提起我们为什么要做一个笔记软件,就必须说到软件工程的老师在开课后不久就谈过的现在市面上较火的几款记笔记的产品的功能等各方面的对比,类似于OneNote、有道云笔记、象印笔记等,不停的更新版本、组织结构的不合适以及较多的付费功能,让用户的使用感受并不是很好。我们小组在想了许久后决定做一个更加适合学生和老师的日常学习和生活的笔记软件,也许功能并不如以上提到的产品那么丰富,但我们主要追求于简洁的界面和易学的功能,用更为合适的树形组织,使记录学习笔记和搜索往日笔记和历史记录更加方便。正如参考网页(https://docs.microsoft.com/en-us/windows/uwp/get-started/plan-your-app)里说的那样,作为开发者,我们将更加关注于用户能做什么(通过简记),例如:轻松添加任何内容(包括照片,视频等信息),可以个人私藏也可与他人分享,使用表格、标题、核对清单和文本样式等各类格式来丰富自己的笔记等。
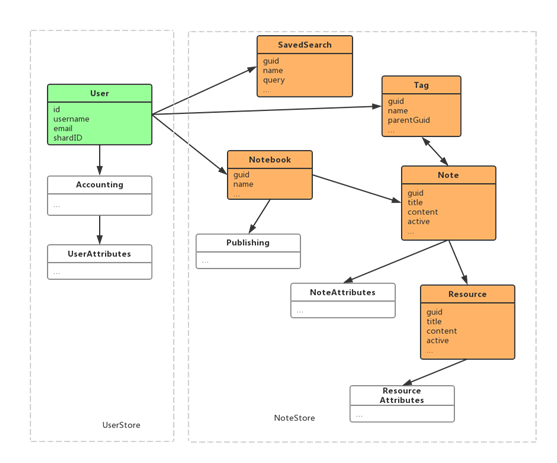
结构图

用户通过简记到底能做什么?
1、 简单的记笔记与笔记内容存储
记笔记功能当然是我们的重中之重了,记的过程当然和在word里做文章差不多,有些不同就是,比起word,我们会将插入表格和图片这一非常关键的记笔记方法,做得更加简单易行(或许只用一个button),还有就是后期对笔记的处理和分类,例如:将同一科目(种类)的笔记放入一个笔记本,并可在笔记本上设置关键词,以便日后的搜索。另外对日后进行相关补充的情况,我们考虑,可依靠添加标签,记录具体添加项目和时间。总结为:笔记内容可即时整理、笔记历史版本可查阅、笔记内容可与他人分享。
2、 简单的记录提醒事项
可以在主界面上看到一个闹钟样式的图标,我们将在这个图标上设计提醒事项,也许会用到一直以来不怎么受待见的TimePicker和DatePicker(或CalendarDatePicker)。而提醒事项将会与笔记享受同等的“待遇”,可以进行更改文字样式,添加照片等操作。记录笔记只是日常生活和学习的一部分,而时常复习和整理,才是记录笔记的真正意义,所以我们小组会讲提醒事项列入推荐功能,以提醒用户及时消化吸收笔记中的知识,删除过时笔记。
3、 简单的搜索
搜索可以靠标签,也可以通过关键词,搜索这一功能虽然看上去很普通,但是可能是用户最在意的笔记软件模块之一,知乎上许多关于笔记软件评价的答案,都提到了“搜索”“目录”“层级”等关键词,这表明,在我们开发者这里,我们应更加多关注搜索,看到一个关于有道云笔记的回答说到有道云笔记目前是两层目录,他觉得已经足够用,并且用户体验良好,那关于搜索这个方向,我们小组之后会集体体验一些笔记软件,找出比较好的,然后做出最符合用户需求的搜索方法,让搜索功能变的更加快捷和人性化。
4、 简单的查看收藏夹及收藏笔记
我们小组计划实现的收藏功能主要有:收藏网页链接、图片音频。收藏夹界面我们想要做到的就是简单直观,以及排序问题,也许我们的收藏夹并没有子选项,但是可以通过字母排序或其他排序法,使得收藏界面的搜索也变得方便起来。
用户为什么要选择简记?
1、 面向的群体
我们面向广大学生和需要记笔记的其他群体开放。致力于为用户提供更方便、更快捷、更舒适的体验。
2、 适用的终端
PC
3、 完全免费
无广告
界面设计
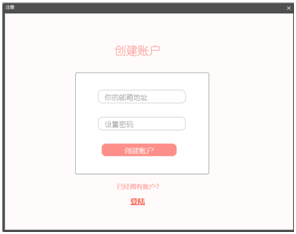
登陆界面和注册界面的设计,我们选择较为柔和的背景色和大片的留白,给用户以更加轻松的记笔记氛围。


