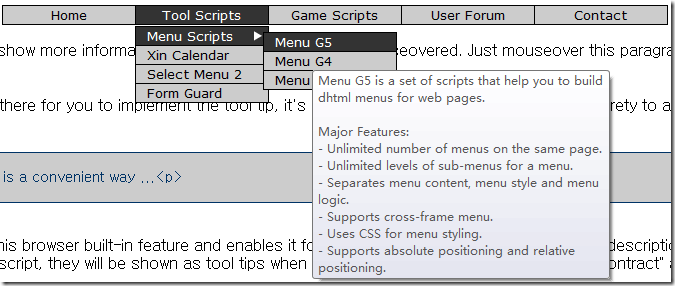
各主菜单不同底色
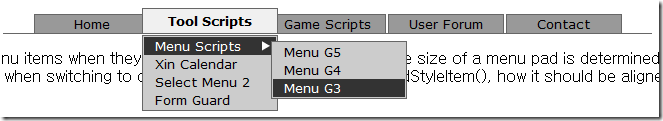
带JavaScript效果的菜单
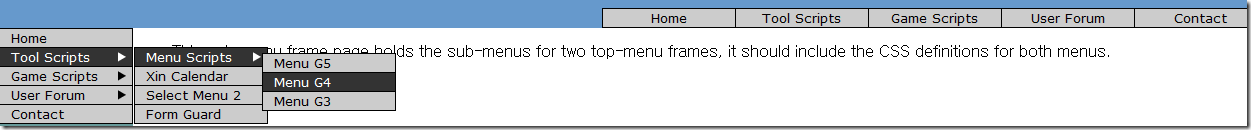
将菜单同时放在顶部和左侧,二级菜单以下都是跨框架的
菜单高亮
带图片的菜单
带提示的菜单
2.文件结构
到menuG5的网站http://www.yxscripts.com/menuG5/ 上下载框架包,解压后文件目录如下图:
css:放置menuG5的默认样式
examples:N个使用实例,通过这个学习如何配置和使用,我认为比通过他的Document快多了
faq:如其名,一些问题解答,也就是一些使用方法
script:这个文件夹是最重要的,里面包含了生成菜单的所有js文件,将来把这个包要复制到项目中去
index.html:主页链接
3.使用配置方法
通过一个简单项目我们来一步步看如何配置menuG5以生成我们自己的菜单。
1)新建一个asp.net项目
新建一个页面index.aspx(index.htm也可以),在页面中加入框架
 代码
代码
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="index.aspx.cs" Inherits="index" %>
<head>
<title></title>
<mce:script language="javascript" type="text/javascript"><!--
var scriptPath = "JScript/G5/";
var contentScript = "";
var styleScript = "JScript/G5/fst4-style.js"
<% if(Session["UserLevel"]==null Response.Redirect("Login.aspx"); %>
if(<%= Session["UserLevel"].ToString()%>=="0")
{
contentScript="JScript/G5/menu1.js";
}
else if(<%= Session["UserLevel"].ToString()%>=="1")
{
contentScript="JScript/G5/menu2.js";
}
else if(<%= Session["UserLevel"].ToString()%>=="2")
{
contentScript="JScript/G5/menu3.js";
}
else if(<%= Session["UserLevel"].ToString()%>=="3")
{
contentScript="JScript/G5/menu4.js";
}
else if(<%= Session["UserLevel"].ToString()%>=="4")
{
contentScript="JScript/G5/menu5.js";
}
else if(<%= Session["UserLevel"].ToString()%>=="5")
{
contentScript="JScript/G5/menu6.js";
}
else if(<%= Session["UserLevel"].ToString()%>=="6")
{
contentScript="JScript/G5/menu7.js";
}
else if(<%= Session["UserLevel"].ToString()%>=="9")
{
contentScript="JScript/G5/menu8.js";
}
else
{
contentScript="JScript/G5/menu9.js";
}
// --></mce:script>
<mce:script language="javascript" type="text/javascript" src="JScript/G5/menuG5LoaderFSX.js" mce_src="JScript/G5/menuG5LoaderFSX.js"></mce:script>
</head>
<frameset cols="*,858,*" frameborder="no" border="0" framespacing="0">
<frame src=""></frame>
<frameset rows="100,*,25" frameborder="no" border="0" framespacing="0">
<frame src="top.aspx" mce_src="top.aspx" name="top" scrolling="No"/>
<frame src="Main.aspx" mce_src="Main.aspx" name="content" scrolling="auto"/>
<frame src="Footer.aspx" mce_src="Footer.aspx" name="footer" scrolling="No" noresize="noresize" />
</frameset>
<frame src=""></frame>
