本节在实践时使用的是 Prometheus Operator 版本 v0.14.0。由于项目开发迭代速度很快,部署方法可能会更新,必要时请参考官方文档。
下载最新源码
git clone https://github.com/coreos/prometheus-operator.git
cd prometheus-operator
为方便管理,创建一个单独的 Namespace monitoring,Prometheus Operator 相关的组件都会部署到这个 Namespace。
kubectl create namespace monitoring
安装 Prometheus Operator Deployment
helm install --name prometheus-operator --set rbacEnable=true --namespace=monitoring helm/prometheus-operator
Prometheus Operator 所有的组件都打包成 Helm Chart,安装部署非常方便。如果对 Helm 不熟悉,可以参考前面相关章节。

安装 Prometheus、Alertmanager 和 Grafana
helm install --name prometheus --set serviceMonitorsSelector.app=prometheus --set ruleSelector.app=prometheus --namespace=monitoring helm/prometheus
helm install --name alertmanager --namespace=monitoring helm/alertmanager
helm install --name grafana --namespace=monitoring helm/grafana
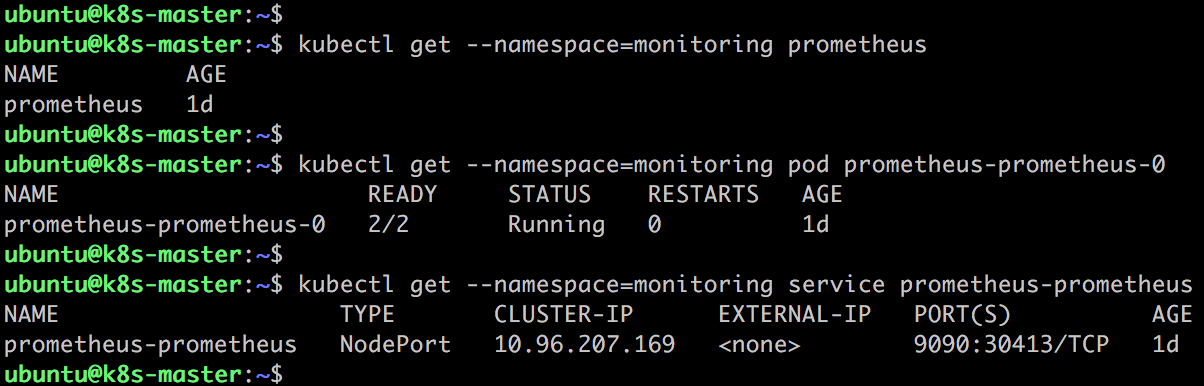
可以通过 kubectl get prometheus 查看 Prometheus 类型的资源。

为了方便访问 Prometheus Server,这里已经将 Service 类型通过 kubectl edit 改为 NodePort。
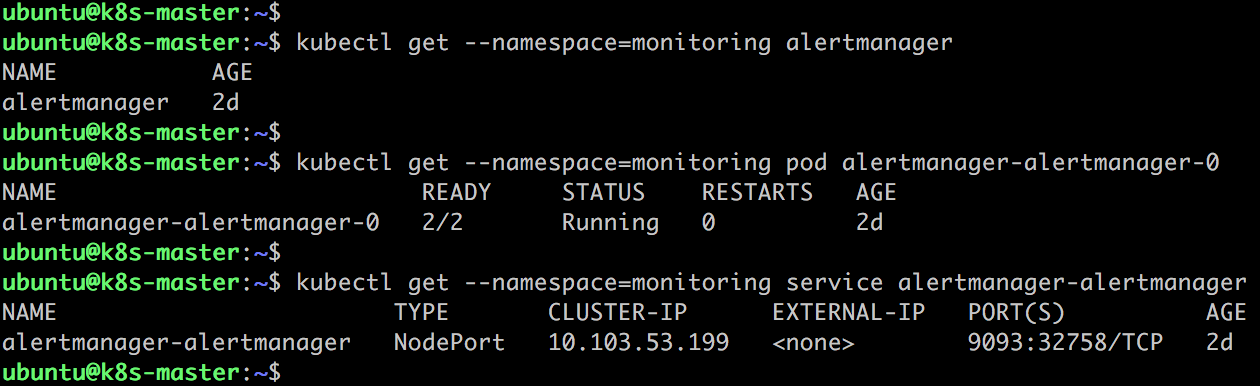
同样可以查看 Alertmanager 和 Grafana 的相关资源。


