JavaScript 使 HTML 页面具有更强的动态和交互性。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <script> document.write("Hello World!") </script> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <script> document.write("Hello World!") </script> <noscript>抱歉,你的浏览器不支持 JavaScript!</noscript> <p>不支持 JavaScript 的浏览器会使用 <noscript> 元素中定义的内容(文本)来替代。</p> </body> </html>
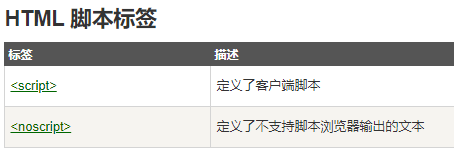
HTML <script> 标签 <script> 标签用于定义客户端脚本,比如 JavaScript。 <script> 元素既可包含脚本语句,也可通过 src 属性指向外部脚本文件。 JavaScript 最常用于图片操作、表单验证以及内容动态更新。 下面的脚本会向浏览器输出"Hello World!": 实例 <script> document.write("Hello World!"); </script>
HTML<noscript> 标签 <noscript> 标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,或浏览器不支持客户端脚本时。 <noscript>元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素。 只有在浏览器不支持脚本或者禁用脚本时,才会显示 <noscript> 元素中的内容: 实例 <script> document.write("Hello World!") </script> <noscript>抱歉,你的浏览器不支持 JavaScript!</noscript>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p> JavaScript 能够直接写入 HTML 输出流中: </p> <script> document.write("<h1>这是一个标题</h1>"); document.write("<p>这是一个段落。</p>"); </script> <p> 您只能在 HTML 输出流中使用 <strong>document.write</strong>。 如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。 </p> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h1>我的第一个 JavaScript </h1> <p id="demo"> JavaScript 可以触发事件,就像按钮点击。</p> <script> function myFunction() { document.getElementById("demo").innerHTML="Hello JavaScript!"; } </script> <button type="button" onclick="myFunction()">点我</button> </body> </html>