4.域元素(form表单、textarea文本域、fieldset域集合、input使用) 案例
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<!--form表单-->
<form>
用户名:
<!--文本域-->
<input type="text">
<br/>
密码:
<!--密码域-->
<input type="password">
昵称:<input placeholder="绰号"/>
<!--隐藏域-->
<br/>
你喜欢的水果有?
<!--checked设置初始为选中状态-->
<br/>
<input type="checkbox" checked="true">苹果
<input type="checkbox" checked="true">黄瓜
<input type="checkbox" checked="true">香蕉
<br/>
请选择性别
<!--单选框以后标记的选中状态为准-->
<input type="radio" name="sex" checked="true">男
<input type="radio" name="sex" checked="true">女
<br/>
<!--下拉列表-->
请选择你要的网站
<!-- 下拉选项框 -->
<!--******** multiple是设置下拉菜单是否有滚动条 *******-->
<!-- option是具体的选项 -->
<select name="123" id="234">
<option value="1">www.baidu.com</option>
<option value="2">www.google.com</option>
<option value="3">www.qq.com</option>
</select>
<br/>
<select name="123" id="254"multiple="true">
<option value="1">www.baidu.com</option>
<option value="2">www.google.com</option>
<option value="3">www.qq.com</option>
<option value="3">www.qq.com</option>
<option value="3">www.qq.com</option>
<option value="3">www.qq.com</option>
<option value="3">www.qq.com</option>
</select>
<br/>
按钮
<input type="button" value="按钮">
<input type="submit" value="确定">
<input type="reset">
<!--重置域里面的文件-->
<input type="file">
<!--文件-->
</form>
<textarea name="333" id="222" cols="20" rows="10">请填写个人信息</textarea>
<!--可以拖拽的文本域-->
<!-- 文本域展示 rows是现实多少行 cols是现实多少列 readonly是设置只读不能写入-->
<textarea rows="10" cols="70" readonly>请填写信息</textarea>
<input type="radio" name="people" id="goodpeople"/>
<label for="goodpeople">好人</label>
<input type="radio" name="people" id="badpeople"/>
<label for="badpeople">坏人</label>
<br/><br/><br/><br/>
<!--************鼠标放到字上面就可以点击************-->
<!-- 控件分组展示 field是域的意思,set是集合的意思 -->
<fieldset>
<legend>地址信息</legend>
姓名:<input/> <br/>
密码:<input type="password"/>
</fieldset>
</body>
</html>
5.CSS学习选择器案例

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="tzy.css" type="text/css">
<style type="text/css">
[title]{
/*属性选择器*/
color: brown;
}
[title=te]{
/*属性选择器加值选择器*/
color: cadetblue;
}
</style>
</head>
<body>
<h1>
应用了样式表
</h1>
<h2>样式2</h2>
<h3>样式3</h3>
<p><strong>这个样式引用strong派生选择器</strong></p>
<ul>
<li>
<strong>这个会被li strong派生选择器选择</strong>
</li>
</ul>
<div id="pid"><p>这个会引用ID选择器</p></div>
<p id="ppd">这个会使用id选择器<a href="http://www.baidu.com">这个会使用派生选择器</a></p>
<p class="pclass">这个会引用类选择器</p>
<p class="pclass">这个会使用类选择器<a href="http://www.baidu.com">这个会使用派生选择器</a></p>
<p title="p">属性选择器引用 为指明值的可以随便写</p>
<p title="te">属性选择器引用 指明值的如果写的不一样就执行没指明值的选择器</p>
<p title="te1">属性选择器引用 指明值的如果写的不一样就执行没指明值的选择器</p>