Service 类型也都已经改为 NodePort。
安装 kube-prometheus
kube-prometheus 是一个 Helm Chart,打包了监控 Kubernetes 需要的所有 Exporter 和 ServiceMonitor。
helm install --name kube-prometheus --namespace=monitoring helm/kube-prometheus
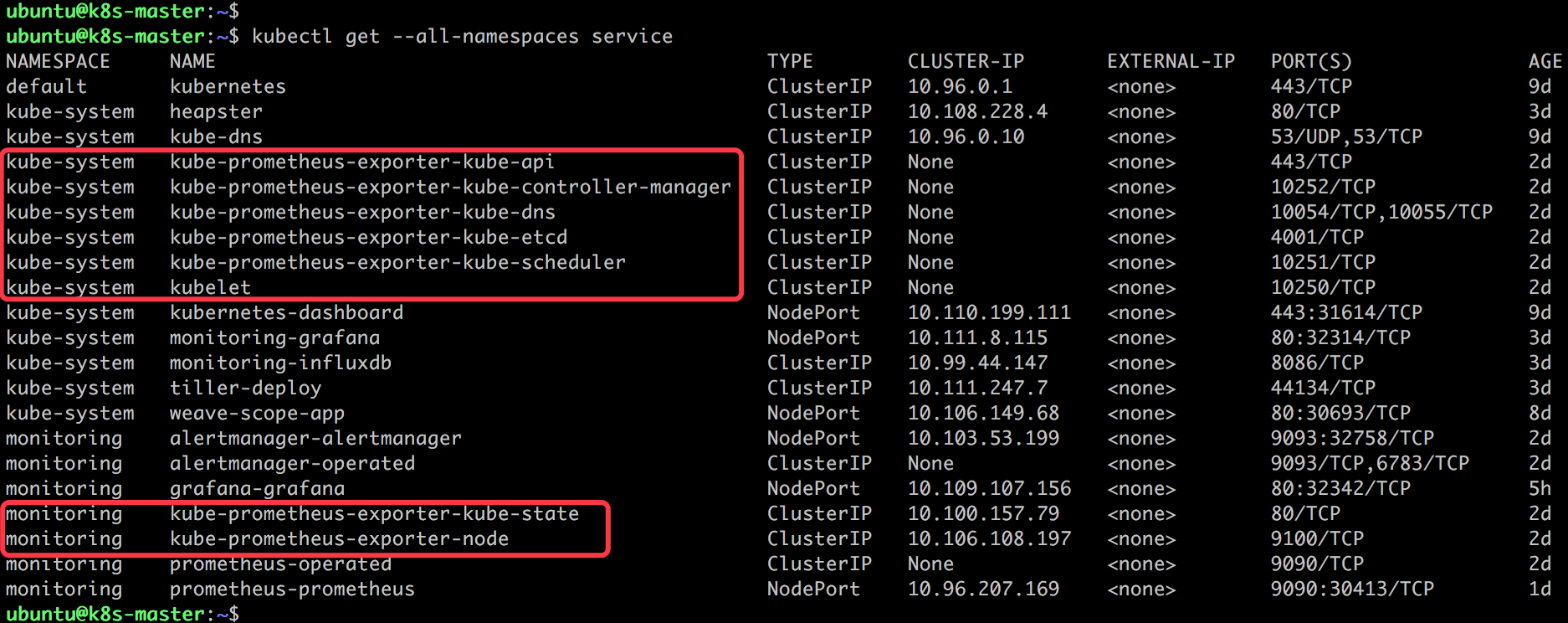
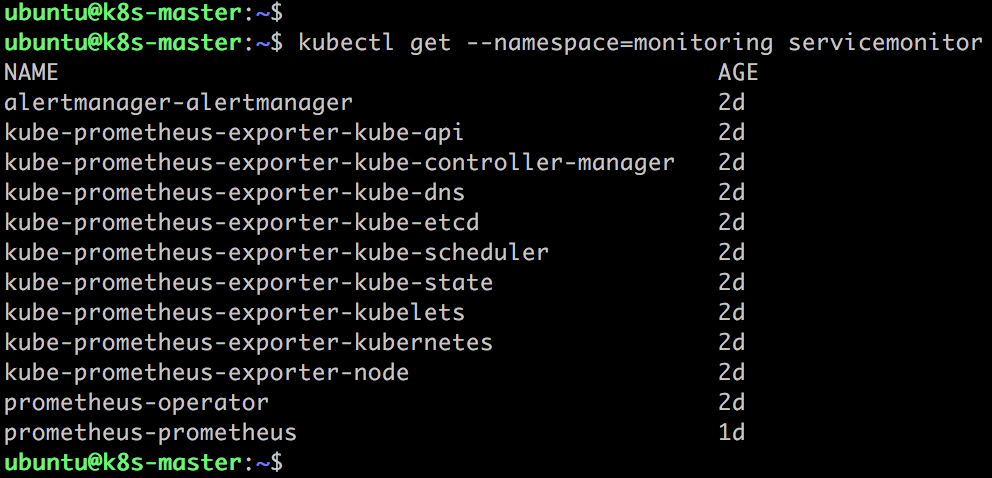
每个 Exporter 会对应一个 Service,为 Pormetheus 提供 Kubernetes 集群的各类监控数据。

