props的2个特性
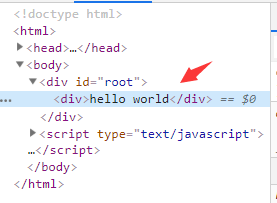
①:父组件通过属性的方式传值(比如下面截图中的content)给子组件,content不会显示在DOM节点中


②:父组件向子组件传递值(content),子组件通过props接收后,可在子组件中直接通过{{}}(插值表达式)或this.content获得content中的内容
Demo
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="root"> <child content="hello world"></child> </div> <script> Vue.component('child', { props: ['content'], template: '<div>{{content}}</div>' }) var vm = new Vue({ el: '#root' }) </script> </body> </html>
非props的2个特性
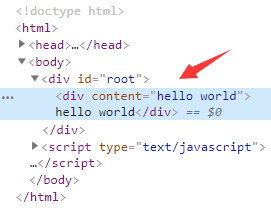
①:父组件向子组件传递值(content),子组件没有用props接收,content会显示在DOM节点中


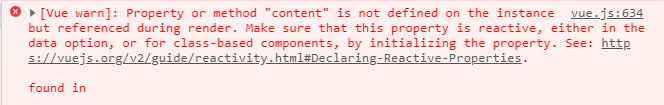
②:父组件通过属性传递值(content),子组件没有通过props接收,此时会报错,提示content没有定义无法使用

Demo
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="root"> <child content="hello world"></child> </div> <script type="text/javascript"> Vue.component('child', { // props: ['content'], template: '<div>{{content}}</div>' }) var vm = new Vue({ el: '#root' }) </script> </body> </html>