创建angular项目npm: ng new 项目名
启动项目npm: ng serve --open
在项目中创建组件npm: ng g component 文件名/组件名
angular声明属性的方式:
①.public 公有属性 可以在类里面使用,也可以在外面使用 ②.protected 保护类型 只有当前类和它的子类里面访问 ③.private私有 只有在当前类可以访问这个属性
渲染数据用'{{}}'进行渲染
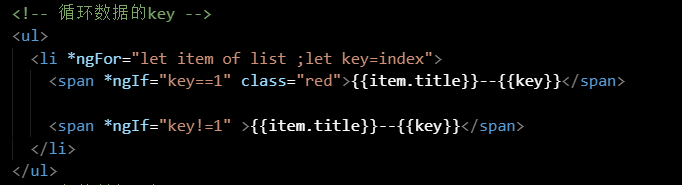
循环使用 *ngFor 
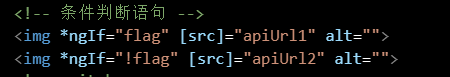
判断使用*ngIf 没有类似vue中else判断 数据的双向绑定使用 [属性] 
switch语句的使用: orderStatus为ts中声明的属性,根据声明的属性显示出现的内容, *ngSwitchCase为声明属性内容值的判断,*ngSwitchDefault为声明的可能值都没有的情况下显示其里面的内容
orderStatus为ts中声明的属性,根据声明的属性显示出现的内容, *ngSwitchCase为声明属性内容值的判断,*ngSwitchDefault为声明的可能值都没有的情况下显示其里面的内容
动态改变样式: [ngClass]="{'类名':条件}" 内单外双,内双外单,同引号会出问题
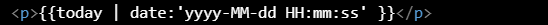
angular中有很多管道,常用的为时间管道 
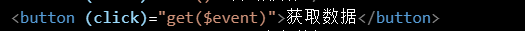
点击事件: $event获取标签信息
$event获取标签信息
回车事件: (keydown)
数据的双向绑定:[(ngModel)]='定义的属性'