个人网站 https://iiter.cn 程序员导航站 开业啦,欢迎各位观众姥爷赏脸参观,如有意见或建议希望能够不吝赐教!
首先,确保自己安装了express框架。
没有安装的同学可以参照下面这篇博客
好了,切入正题。
1.在项目文件夹中创建datas文件夹,这里的datas命名可根据个人喜好随意添加口味,当然 ,你也可以命名为data~
2.在datas文件夹中存放自己模拟的数据(如何模拟数据?手把手教你用Node.js爬虫获取数据)
打开routes文件夹中的index.js文件
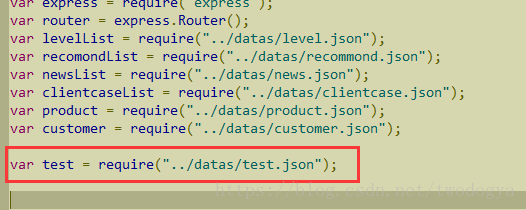
3.用require方法在头部导入json数据
4.设置全局跨域请求头
router.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1')
res.header("Content-Type", "application/json;charset=utf-8");
next();
});5.添加路由,返回json数据
router.get("/test",(req,res)=>{
res.json(test);
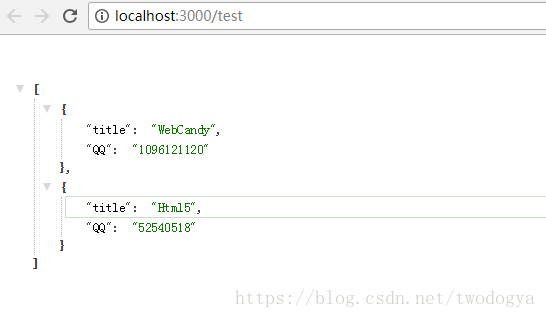
});6.测试(地址:http://localhost:3000/test)
至此,前端喵们也可以自己模拟后端数据啦~