
用前端写的,看到题目没有像很多就开始写,不喜欢去想什么技术点,靠自己的感觉写
仓库地址:https://github.com/chenfujie123/ChineseCode.git
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="css.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<div class="top">
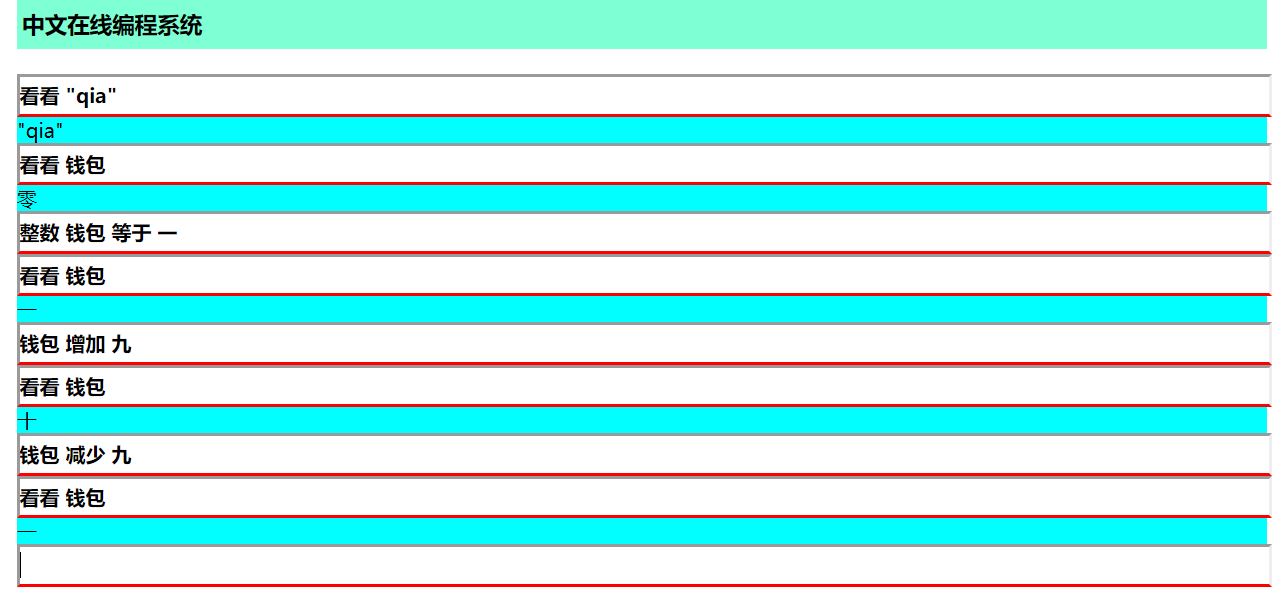
中文在线编程系统
</div>
<div class="input" id="input">
<input type="text" class="input-" />
</div>
<script src="js.js" type="application/javascript" ></script>
</body>
</html>
javascript
var keyWords = ["整数","增加","减少","如果","否则","则","看看","等于"];
var obj = new Object();
var oInput = document.getElementsByClassName('input-');
var oInputDiv = document.getElementById('input');
function createNode(){
var input = document.createElement('input');
input.setAttribute('type','text');
input.setAttribute('class','input-');
oInputDiv.appendChild(input);
oInput = document.getElementsByClassName('input-');
oInput[oInput.length-1].focus();
oInput[oInput.length-1].onkeydown = function() {
if (event.keyCode == 13) {
compilerAndRun();
createNode();
}
};
}
function integerLookFor(inte){
switch (inte) {
case "零":return 0;
break;
case "一":return 1;
break;
case "二":return 2;
break;
case "三":return 3;
break;
case "四": return 4;
break;
case "五": return 5;
break;
case "六": return 6;
break;
case "七": return 7;
break;
case "八": return 8;
break;
case "九": return 9;
break;
case "十": return 10;
break;
default: return 0;
}
}
function changeChinese (inte){
switch (inte){
case 0: return "零";
break;
case 1: return "一";
break;
case 2: return "二";
break;
case 3: return "三";
break;
case 4: return "四"