首先让我用一句话来概括webpack和loader到底是什么?
webpack:一个模块打包工具,不仅可打包js文件,还可以打包css文件,图片等资源
loader:专门用来打包那些webpack无法识别的非js后缀的模块,比如css,图片等模块
下面让我们通过2个实际需求来看看怎么使用loader对图片资源进行打包
需求一:打包图片后生成的图片名字和打包前名字一样
打包前图片名:
打包后图片名:
使用loader提供的file-loader,在webpack.config.js配置文件中对options选项添加name参数即可
module: { rules: [{ test: /.(png|jpg|gif)$/, use: { loader: 'file-loader', options: { name: '[name].[ext]', } } }] }
需求二:可自定义设置打包后图片存放文件路径,比如把图片存放在dist文件夹下新建的images文件夹中
一般打包后生成的图片会默认存放在dist文件夹中,不会自动生成其它文件夹存放
使用loader提供的file-loader,在webpack.config.js配置文件中对options选项添加outputPath参数即可
module: { rules: [{ test: /.(png|jpg|gif)$/, use: { loader: 'file-loader', options: { name: '[name].[ext]', outputPath: 'images/' } } }] }
file-loader各参数配置详见:https://www.webpackjs.com/loaders/file-loader/
另外,loader中的url-loader和file-loader类似,file-loader能实现的,它都能实现,但在下面场景下使用url-loader更合适
需求一:当图片大小>限定图片大小时,图片不打包进js文件中;当图片大小<限定图片大小时,图片打包到js文件中
如果把图片打包进js文件中,可以减少HTTP请求,但当图片很大时,会增加打包后js文件的大小,从而影响页面加载,甚至造成白屏,
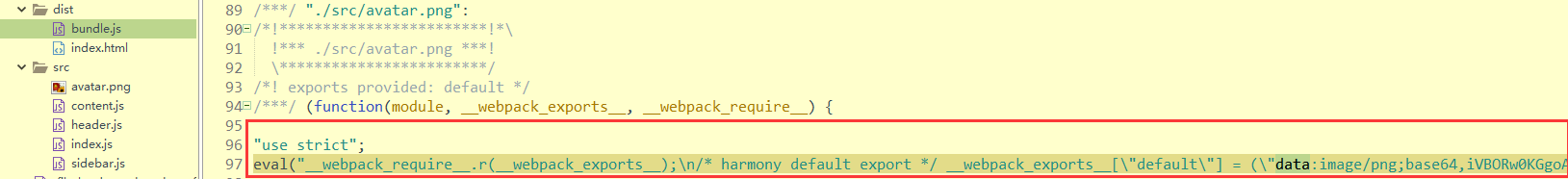
而url-loader不管图片大小,默认会把图片打包进js文件中,图片格式为base64,如下图

有没有什么两全其美的方法呢?答案是有的。只需要在webpack.config.js配置文件中对options选项添加limit参数即可
module: { rules: [{ test: /.(png|jpg|gif)$/, use: { loader: 'url-loader', options: { name: '[name].[ext]', outputPath: 'images/', limit: 20480 } } }] }
注:这里limit设置的数值单位为字节,不是KB,数值20480换算后为20KB,
当图片大小>20KB,则打包到dist文件夹中;当图片<20KB,则直接打包到js文件中