<p id="p1">
拯救大兵瑞恩
<span>白蛇传<span>独立宣言</span></span>
</p>
<p>拯救大兵<span>白蛇传<span>肚子大了</span></span></p>
</body>
</html>
css代码(tzy.css)
h2,h1{
/*选择器分组*/
color: blue;
font-family: 楷体;
font-size: 50px;
}
body{
/*没有定义样式的就会引用BODY里的样式(可以理解为继承)*/
color: aqua;
}
li strong{
/*派生选择器*/
color: bisque;
}
strong{
/*派生选择器*/
color: #FF00FF;
}
p span span{
/*派生选择器*/
font-family:"楷体";
}
#p{
/*id选择器用#使用*/
color: aquamarine;
}
#ppd a{
/*id选择器和派生选择器一起使用*/
color: blueviolet;
}
.pclass{
/*类选择器用.使用*/
color: darkgreen;
}
.pclass a{
/*类选择器和派生选择器一起使用*/
color: blue;
}
6.CSS背景样式案例

HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>样式</title>
<link rel="stylesheet" href="tzy.css" type="text/css">
</head>
<body>
<p>测试能否被继承</p>
<h2>啦啦啦啦啦啦啦啦</h2>
<p>测试能否被继承</p>
<p>测试能否被继承</p>
<p>测试能否被继承</p>
<p>测试能否被继承</p>
<p>测试能否被继承</p>
<p>测试能否被继承</p>
<p>测试能否被继承</p>
<p>测试能否被继承</p>
<p>测试能否被继承</p>
<p>测试能否被继承</p>
<p>测试能否被继承</p>
<p>测试能否被继承</p>
<p>测试能否被继承</p>
<p>测试能否被继承</p>
<p>测试能否被继承</p>
<p>测试能否被继承</p>
<p>测试能否被继承</p>
<p>测试能否被继承</p>
<p>测试能否被继承</p>
<p>测试能否被继承</p>
<p>测试能否被继承</p>
<p>测试能否被继承</p>
<p>测试能否被继承</p>
<p>测试能否被继承</p>
</body>
</html>
css代码(tzy.css)
body {
background: blue;
/*背景颜色,不能被继承*/
background-image: url("http://mpic.tiankong.com/125/4a0/1254a004e301cef092bbb4259655e309/640.jpg");
/*设置图片*/
900px;
height: 900px;
background-size: 500px 500px;
/*设置图片大小*/
background-repeat: no-repeat;
/*设置图片不允许重复*/
background-attachment: fixed;
/*设置滚动页面的时候图片不滚动*/
}
p {
150px;
height: 20px;
background: red;
}
h2 {
background-image: url("http://mpic.tiankong.com/125/4a0/1254a004e301cef092bbb4259655e309/640.jpg");
/*设置图片*/
background-repeat: repeat;
/*设置图片允许重复(默认)*/
background-repeat: repeat-x;
/*设置图片X轴可以重复*/
background-repeat: repeat-y;
/*设置图片y轴可以重复*/
background-repeat: no-repeat;
/*设置图片不允许重复*/
background-position: right center;
/*设置图片起始位置可以写入 100px 100px*/
}
7. CSS文本及字体及连接及列表(a标签使用及缩进)





HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本及字体及连接及列表</title>
<link rel="stylesheet" href="tzy.css" type="text/css">
</head>
<body>
<p style="color: brown;text-align: center">hello tzy</p>
<!--颜色 居中-->
<h1>静夜思</h1>
<p>床前明月光</p>
<p>疑是地上霜</p>
<p>床前明月光</p>
<p>疑是地上霜</p>
<p id="p1">this is web page</p>
<p id="p2">This is wEb pAge</p>
<p id="p3">tHis is wEb page</p>
<p id="p4">this is web page</p>
<p class="p5">测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
<p class="p5">this is web pagethis is web pagethis is web pagethis is web pagethis is web pagethis is web page</p>
<p style="font-family: fantasy;font-size: 40px">拉拉</p>
<a href="http://www.baidu.com">测试a标签百度</a>
<p>看一看效果</p>
<ul>
<li>苹果</li>
<li>苹果</li>
