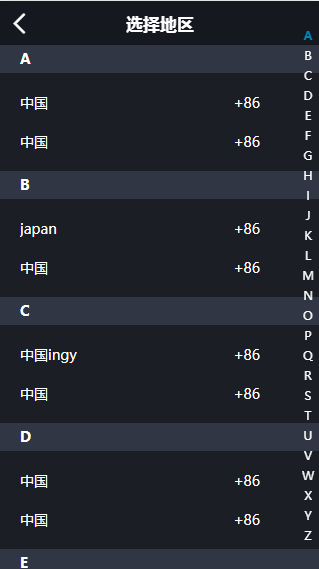
如下移动端索引列表页面(点击某元素后弹出的页面)
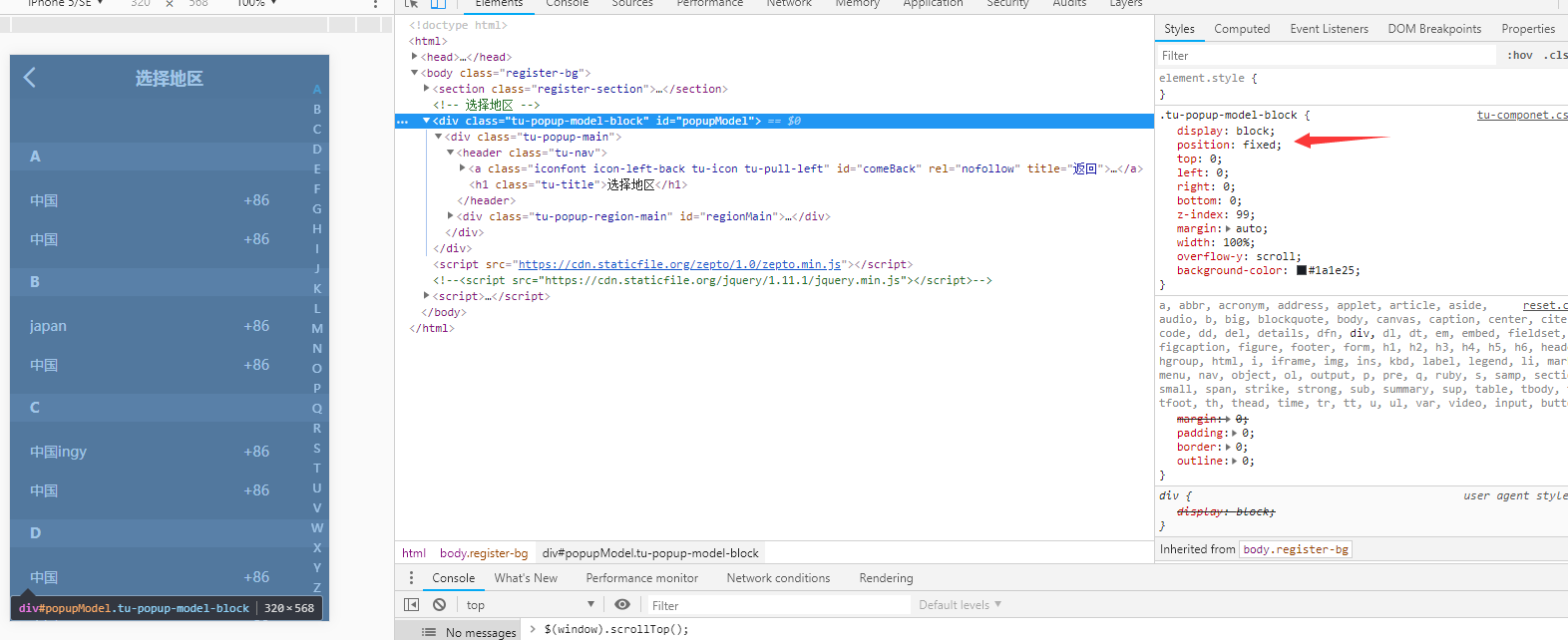
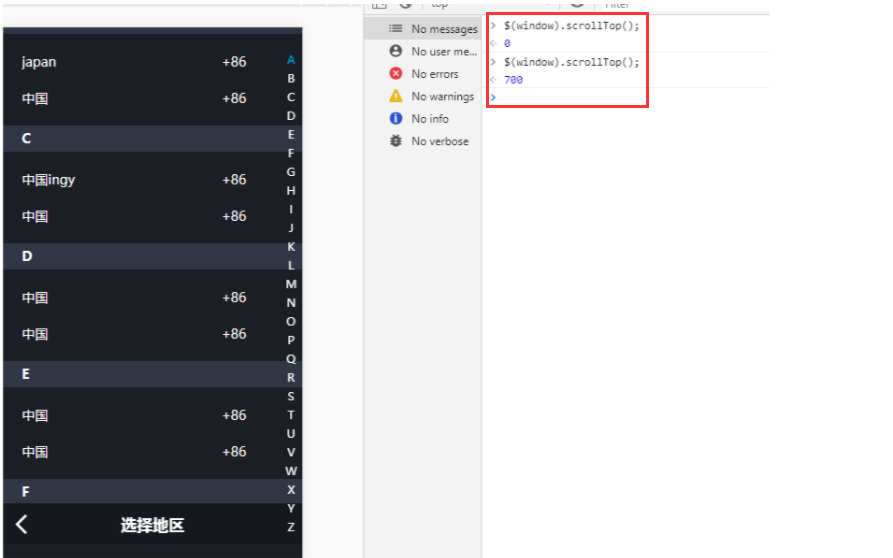
我想用 $(window).scrollTop(); 获取页面滚动后距离顶部的距离,但获取到的值总是0

期间查了很久,但都无疾而终,后来看到一篇博客说是浮动影响了,抱着试一试的心态去清除浮动,然而并卵
此时,我灵光一闪,难道是定位影响了?(这个弹出页面最外层用了 fiexd 固定定位)

于是我取消固定定位,终于可以用 $(window).scrollTop(); 获取到高度了

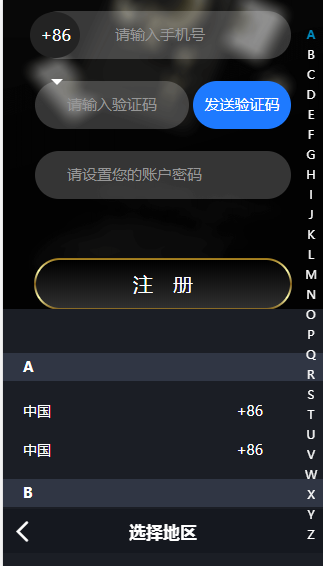
正当我欣喜之时,页面布局出现混乱,因为取消固定定位后,索引列表页面就不在脱离文档流了

注:目前我不知道应该怎么解决这个问题(能获取到滚动后距离顶部的高度又不会造成布局混乱)如果有小伙伴有好的方法,欢迎留言指教,感谢
补充:PC端获取页面滚动后到顶部距离最好用下面的方式,这样可兼容所有主流浏览器
document.documentElement.scrollTop || document.body.scrollTop;