需要用到的Controls:1、StackPanel
2、TextBlock
3、TextBox
4、Button
5、HyperlinkButton
https://docs.microsoft.com/en-us/uwp/api/windows.ui.xaml.controls.hyperlinkbutton
既然用到了登陆功能,那么自然会想到将用户数据上传到相对应的数据库,并将每位用户的笔记同步到数据库中,因此需要用到Sqlite:https://docs.microsoft.com/en-us/windows/uwp/data-access/sqlite-databases
主界面也算是最为重要的一块了,因为通过注册登陆界面后,用户对于我们的App的整体印象将会在一刹那间形成,所以我们也秉承简约风设计,绘出了如下界面。

需要用到的Controls:1、StackPanel
2、TextBlock
3、TextBox
4、Button
5、NavigationView
https://docs.microsoft.com/en-us/uwp/api/windows.ui.xaml.controls.navigationview
6、Flyout
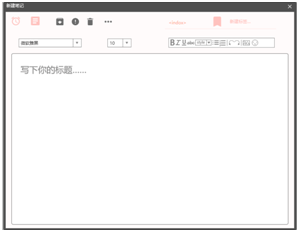
新建界面的设计以简约的风格为主,丰富的功能为辅。

需要用到的Controls:1、StackPanel
2、TextBlock
3、TextBox
4、Button
5、ComboBox
https://docs.microsoft.com/en-us/uwp/api/windows.ui.xaml.controls.combobox
搜索界面同新建界面,可以实现简单的搜索功能,功能见上方介绍。

需要用到的Controls:1、StackPanel
2、TextBlock
3、TextBox
4、Button
5、NavigationView
6、Image
7、ListBox
8、AutoSuggestBox
https://docs.microsoft.com/en-us/uwp/api/windows.ui.xaml.controls.autosuggestbox
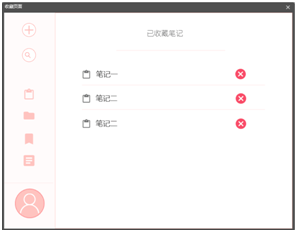
收藏界面同样也是一个较大的模块,因为功能上与搜索直接相关联,界面上与搜索界面也将会有跳转的联系。

需要用到的Controls:1、StackPanel
2、TextBlock
3、TextBox
4、Button
5、NavigationView
6、Image
7、ListBox
https://docs.microsoft.com/en-us/uwp/api/windows.ui.xaml.controls.listbox
采访视频
以下是我们小组采访调查的视频:
http://www.iqiyi.com/w_19ry5zre6h.html
结合了同学们的看法,我们觉得在应用中加入
1. 定时提醒功能,即用户可以设置日期和时间来定时提醒。
2. 考虑能否在笔记中插入音频或者视频,因此所需要用到的后台功能:
https://docs.microsoft.com/en-us/windows/uwp/launch-resume/support-your-app-with-background-tasks
3. 登陆部分添加:
https://docs.microsoft.com/en-us/windows/uwp/networking/httpclient
4. 云端同步数据:
https://www.slideshare.net/dleyanlin/qcon-beijing20130427wangfengkun
转载于:https://www.cnblogs.com/alwayson/p/8796041.html