<li>苹果</li>
<li>苹果</li>
<li>苹果</li>
</ul>
<p>看一看效果</p>
<ul class="ul1">
<li>苹果</li>
<li>苹果</li>
<li>苹果</li>
<li>苹果</li>
<li>苹果</li>
</ul>
<p>看一看效果</p>
<ul clas="ul2">
<li>苹果</li>
<li>苹果</li>
<li>苹果</li>
<li>苹果</li>
<li>苹果</li>
</ul>
</body>
</html>
css代码(tzy.css)
h1 {
text-indent: -2em;
/*首行退进2字符*/
padding: 2em;
/*首行缩进2字符*/
}
p {
padding: 2em;
}
#p1 {
text-transform: capitalize;
/*首字母大写*/
}
#p2 {
text-transform: lowercase;
/*全部小写*/
}
#p3 {
text-transform: uppercase;
/*全部大写*/
}
#p4 {
/*阴影效果 居左 居上 清晰度小清 颜色*/
text-shadow: 20px 20px 0px #FF00FF;
}
.p5 {
40px;
text-wrap: normal;
/*自动换行 不会拆分英文*/
}
/*@font-face {*/
/*font-family: myfont;*/
/*src: url(字体地址);*/
/*}*/
/*div{*/
/*font-family: myfont;*/
/*引用自己的下载的字体,用户可以直接使用,安全性还需改进*/
/*}*/
a:link{
color: red;
/*未被点击*/
text-decoration: none;
/*取消下划线*/
}
a:visited{
color: blue;
/*已被点击*/
}
a:hover{
color: darkgreen;
/*鼠标划过*/
}
a:active{
/*正在点击*/
color: aqua;
font-size:80px;
/* 提示:在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
提示:在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。*/
}
ul li{
/*list-style-type: georgian;*/
/*//修改li前的标记图片*/
list-style-image: url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1504976310558&di=4a7378a8e142317c61a6e16bb2f02ee7&imgtype=0&src=http%3A%2F%2Fimg.90sjimg.com%2Finspiration%2F03%2F98%2F74%2F62%2F70%2Fs_236_cl3486OMaFk6pRgdPO43.gif");
/*设置li图片*/
}
.ul1{
list-style-position: inside;
/*离屏幕左边远一点*/
}
.ul2{
list-style-position: outside;
/*离左边屏幕近一些*/
}
8. CSS表格及轮廓案例

HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格及轮廓</title>
<link rel="stylesheet" href="tzy.css" type="text/css">
</head>
<body>
<table id="tb">
<tr class="alt">
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>小王</td>
<td>15</td>
<td>男</td>
</tr>
<tr class="alt">
<td>小王</td>
<td>15</td>
<td>男</td>
</tr>
<tr>
<td>小王</td>
<td>15</td>
<td>男</td>
</tr>
</table>
<br/>
<table id="tb1">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>小王</td>
<td>15</td>
<td>男</td>
</tr>
<tr>
<td>小王</td>
<td>15</td>
<td>男</td>
</tr>
<tr>
<td>小王</td>
<td>15</td>
<td>男</td>
</tr>
</table>
<br/>
<br/>
<p style="outline-style: groove;outline- 1px">文字效果实心框</p>
<br/>
<br/>
<p style="outline-style: double;outline- 20px">文字效果双虚线框</p>
</body>
</html>
css代码(tzy.css)
#tb, tb1, tr, th, td {
border: 5px solid blue;
/*加边框*/
padding: 5px;
/*内边距*/
}
#tb1 {
border-collapse: collapse;
/*合并边框*/
500px;
height: 500px;
text-align: center;
background-color: aqua;
}
9.iframe引用页面按列(针对target打开方式解释)

HTML代码1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FrameA</title>
</head>
<body bgcolor="#a52a2a">
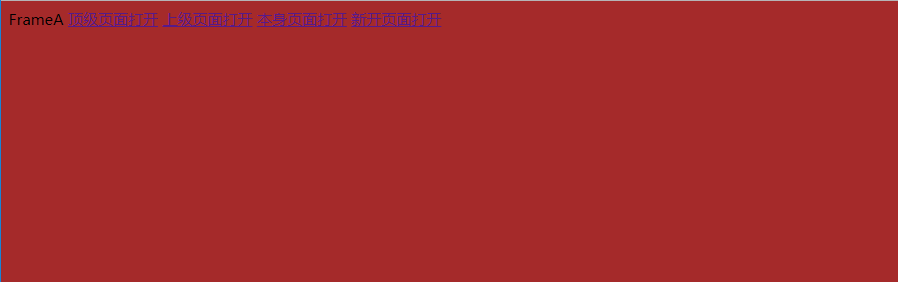
