本文内容是本人阅读诸多前辈的学习心得后整理的,若有雷同,请见谅
Android 动画 分类:帧动画,补间动画,属性动画 。
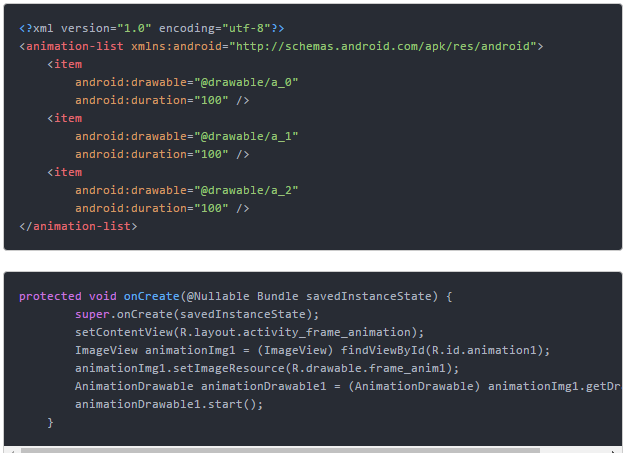
1.帧动画
将一张张单独的图片连贯的进行播放,从而在视觉上产生一种动画的效果;有点类似于某些软件制作gif动画的方式。

2.补间动画
补间动画又可以分为四种形式,分别是 alpha(淡入淡出),translate(位移),scale(缩放大小),rotate(旋转)。补间动画的实现,一般会采用xml 文件的形式;代码会更容易书写和阅读,同时也更容易复用。
用法:
xml的标签alpha ,tanslate,scale,rotate .如果动画效果比较多,用set标签累加
代码加载xml: Animation animation = AnimationUtils.loadAnimation(this, R.anim.tween_1);
代码写:直接 anim = new RotateAnimation(-deValue, deValue, Animation.RELATIVE_TO_SELF, pxValue, Animation.RELATIVE_TO_SELF, pyValue);
Android3.0 增加了 View.setAnimation(Animation anim)
缺点:首先就是拓展性太差,只能写移动、缩放、旋转、渐变四种动画,以及这四种动画的组合,不支持自定义View的拓展。其次一个致命的缺点就是动画只是屏幕绘制上的动画,控件的属性并没有改变,一个经典的问题就是一个Button从一个地方移动到另一个地方,点击事件还是在原来的地方
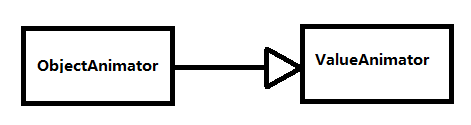
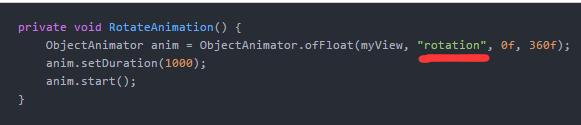
2.属性动画(Android3.0推出)
实质:通过不断对值进行改变,并不断将该值赋给对象的属性,从而实现该对象在该属性上的动画效果。除了能够实现补间动画实现的效果,还可做其他效果,扩展性强


或者XML写法:
<animator xmlns:android="http://schemas.android.com/apk/res/android"
// 设置属性同上
android:valueFrom="0"
android:valueTo="100"
android:valueType="intType"/> //intType 或者 floatType
步骤3:在Java代码中启动动画
Animator animator = AnimatorInflater.loadAnimator(context, R.animator.set_animation);
// 载入XML动画
animator.setTarget(view);
// 设置动画对象
animator.start();
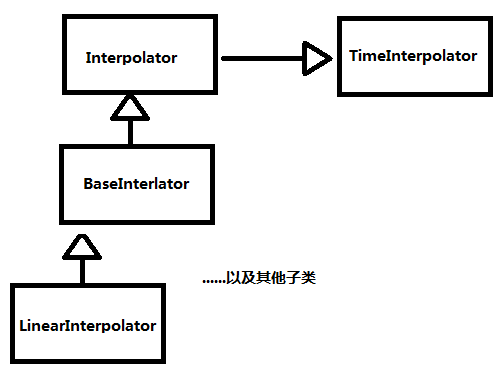
下面我们介绍一TimeInterpolator 和 TypeEvaluator
TimeInterpolator (Api25):动画的 变化速度:比如迅速,先慢后加速,或加速后减速等。(Android3.0 新增TimeInterpolator 与 TypeEvaluator 作用于ValueAnimator,补间动画也可以用)
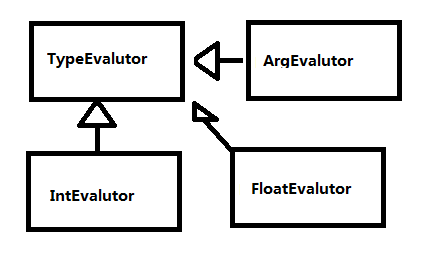
TypeEvalutor: 负责改变动画最终的属性值(属性动画,可以修改View的属性值,比如颜色,点位置)

————————————————————————

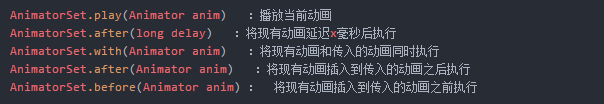
AnimatorSet 具体使用

转载于:https://www.cnblogs.com/nuomiMA/p/9486206.html