</frameset>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
index.aspx的结构为上中下三个部分,top.aspx为顶端放置一级菜单的页面,footer.aspx为底部页面,Main.aspx为主内容及放置二级、三级等子菜单的页面。同时从脚本语句我们也可以看出,这里根据用户的权限Session["UserLevel"]不同可以加载不同的菜单,这就实现了菜单定制。页面中一定要引用menuG5LoaderFSX.js文件才能正确生成菜单(具体路径根据自己项目中menuG5的JavaScript文件所在位置来定)。
var
scriptPath = "JScript/G5/";
var
contentScript = "";
var
styleScript = "JScript/G5/fst4-style.js"
这三句指明了menuG5的js路径,菜单内容的js路径和菜单使用的样式的路径。
2)菜单所在页面的配置
新建一个top.aspx文件,在页面中加入如下代码
 代码
代码
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="top.aspx.cs" Inherits="top" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link rel="Stylesheet" href="css/TB.css" mce_href="css/TB.css"
type="text/css"/>
<mce:script language="javascript" type="text/javascript"
src="JScript/G5/menuG5FX.js" mce_src="JScript/G5/menuG5FX.js"></mce:script>
</head>
<body style="margin-left:0; margin-top:0; margin-right:0; margin-bottom:0; background-color:#BFD5EC" mce_style="margin-left:0; margin-top:0; margin-right:0; margin-bottom:0; background-color:#BFD5EC" onload="initMenu('Demo','top'); setSubFrame('Demo',parent.content);">
</body>
</html>
注意其中的js文件位置要根据自身项目的情况来配置。TB.css是菜单的真实css文件,这个在下载到框架包中就有,通过它来配置菜单的css,要加上去,否则会很难看。这里最重要的就是onload="initMenu('Demo','top'); setSubFrame('Demo',parent.content); ",通过js方法生成指定的菜单。注意:setSubFrame中的参数parent.content就是生成子菜单的框架,这里应该根据具体的frame名称来修改。 而我们的菜单项和链接地址在哪里配置呢?下面就来介绍配置菜单内容的文件。
3)菜单内容文件
新建js文件menu1.js(index.aspx中根据权限可以加载不同的菜单,就需要建立多个对应的menu*.js文件),当然了,文件名随意,只需要在index.aspx中对应上即可。menu1.js中的内容如下:
 代码
代码
addMenu("Demo", "menu-top");
addSubMenu("menu-top", "第一个菜单", "", "first.aspx","first", "l1");
addLink("first","第一个菜单的第一个子菜单","","first-first.aspx","");
addLink("first","第一个菜单的第二个子菜单","","first-second.aspx","");
addLink("first","第一个菜单的第三个子菜单","","first-third.aspx","");
addLink("menu-top", "第二个菜单", "","second.aspx", "l2");
addSubMenu("menu-top", "第三个菜单", "", "", "third", "l3");
addSubMenu("third","第三个菜单的第一个子菜单","","","third-first","");
addLink("third-first","第三个菜单的第一个子菜单的第一个子菜单","","third-first-first.aspx","");
addLink("third-first","第三个菜单的第一个子菜单的第二个子菜单","","third-first-second.aspx","");
addLink("third-first","第三个菜单的第一个子菜单的第三个子菜单","","third-first-third.aspx","");
addLink("third","第三个菜单的第二个子菜单","","third-second.aspx","");
addLink("third","第三个菜单的第三个子菜单","","third-third.aspx","");