FrameA
<a href="http://www.baidu.com" target="_top">顶级页面打开</a>
<a href="http://www.baidu.com" target="_parent">上级页面打开</a>
<a href="http://www.baidu.com" target="_self">本身页面打开</a>
<a href="http://www.baidu.com" target="_blank">新开页面打开</a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
</body>
</html>

HTML代码2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FrameB</title>
</head>
<body bgcolor="#5f9ea0">
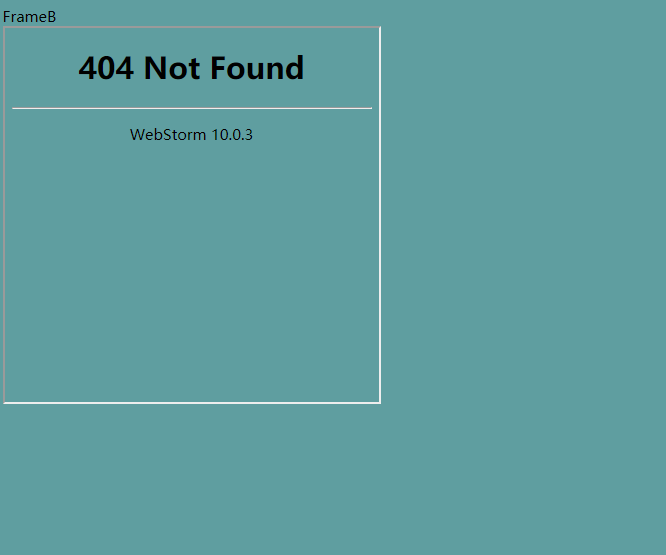
FrameB
<br/>
<iframe src="framea.html" width="400px"height="400px"></iframe>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
</body>
</html>

HTML代码3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FrameC</title>
</head>
<body bgcolor="blue">
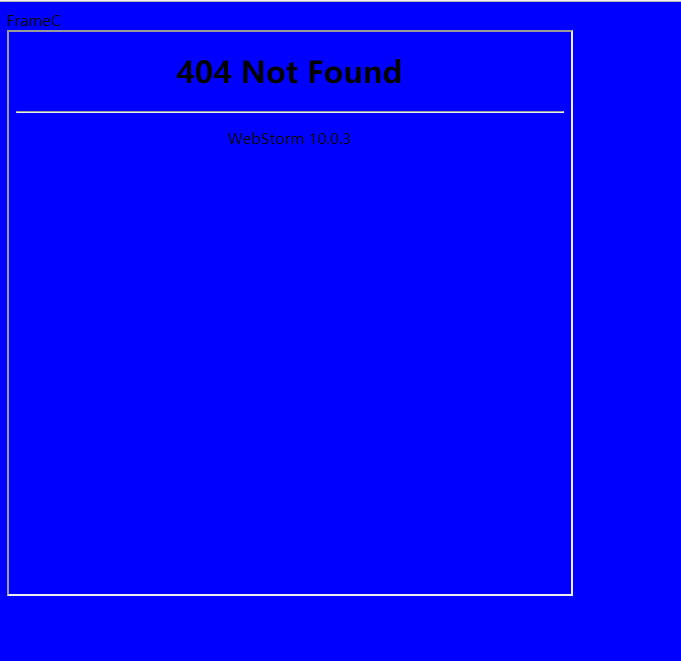
FrameC
<br/>
<iframe src="frameb.html" width="600px" height="600px"></iframe>
</body>
</html>

HTML代码4
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联框架</title>
</head>
<iframe src="framec.html" frameborder="0" width="800px" height="800px">
<!--frameborder="0"去掉边框-->
</iframe>
</html>
10. w3sCss盒子模型(阴影)(div的一些使用)


HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>W3sCSS盒子模型</title>
<!--其实就是div加css样式设计出一些逻辑页面-->
<link rel="stylesheet" href="tzy.css" type="text/css">
</head>
<body style="margin: 0px">
<!--取消身体外层的外边框-->
<img src="http://images.cnblogs.com/cnblogs_com/ttzzyy/1076163/o_8L7BYYH7PD%606Z@3F4X]2V8H.png" alt="盒子模型图片">
<!--padding设置所有内边距————padding-botton设置内低边距--left设置内左边距-->
<!--right设置内右边距————top设置内上边距-->
<table border="1" cellpadding="100px"cellspacing="10">
<tr>
<td>0</td>
</tr>
</table>
<table border="1">
<tr>
<td id="td1">1</td>
</tr>
</table>
<table border="1">
<tr>
<td id="td2">2</td>
</tr>
</table>
<table border="1">
<tr>
<td id="td3">3</td>
</tr>
</table>
<table border="1">
<tr>
<td id="td4">4</td>
</tr>
</table>
<p>边框效果</p>
<div class="tzy">阴影效果</div>
<div class="ttzy">外边距</div>
<div class="container">
<div class="bd">
<div class="pd">
<div class="content">Hello</div>
</div>
</div>
</div>
</body>
</html>
css代码(tzy.css)
#td1{
padding-bottom: 100px;
}
#td2{
padding-left: 100px;
}
#td3{
padding-right: 100px;
}
#td4{
padding-top: 100px;
}
p{
border-style: double;
border-top-style: solid;
border-bottom-style: hidden;
border-left-style: dotted;
border-right-color: aqua;
border-bottom- 10px;
/*border-style 定义了10个不同的非继承的样式边框包括none(空)*/
/*单边加上下左右就可以设置*/
/*border-width边框宽度*/
/*单边加上下左右就可以设置*/
/*border-color边框颜色 */
/*单边加上下左右就可以设置*/
border-radius:50px;
100px;
height: 50px;
/*设置圆角 边框四角弧度*/
background-color: bisque;
text-align: center;
/*border: 2px solid blue;*/
/*一般设置方法*/
}