每个 Service 对应一个 ServiceMonitor,组成 Pormetheus 的 Target 列表。

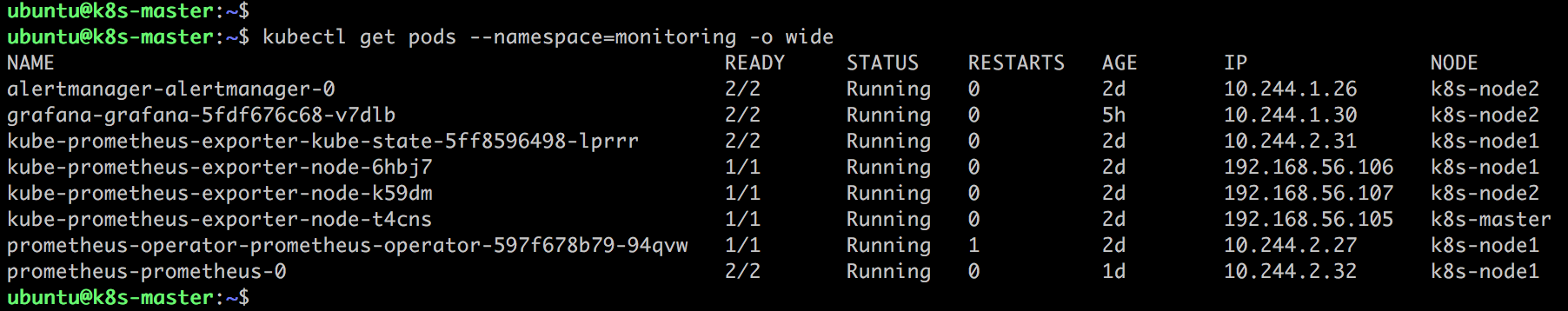
如下是与 Prometheus Operator 相关的所有 Pod。

我们注意到有些 Exporter 没有运行 Pod,这是因为像 API Server、Scheduler、Kubelet 等 Kubernetes 内部组件原生就支持 Prometheus,只需要定义 Service 就能直接从预定义端口获取监控数据。
浏览器打开 Pormetheus 的 Web UI http://192.168.56.105:30413/targets

