前言:
所有实例均来自《CSS揭秘》,该书以平时遇到的疑难杂症为引,提供解决方法,只能说秒极了,再一次刷新了我对CSS的认知
该书只提供了关键CSS代码,虽然有在线示例代码链接,但访问速度较慢。下面示例代码是我自己写的,若有错误,欢迎指正
注:我会在最开头附上每个相关示例所需CSS属性链接作为补充,以供查阅和学习
我会在每个示例最后附上书中提供的在线示例代码链接;
我会从书中选择一些css技巧来分享,有兴趣的小伙伴可以去看看这本书,你不会失望的
CSS需知:
ch长度单位 (ch介绍及实际使用场景)
steps(通俗易懂的steps属性讲解)
场景:
如果让你实现自动打字动效(如下图,想象用键盘在电脑上输入文字的场景)你会怎么做呢?

以前要实现该效果可能需要写较多复杂的JS代码,而且代码较为冗杂,也不利于维护
解决方法:
只需要借用CSS3新增长度单位ch + steps属性即可
注:建议先看上面css需知中2篇张大神的博文,能帮助你更好的理解
Demo
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> @keyframes typing { 0% { width: 0; } } @keyframes caret { 50% { border-right-color: transparent; } } h1 { width: 11ch; white-space: nowrap; overflow: hidden; font-weight: bold; font-size: 36px; font-family: Monaco,monospace,Consolas,"微软雅黑"; border-right: 10px solid #ccc; animation: typing 8s steps(11), caret 1s steps(1) infinite; } </style> </head> <body> <h1>hello world</h1> <h1>0000000000000000000</h1> </body> </html>
书中在线实例:http://dabblet.com/gist/b04ab9f41084b0a66960
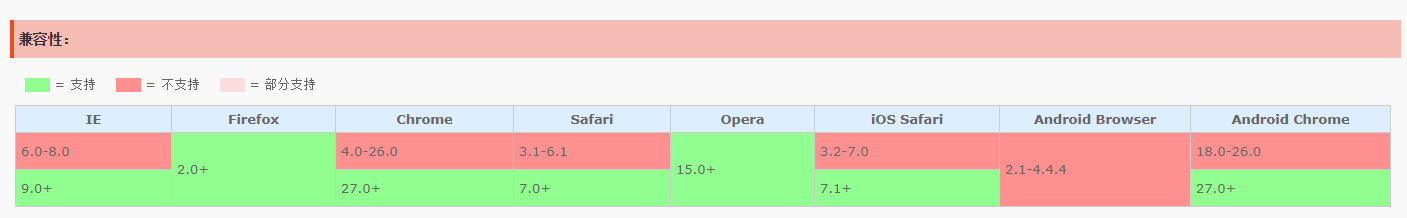
补:ch兼容性(PC端支持不错,IE9及以上和其它主流浏览器都支持,移动端安卓暂不支持,所以更多可能考虑在PC端使用)