.tzy{
color: blue;
background-color: aqua;
100px;
height: 100px;
text-align: center;
box-shadow: 10px 10px 15px #FF00FF;
/*阴影效果*/
}
.ttzy{
background-color: bisque;
100px;
height: 100px;
margin: 100px;
/*margin居上和左为100PX margin也有上下左右属性*/
}
.container{
/*外边框*/
margin: 100px;
}
.bd{
/*边框*/
border-style: double;
}
.pd{
/*内边距*/
padding: 100px;
}
.content{
background-color: #FF00FF;
}
11. w3cCss盒子模型应用案例(div布局)

HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="tzy.css" type="text/css">
</head>
<body>
<div class="top">
<div class="top_content">
</div>
<div class="body">
<div class="body_img"></div>
<div class="body_content">
<div class="body_no"></div>
</div>
</div>
<div class="footing">
<div class="footing_content"></div>
<div class="footing_subnav"></div>
</div>
</div>
</body>
</html>
css代码(tzy.css)
* {
margin: 0px;
padding: 0px;
}
.top {
100%;
height: 50px;
background-color: antiquewhite;
}
.top_content {
75%;
height: 50px;
margin: 0px auto;
/*上下为0,左右自适应*/
background-color: aqua;
}
.body {
margin: 20px auto;
75%;
height: 1500px;
background-color: aquamarine;
}
.body_img {
100%;
height: 400px;
background-color: beige;
background-image: url(http://images.cnblogs.com/cnblogs_com/ttzzyy/1076163/t_8L7BYYH7PD%606Z@3F4X]2V8H.png);
}
.body_content {
100%;
height: 1100px;
background-color: chartreuse;
}
.body_no {
100%;
height: 50px;
background-color: coral;
}
.footing {
75%;
height: 400px;
background-color: darkblue;
margin: 0px auto;
}
.footing_content{
100%;
height: 350px;
background-color: forestgreen;
}
.footing_subnav{
100%;
height: 50px;
background-color: mediumturquoise;
}
12. HTML学习笔记 css定位(静态,相对,固定,绝对布局)偏移


HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS定位(静态,相对,固定,绝对布局)小广告案例</title>
<link rel="stylesheet" href="tzy.css" type="text/css">
</head>
<body>
<div id="position1"></div>
<script>
for(var i=0;i<10;i++){
document.write(i+"<br/>");
}
</script>
<div id="position2"></div>
<script>
for(var i=10;i<20;i++){
document.write(i+"<br/>");
}
</script>
<div id="position3"></div>
<script>
for(var i=20;i<50;i++){
document.write(i+"<br/>");
}
</script>
<br/><br/><br/><br/><br/>
<div id="position4"></div>
<script>
for(var i=30;i>0;i--){
document.write(i+"<br/>");
}
</script>
<div id="position5"></div>
<div id="position6"></div>
</body>
</html>
css代码(tzy.css)
#position1{
100px;
height: 100px;
background-color: mediumturquoise;
position: relative;
/*相对布局(无变化)*/
left:2px;
/*向左偏移*/
}
#position2{
100px;
height: 100px;
background-color: mediumturquoise;
position: absolute;
/*绝对布局(无变化)*/
left:10px;
/*向左偏移*/
}
#position3{
100px;
height: 100px;