所有 Target 的状态都是 UP。
安装 Alert 规则
Prometheus Operator 提供了默认的 Alertmanager 告警规则,通过如下命令安装。
sed -ie 's/role: prometheus-rulefiles/app: prometheus/g' contrib/kube-prometheus/manifests/prometheus/prometheus-k8s-rules.yaml
sed -ie 's/prometheus: k8s/prometheus: prometheus/g' contrib/kube-prometheus/manifests/prometheus/prometheus-k8s-rules.yaml
sed -ie 's/job="kube-controller-manager/job="kube-prometheus-exporter-kube-controller-manager/g' contrib/kube-prometheus/manifests/prometheus/prometheus-k8s-rules.yaml
sed -ie 's/job="apiserver/job="kube-prometheus-exporter-kube-api/g' contrib/kube-prometheus/manifests/prometheus/prometheus-k8s-rules.yaml
sed -ie 's/job="kube-scheduler/job="kube-prometheus-exporter-kube-scheduler/g' contrib/kube-prometheus/manifests/prometheus/prometheus-k8s-rules.yaml
sed -ie 's/job="node-exporter/job="kube-prometheus-exporter-node/g' contrib/kube-prometheus/manifests/prometheus/prometheus-k8s-rules.yaml
kubectl apply -n monitoring -f contrib/kube-prometheus/manifests/prometheus/prometheus-k8s-rules.yaml
安装 Grafana Dashboard
Prometheus Operator 定义了显示监控数据的默认 Dashboard,通过如下命令安装。
sed -ie 's/grafana-dashboards-0/grafana-grafana/g' contrib/kube-prometheus/manifests/grafana/grafana-dashboards.yaml
sed -ie 's/prometheus-k8s.monitoring/prometheus-prometheus.monitoring/g' contrib/kube-prometheus/manifests/grafana/grafana-dashboards.yaml
kubectl apply -n monitoring -f contrib/kube-prometheus/manifests/grafana/grafana-dashboards.yaml
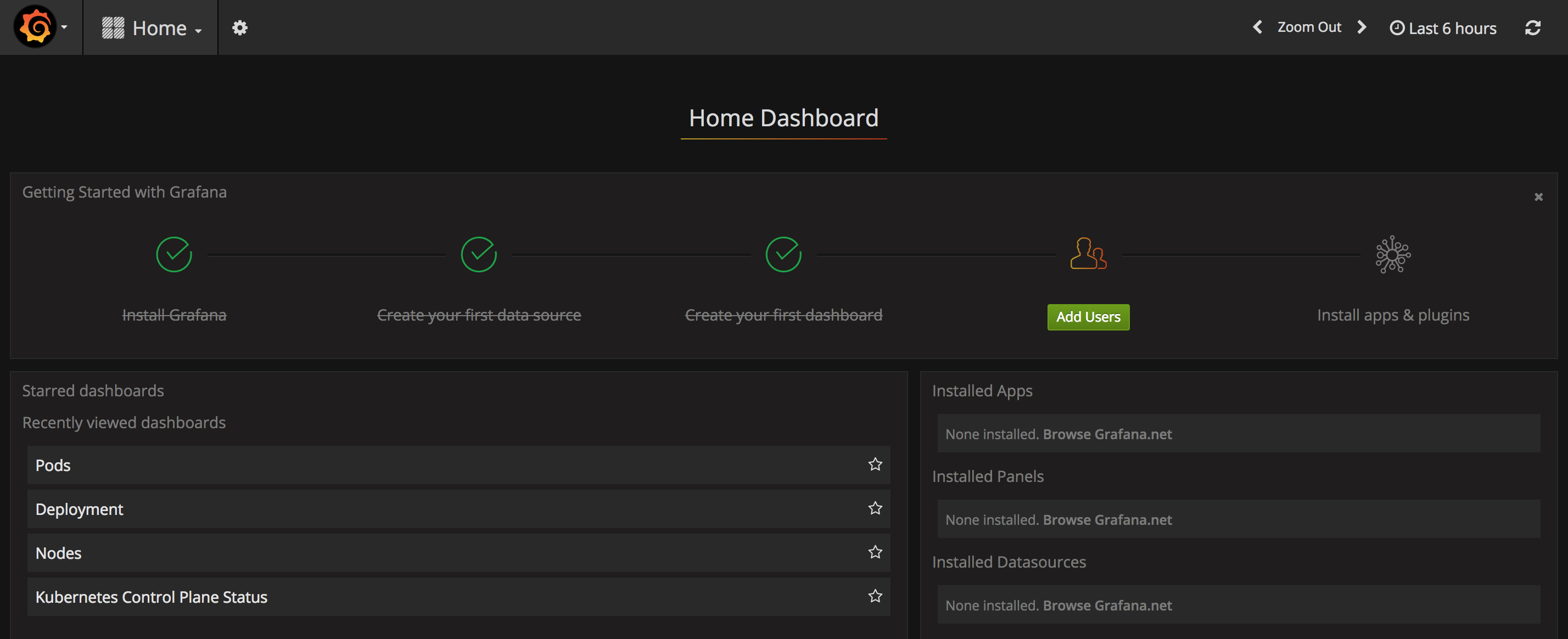
打开 Grafana 的 Web UI http://192.168.56.105:32342/

