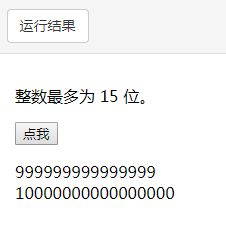
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>整数最多为 15 位。</p> <button onclick="myFunction()">点我</button> <p id="demo"></p> <script> function myFunction() { var x = 999999999999999; var y = 9999999999999999; document.getElementById("demo").innerHTML = x + "<br>" + y; } </script> </body> </html>

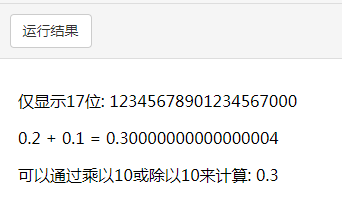
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <script> var x; document.write("<p>仅显示17位: "); x=12345678901234567890; document.write(x + "</p>"); document.write("<p>0.2 + 0.1 = "); x=0.2+0.1; document.write(x + "</p>"); document.write("<p>可以通过乘以10或除以10来计算: "); x=(0.2*10+0.1*10)/10; document.write(x +"</p>"); </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <script> var y = 0377; var z = 0xFF; document.write(y + "<br>"); document.write(z + "<br>"); </script> </body> </html>

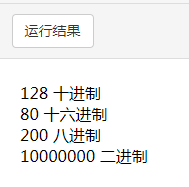
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <script> var myNumber = 128; document.write(myNumber + ' 十进制<br>'); document.write(myNumber.toString(16) + ' 十六进制<br>'); document.write(myNumber.toString(8) + ' 八进制<br>'); document.write(myNumber.toString(2) + ' 二进制<br>'); </script> </body> </html>

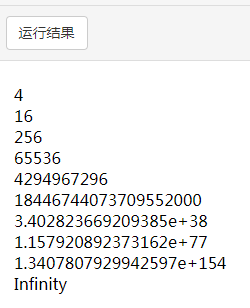
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <script> myNumber=2; while (myNumber!=Infinity){ myNumber=myNumber*myNumber; document.write(myNumber +'<BR>'); } </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <script> var x = 2/0; var y = -2/0; document.write(x + "<br>"); document.write(y + "<br>"); </script> </body> </html>

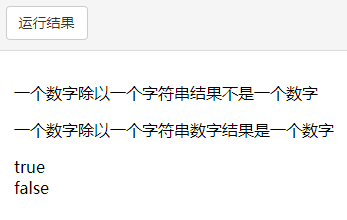
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>一个数字除以一个字符串结果不是一个数字</p> <p>一个数字除以一个字符串数字结果是一个数字</p> <p id="demo"></p> <script> var x = 1000 / "Apple"; var y = 1000 / "1000"; document.getElementById("demo").innerHTML = isNaN(x) + "<br>" + isNaN(y); </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p id="demo"></p> <script> var y = 1000 / 0; document.getElementById("demo").innerHTML = isNaN(y); </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p id="demo"></p> <script> var x = 123; // x 是一个数字 var y = new Number(123); // y 是一个对象 var txt = typeof(x) + " " + typeof(y); document.getElementById("demo").innerHTML=txt; </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p id="demo"></p> <script> var x = 123; // x 是一个数字 var y = new Number(123); // y 是一个对象 document.getElementById("demo").innerHTML = x===y; </script> </body> </html>