background-color: forestgreen;
position: fixed;
/*固定布局(无变化)*/
z-index: 2;
/*值大的更靠近用户*/
}
#position4{
100px;
height: 100px;
background-color: mediumturquoise;
position: static;
/*静态布局(无变化)*/
right: 100px;
/*向右偏移100px*/
left:20px;
/*向右偏移*/
/*偏移无用*/
}
#position5{
100px;
height: 100px;
background-color: mediumturquoise;
position: relative;
/*相对布局(无变化)*/
top: 20px;
/*向上偏移100px*/
left:20px;
/*向左偏移*/
z-index: 2;
/*值大的更靠近用户*/
}
#position6{
100px;
height: 100px;
background-color: coral;
position: relative;
/*相对布局(无变化)*/
left:10px;
/*向左偏移*/
z-index: 1;
/*值大的更靠近用户*/
}
/*静态无法被控制 其他的都可以*/
13. css定位浮动及瀑布流案例

HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动</title>
<link rel="stylesheet" href="tzy.css"type="text/css">
</head>
<body>
<div id="container">
<div id="fd">fd</div>
<div id="sd">sd</div>
<div id="td">td</div>
hello word
helloword
<div id="text">text</div>
</div>
<!--瀑布流图片大小要一样-->
<div id="div1">
<ul>
<li><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1505626627&di=b6e93fc3aa32a73602d823fe05af202c&imgtype=jpg&er=1&src=http%3A%2F%2Fimg5.duitang.com%2Fuploads%2Fitem%2F201412%2F30%2F20141230201143_wMJj8.thumb.224_0.jpeg" alt="1"></li>
<li><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1505626627&di=b6e93fc3aa32a73602d823fe05af202c&imgtype=jpg&er=1&src=http%3A%2F%2Fimg5.duitang.com%2Fuploads%2Fitem%2F201412%2F30%2F20141230201143_wMJj8.thumb.224_0.jpeg" alt="2"></li>
<li><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1505626627&di=b6e93fc3aa32a73602d823fe05af202c&imgtype=jpg&er=1&src=http%3A%2F%2Fimg5.duitang.com%2Fuploads%2Fitem%2F201412%2F30%2F20141230201143_wMJj8.thumb.224_0.jpeg" alt="3"></li>
</ul>
<ul>
<li><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1505626627&di=b6e93fc3aa32a73602d823fe05af202c&imgtype=jpg&er=1&src=http%3A%2F%2Fimg5.duitang.com%2Fuploads%2Fitem%2F201412%2F30%2F20141230201143_wMJj8.thumb.224_0.jpeg" alt="4"></li>
<li><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1505626627&di=b6e93fc3aa32a73602d823fe05af202c&imgtype=jpg&er=1&src=http%3A%2F%2Fimg5.duitang.com%2Fuploads%2Fitem%2F201412%2F30%2F20141230201143_wMJj8.thumb.224_0.jpeg" alt="5"></li>
<li><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1505626627&di=b6e93fc3aa32a73602d823fe05af202c&imgtype=jpg&er=1&src=http%3A%2F%2Fimg5.duitang.com%2Fuploads%2Fitem%2F201412%2F30%2F20141230201143_wMJj8.thumb.224_0.jpeg" alt="6"></li>
</ul>
<ul>
<li><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1505626627&di=b6e93fc3aa32a73602d823fe05af202c&imgtype=jpg&er=1&src=http%3A%2F%2Fimg5.duitang.com%2Fuploads%2Fitem%2F201412%2F30%2F20141230201143_wMJj8.thumb.224_0.jpeg" alt="7"></li>
