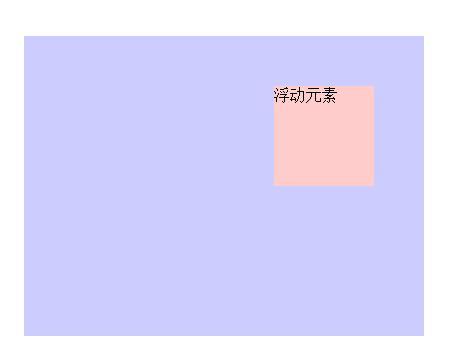
1. 浮动元素会脱离正常的文档流,按照其外边距指定的位置相对于它的上一个块级元素(或父元素)显示;
代码示例:
1 <!DOCTYPE HTML > 2 <html> 3 <head> 4 <meta charset='utf-8'/> 5 <title>浮动元素的性质</title> 6 <style type="text/css"> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 .box{ 12 width: 300px; 13 height: 200px; 14 padding: 50px; 15 margin: 50px; 16 background: #ccf; 17 } 18 .inner{ 19 width: 100px; 20 height: 100px; 21 background: #fcc; 22 float: right; 23 } 24 </style> 25 </head> 26 <body> 27 <div class='box'> 28 <div class='inner'>浮动元素</div> 29 </div> 30 </body> 31 </html>
效果图:

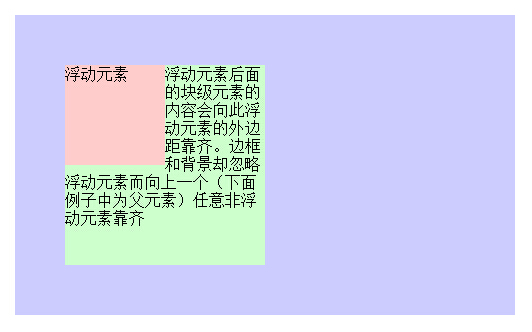
2. 浮动元素后面的块级元素的内容会向此浮动元素的外边距靠齐,但是边框和背景却忽略浮动元素而向上一个(实例中为父元素)任意非浮动元素靠齐;
代码示例:
1 <!DOCTYPE HTML > 2 <html> 3 <head> 4 <meta charset='utf-8'/> 5 <title>浮动元素的性质</title> 6 <style type="text/css"> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 .box{ 12 width: 400px; 13 height: 200px; 14 padding: 50px; 15 margin: 50px; 16 background: #ccf; 17 } 18 .inner{ 19 width: 100px; 20 height: 100px; 21 background: #fcc; 22 float: left; 23 } 24 .notfloat{ 25 width: 200px; 26 height: 200px; 27 background: #cfc; 28 } 29 </style> 30 </head> 31 <body> 32 <div class='box'> 33 <div class='inner'>浮动元素</div> 34 <div class='notfloat'>浮动元素后面的块级元素的内容会向此浮动元素的外边距靠齐。
边框和背景却忽略浮动元素而向上一个(这二为为父元素)任意非浮动元素靠齐
</div> 35 </div> 36 </body> 37 </html>
效果图:

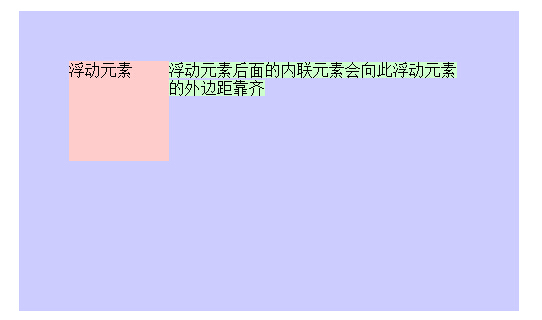
3. 浮动元素后面的内联元素会向此浮动元素的外边距靠齐。
代码示例:
1 <!DOCTYPE HTML > 2 <html> 3 <head> 4 <meta charset='utf-8'/> 5 <title>浮动元素的性质</title> 6 <style type="text/css"> 7 *{ 8 margin:0; 9 padding:0; 10 } 11 .box{ 12 width: 400px; 13 height: 200px; 14 padding: 50px; 15 margin: 50px; 16 background: #ccf; 17 } 18 .inner{ 19 width: 100px; 20 height: 100px; 21 background: #fcc; 22 float: left; 23 } 24 .notfloat{ 25 background: #cfc; 26 } 27 </style> 28 </head> 29 <body> 30 <div class='box'> 31 <div class='inner'>浮动元素</div> 32 <span class='notfloat'> 33 浮动元素后面的内联元素会向此浮动元素的外边距靠齐 34 </span> 35 </div> 36 </body> 37 </html>
效果图:

For My Lover, CC!