addLink("third","第三个菜单的第四个子菜单","","third-forth.aspx","");
endMenu();
addMenu()生成一个菜单Demo,addSumMenu()在Demo中生成菜单项(一级菜单),addLink()生成带超链接的菜单项。参数意义很容
易理解。如上一级菜单名、该菜单项显示的名称,该菜单的url,该菜单的名称等等。
4)菜单样式配置文件
还有一个非常重要的js文件,就是在index.aspx中给定路径的fst4-style.js,其内容如下代码
addStylePad("pad", "item-offset:-1; offset-top:1;");
addStylePad("padSub", "item-offset:-1; offset-top:0; offset-left:1;");
addStyleItem("itemTop", "css:itemTopOff, itemTopOn;");
addStyleItem("itemSub", "css:itemSubOff, itemSubOn;");
addStyleFont("fontTop", "css:fontOff, fontOn;");
addStyleFont("fontSub", "css:fontSubOff, fontSubOn;");
addStyleTag("tag", "css:tagOff, tagOn;");
addStyleMenu("menu", "pad", "itemTop", "fontTop", "", "", "");
addStyleMenu("sub", "pad", "itemSub", "fontSub", "tag", "", "");
addStyleMenu("sub2", "padSub", "itemSub", "fontSub", "", "", "");
addStyleGroup("group", "menu", "menu-top");
addStyleGroup("group", "sub", "first", "third");
addStyleGroup("group", "sub2", "third-first");
addInstance("Demo", "Demo", "position:slot 6; menu-form:bar; align:left; valign:bottom; style:group;target:content;");
这里的样式对应方式在menuG5的说明文档中有详细解释。
addStylePad用来给包裹菜单的box定义样式,item-offset设置菜单项之间的间距(若是水平菜单,则是横向间距;若是垂直菜单则是纵向
间距),offset-top设置垂直间距。
addStyleItem设置菜单的具体样式,css:指示具体样式表(也就是TB.css)中的样式名称。
addStyleFont设置菜单的字体。
addStyleTag设置菜单上用来表示拥有子菜单的小图片。
addStyleMenu将上面定义的菜单样式加入到指定的menuG5元素中,如menu代表整个自定义菜单,sub代表一级菜单,sub2代表二级菜
单等等。addStyleGroup将定义好的样式名称与自定义菜单中每一层菜单的名称对应起来,以便确定每级菜单使用的样式。
addInstance生成自定义菜单,并按照指定的位置样式显示。注意:这里的target:content指明了菜单超链接在名为content的frame中
打开页面。这一点很重要,否则就会在生成一级菜单的页面中打开超链接。
PS:跨框架菜单分割条的实现:
以example文件中的frameset-t6.html实例为例,需要注意三点:
1.在菜单构造js文件(content.js)中,增加分割条:
addSeparator("menu-sub", "");
2.在样式设置js文件(fst6-style.js)中,指定菜单所用分割条样式:
addStyleSeparator("sep", "css:separatorT, separatorB;");
addStyleMenu("sub", "pad", "itemSub", "fontSub", "tag", "", "sep");
3.在具有分割条菜单所在的frame页面(fst6-sub.html)中加入具体样式:
.separatorT { background-color:#906040; height:3px; margin-top:0px; }
.separatorB { background-color:#e0b090; height:3px; margin-bottom:0px;}
这样就可实现跨框架菜单中分割条的加入:

5)注意事项
由于子菜单是在其他框架中生成的,所以每次打开一个菜单超链接后,显示页面的框架中原来的子菜单的样式就被冲掉了,因此,必须在每一
个链接页面中都包含子菜单的样式表文件。
在项目中所有的menuG5的js文件都应该放在合适的位置并正确引用,有任何一个错误都有可能会造成菜单不显示,而不显示菜单并不会有任
何错误报出,所以在配置方面要仔细。
4.结尾
目前我对menuG5的研究就这些,祝大家能够顺利使用。