<li><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1505626627&di=b6e93fc3aa32a73602d823fe05af202c&imgtype=jpg&er=1&src=http%3A%2F%2Fimg5.duitang.com%2Fuploads%2Fitem%2F201412%2F30%2F20141230201143_wMJj8.thumb.224_0.jpeg" alt="8"></li>
<li><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1505626627&di=b6e93fc3aa32a73602d823fe05af202c&imgtype=jpg&er=1&src=http%3A%2F%2Fimg5.duitang.com%2Fuploads%2Fitem%2F201412%2F30%2F20141230201143_wMJj8.thumb.224_0.jpeg" alt="9"></li>
</ul>
</div>
</body>
</html>
css代码(tzy.css)
#fd {
100px;
height: 150px;
background-color: forestgreen;
float: left;
}
#sd {
150px;
height: 100px;
background-color: coral;
float: left;
}
#td {
100px;
height: 100px;
background-color: chartreuse;
float: left;
}
#container {
300px;
height: 500px;
background-color: beige;
}
#text {
clear: both;
/*去掉浮动*/
}
* {
margin: 0px;
padding: 0px;
}
li {
list-style: none;
}
#div1 {
100%;
height: auto;
margin: 20px auto;
}
ul{
250px;
float: left;
}
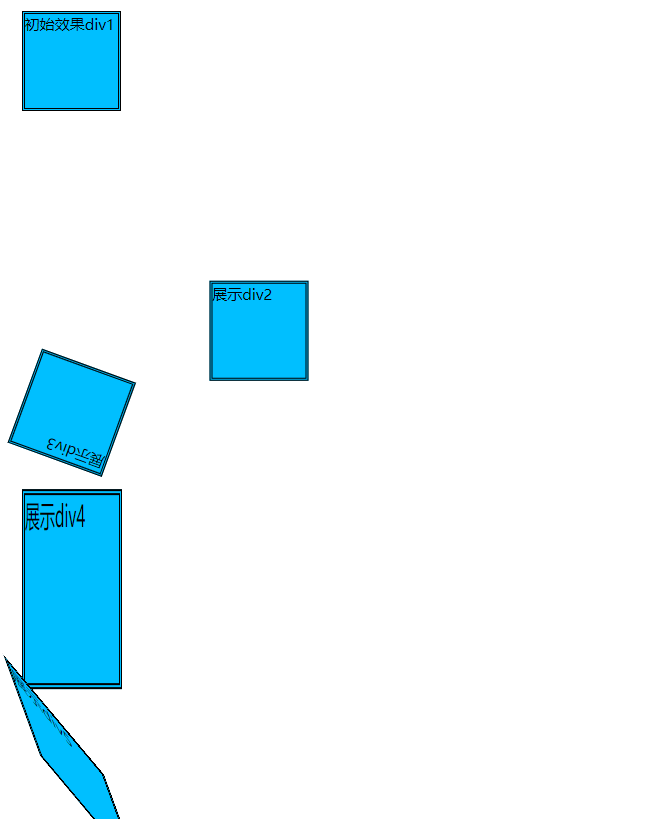
14. cs2D3D展示基础


HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动画</title>
<link rel="stylesheet" href="tzy.css" type="text/css">
</head>
<body>
<div>初始效果div1</div>
<br/>
<div class="div2">展示div2</div>
<br/>
<div class="div3">展示div3</div>
<br/>
<div class="div4">展示div4</div>
<br/>
<div class="div5">展示div5</div>
<br/>
<div class="div6">展示div6</div>
<br/>
<div class="div7">展示div7</div>
<br/>
<div class="div8">展示div8</div>
</body>
</html>
css代码(tzy.css)
div{
100px;
height:100px;
background-color: deepskyblue;
border: double;
margin: 30px;
}
.div2{
/*移动*/
transform: translate(200px,100px);/*现在chrome有效果*/
-webkit-transform: translate(200px,100px);/*safari chrome*/
-ms-transform: translate(200px,100px);/*IE*/
-o-transform: translate(200px,100px);/*opera*/
-moz-transform: translate(200px,100px);/*Firefox*/
}
.div3{
/*旋转 */
-webkit-transform: rotate(200deg);
-moz-transform: rotate(200deg);
-ms-transform: rotate(200deg);
-o-transform: rotate(200deg);
transform: rotate(200deg);
}
.div4{
/*缩放(宽度,高度)倍数*/
-webkit-transform: scale(1,2);
-moz-transform: scale(1,2);
-ms-transform: scale(1,2);
-o-transform: scale(1,2);
transform: scale(1,2);
}
.div5{
/*倾斜度数下x,y轴*/
-webkit-transform: skew(20deg,50deg);
-moz-transform: skew(20deg,50deg);
-ms-transform: skew(20deg,50deg);
-o-transform: skew(20deg,50deg);
transform: skew(20deg,50deg);
}
.div6{
/*矩阵(利用矩阵算出偏移量)http://www.zhangxinxu.com/wordpress/2012/06/css3-transform-matrix-%E7%9F%A9%E9%98%B5/*/
-webkit-transform: matrix(1, 0, 0, 1, 200, 100);
-moz-transform: matrix(1, 0, 0, 1, 200, 100);