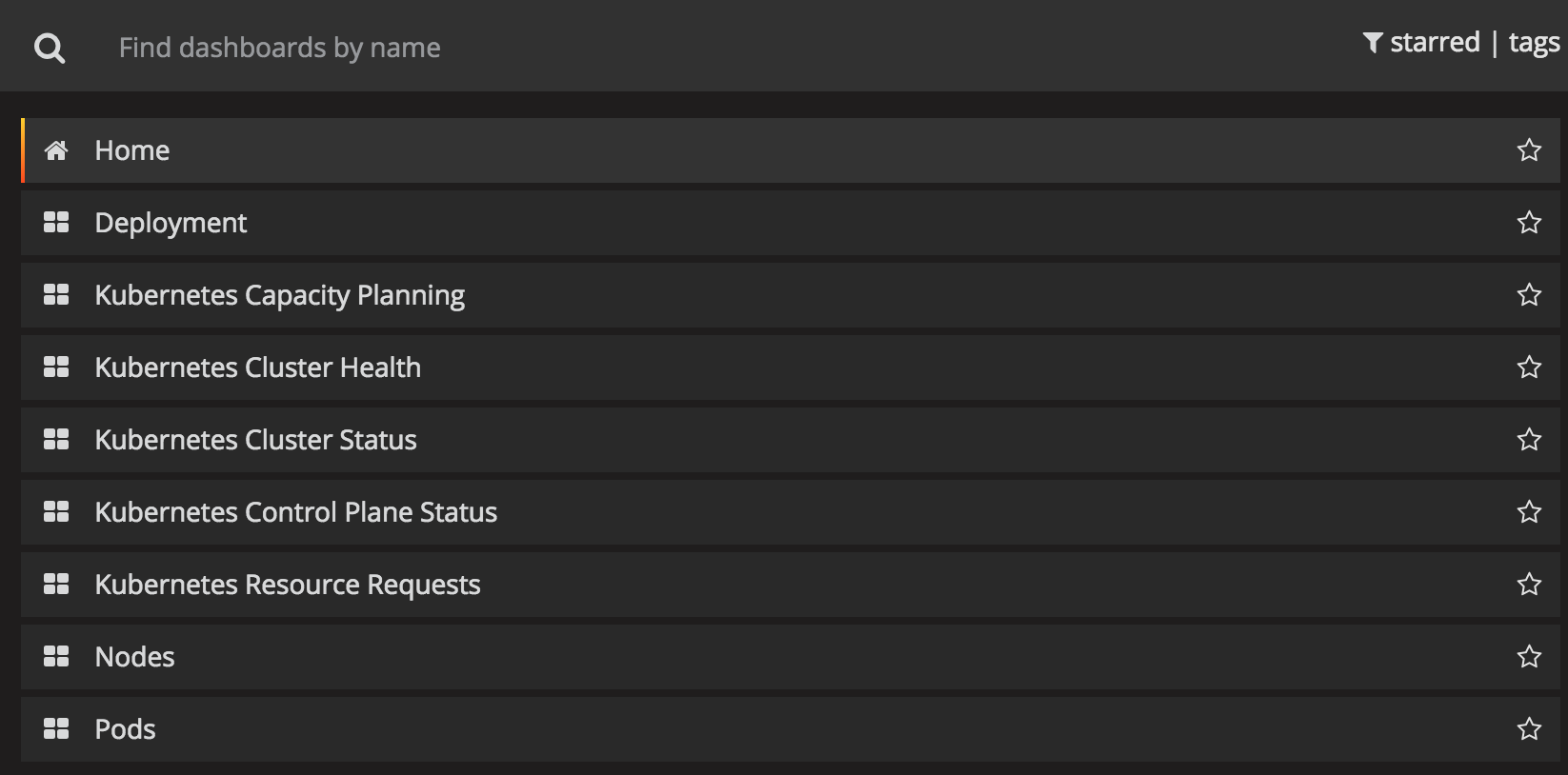
Grafana 的 DataSource 和 Dashboard 已自动配置。点击 Home 就可以使用我们在最开始讨论过的那些 Dashboard 了。

小结
本章我们实践了三种 Kubernetes 监控方案。
Weave Scope 可以展示集群和应用的完整视图。其出色的交互性让用户能够轻松对容器化应用进行实时监控和问题诊断。
Heapster 是 Kubernetes 原生的集群监控方案。预定义的 Dashboard 能够从 Cluster 和 Pods 两个层次监控 Kubernetes。
Prometheus Operator 可能是目前功能最全面的 Kubernetes 开源监控方案。除了能够监控 Node 和 Pod,还支持集群的各种管理组件,比如 API Server、Scheduler、Controller Manager 等。
Kubernetes 监控是一个快速发展的领域。随着 Kubernetes 的普及,一定会涌现出更多的优秀方案。