个人网站 https://iiter.cn 程序员导航站 开业啦,欢迎各位观众姥爷赏脸参观,如有意见或建议希望能够不吝赐教!
---对于图片过多的页面,为了加速页面加载速度,所以很多时候我们需要将页面内未出现在可视区域内的图片先不做加载, 等到滚动到可视区域后再去加载。这样子对于页面加载性能上会有很大的提升,也提高了用户体验。
实现方法(使用vue的vue-lazyload插件)
1.安装插件
npm install vue-lazyload --save-dev2.在入口文件main.js中引入并使用
import VueLazyload from 'vue-lazyload'
直接使用
Vue.use(VueLazyload)或者添加自定义选项
Vue.use(VueLazyload, {
preLoad: 1.3,
error: 'dist/error.png',
loading: 'dist/loading.gif',
attempt: 1
})
3.修改图片显示方式为懒加载(将 :src 属性直接改为v-lazy)
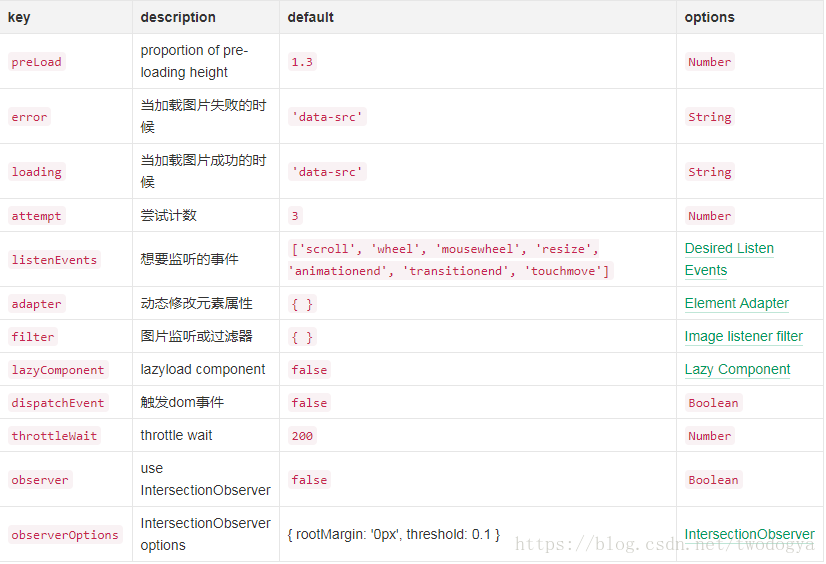
<a href="javascript:;"><img v-lazy="'/static/img/' + item.productImage"></a>参数选项说明
至此,一个简单的图片懒加载就完成啦......
这里有324.57GB的修仙资料。嘿嘿嘿你懂得。/手动狗头
扫二维码加为好友就完事了!安排~