-ms-transform: matrix(1, 0, 0, 1, 200, 100);
-o-transform: matrix(1, 0, 0, 1, 200, 100);
transform: matrix(1, 0, 0, 1, 200, 100);
}
.div7{
/*3d转换*/
-webkit-transform: rotateX(120deg);
-moz-transform: rotateX(120deg);
-ms-transform: rotateX(120deg);
-o-transform: rotateX(120deg);
transform: rotateX(120deg);
}
.div8{
/*3d转换*/
-webkit-transform: rotateY(120deg);
-moz-transform: rotateY(120deg);
-ms-transform: rotateY(120deg);
-o-transform: rotateY(120deg);
transform: rotateY(120deg);
}
15. cs动画基础(分列效果可用于做瀑布流)

HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动画、分列、过度</title>
<link rel="stylesheet" href="tzy.css" type="text/css">
<style>
.div0{
100px;
height: 100px;
background-color: forestgreen;
position: relative;
-webkit-animation: anima 5s infinite alternate;
/*animation 动画效果 infinite无限 alternate交替*/
-o-animation: anima 5s infinite alternate;
animation: anima 5s infinite alternate;
}
@keyframes anima{
0%{background: #000; left: 0px; top: 0px;}
25%{background: firebrick; left: 200px; top: 0px;}
50%{background: fuchsia; left: 200px; top: 200px;}
75%{background: cornflowerblue; left: 0px; top: 200px;}
100%{background: #000000; left: 0px; top: 0px;}
}
@-webkit-keyframes anima {
0%{background: #000; left: 0px; top: 0px;}
25%{background: firebrick; left: 200px; top: 0px;}
50%{background: fuchsia; left: 200px; top: 200px;}
75%{background: cornflowerblue; left: 0px; top: 200px;}
100%{background: #000000; left: 0px; top: 0px;}
}
.div1{
-webkit-column-count: 4;
column-count: 4;
/*分列数量*/
column-gap: 30px;
/*列距离*/
column-rule:5px outset #FF0000;
/*列颜色*/
-webkit-column-rule:5px outset #FF0000;
}
.div2{
100px;
height: 100px;
background-color: deepskyblue;
-webkit-transition: width 2s, height 2s, -webkit-transform 2s;
transition: width 2s, height 2s, transform 2s;
transition-delay:2s;
/*过度延时时间*/
}
.div2:hover{
200px;
height: 200px;
transform:rotate(360deg);
-webkit-transform:rotate(360deg);
}
</style>
</head>
<body>
<div class="div0">动画效果</div>
<div class="div1">分列效果
我是一直小小鸟,飞呀飞呀飞不高,掉下去摔死怎么办?怎么办?
我是一直小小鸟,飞呀飞呀飞不高,掉下去摔死怎么办?怎么办?
我是一直小小鸟,飞呀飞呀飞不高,掉下去摔死怎么办?怎么办?
我是一直小小鸟,飞呀飞呀飞不高,掉下去摔死怎么办?怎么办?
我是一直小小鸟,飞呀飞呀飞不高,掉下去摔死怎么办?怎么办?
我是一直小小鸟,飞呀飞呀飞不高,掉下去摔死怎么办?怎么办?
我是一直小小鸟,飞呀飞呀飞不高,掉下去摔死怎么办?怎么办?
我是一直小小鸟,飞呀飞呀飞不高,掉下去摔死怎么办?怎么办?
我是一直小小鸟,飞呀飞呀飞不高,掉下去摔死怎么办?怎么办?
我是一直小小鸟,飞呀飞呀飞不高,掉下去摔死怎么办?怎么办?
我是一直小小鸟,飞呀飞呀飞不高,掉下去摔死怎么办?怎么办?
我是一直小小鸟,飞呀飞呀飞不高,掉下去摔死怎么办?怎么办?
我是一直小小鸟,飞呀飞呀飞不高,掉下去摔死怎么办?怎么办?
我是一直小小鸟,飞呀飞呀飞不高,掉下去摔死怎么办?怎么办?
我是一直小小鸟,飞呀飞呀飞不高,掉下去摔死怎么办?怎么办?
我是一直小小鸟,飞呀飞呀飞不高,掉下去摔死怎么办?怎么办?
我是一直小小鸟,飞呀飞呀飞不高,掉下去摔死怎么办?怎么办?
我是一直小小鸟,飞呀飞呀飞不高,掉下去摔死怎么办?怎么办?
</div>
<div class="div2">过度效果展示</div>
</body>
</html>