至于为啥要学Leaflet我也不知道为啥,随便学学,以后可能用的上,Leafleat好小啊1.4M,很轻巧,官网给的API简单明了,很简单,基本的地图操作都有,支持浏览器和手机客户端
一、文件引入(这里用的官网最新的那个18年发布的)
<link href="Script/leaflet/leaflet.css" rel="stylesheet" />
<script src="Script/leaflet/leaflet.js"></script>把下载的js文件和Css文件引入在头部
二、map的style设置很重要的
<style>
#map
{
2000px;
height: 800px;
}
</style>要是不设置宽和高没法显示,设置为100%这一类的也没法显示,这是不是最新版上的BUG啊
三、map容器
<div id="map"></div>四、添加地图和图层
<script>
var map = L.map('map').setView([51.505, -0.09], 13);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
L.marker([51.5, -0.09]).addTo(map)
.bindPopup('A pretty CSS3 popup.<br> Easily customizable.')
.openPopup();
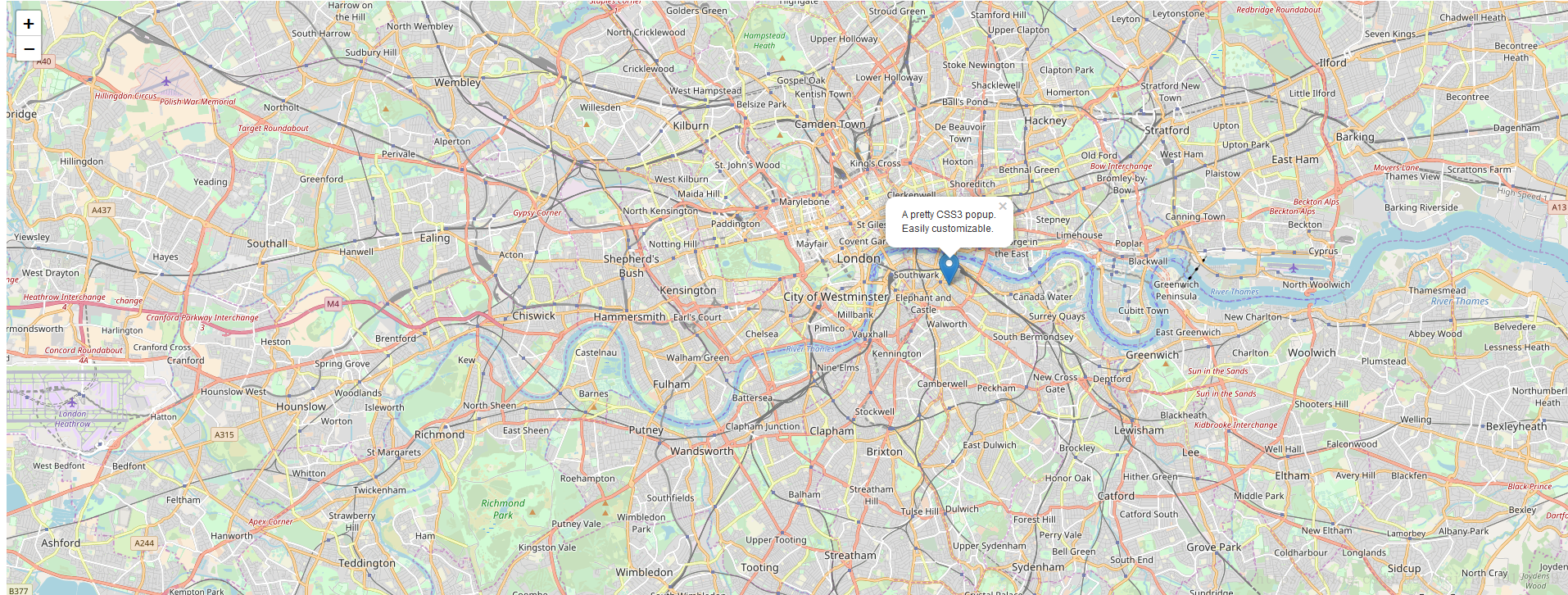
</script>五、效果图
六、总结
学过许多的GIS开发,比较AE,arcgis api.ol,leaflet这个四个的难度依次降低,AE应该属于最难的leaflet在地图拖得动缩放感觉没那么平滑,略有迟钝的样子,不知为何,可能网速的问题加载地图出现这个问题