1、前言 MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。Model(模型)是应用程序中用于处理应用程序数据逻辑的部分。通常模型对象负责在数据库中存取数据。View(视图)是应用程序中处理数据显示的部分。通常视图是依据模型数据创建的。Controller(控制器)是应用程序中处理用户交互的部分。通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
Model又是如何接收客户端输入的信息呢??在传统的WebForm获取提交表单信息一般都是Request.Form[""],Request.QueryString[""]方式接收表单内容但是在MVC中提供了模型绑定机制。让后台获取表单信息或Url中的参数变得更加方便。
2、默认模型绑定 ASP.NET MVC提供了IModelBinder的默认实现,这个实现的类叫DefaultModelBinder在提交表单信息时几乎感觉不到这个东西的存在,因为它自动将Request的信息转化为Action需要的参数对象。自从它的诞生解决了开发人员编写大量代码来获取Request请求信息。
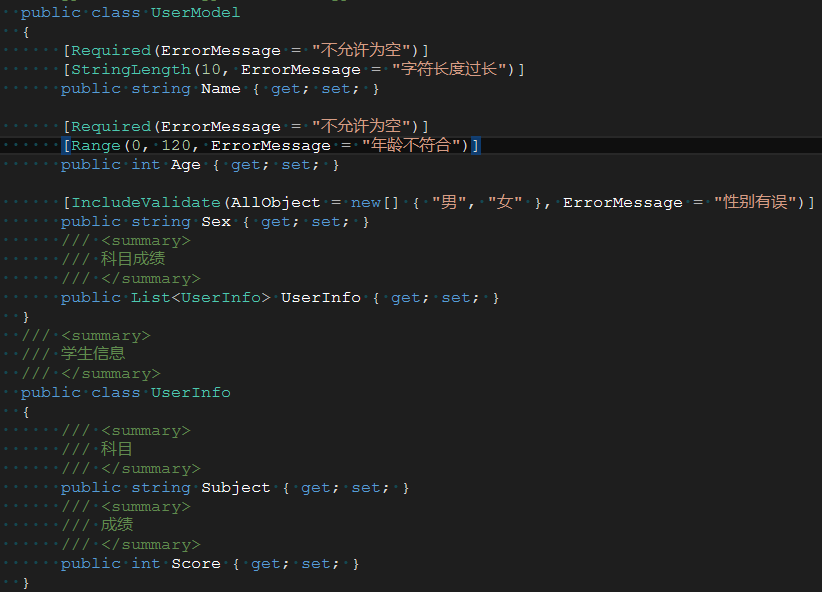
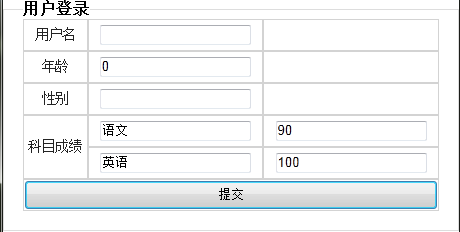
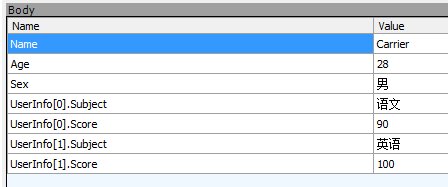
下面我们来看看一个简单的例子(相关实体、与前端操作界面以及Controller信息):


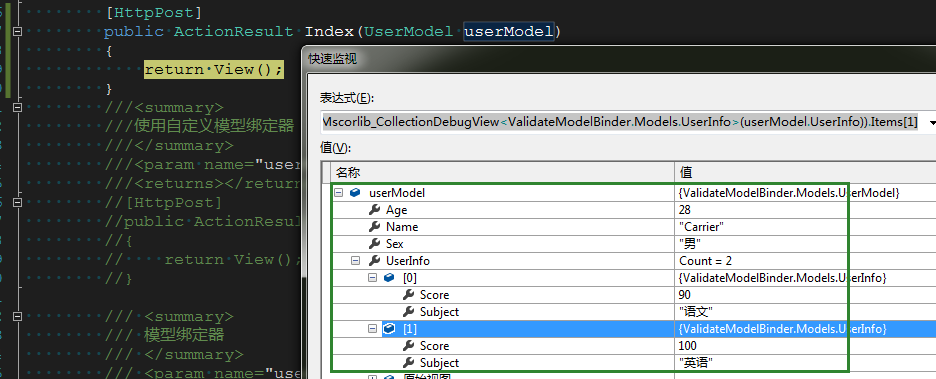
UserModel是一个复合类型,现在我们提交表单看看DefaultModelBinder能否将请求参数转化为UserModel对象,并观察请求文本信息

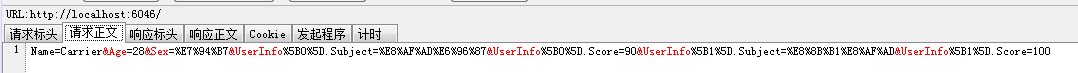
观察请求信息,其实将整个表单通过键值对的形式序列化成一个字符串,再将该字符串传到服务器,然后由ModelBinder转为相应的Action参数信息


3、自定义模型绑定
现在我们来分析一下DefaultModelBinder是如何实现其功能(原理),当客户端发送一个请求(Request)->路由器分析(Routing)->控制器工厂(ControllerFactory)->控制器 (Controller)->调用方法(Action Invoke)->创建(ActionInvoke实例对象)->获取参数信息(GetParameterValue)->绑定模型 (ModelBinder)->获取验证器(GetValidators)->验证模型->进入方法体->Response的一个过程。
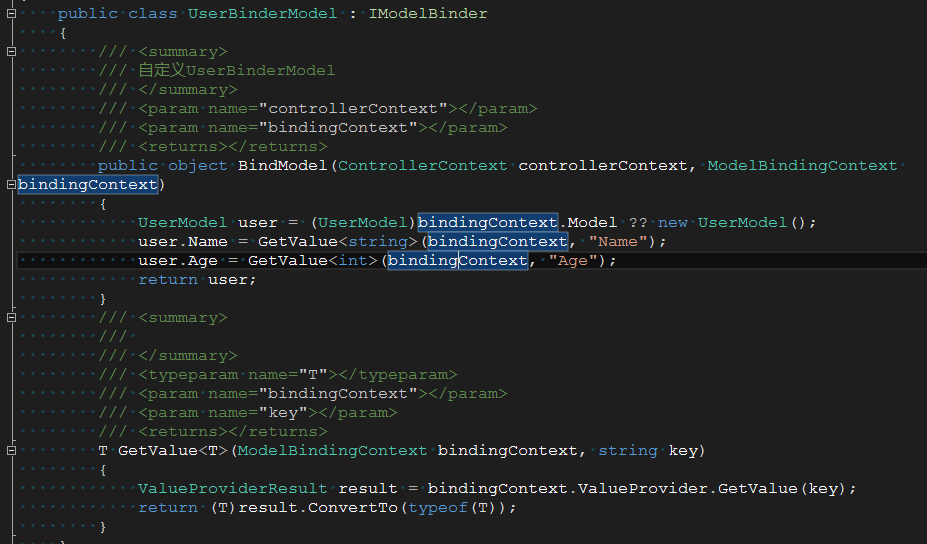
a.首先申明一个自定义模型(UserBinderModel)实现IModelBinder接口

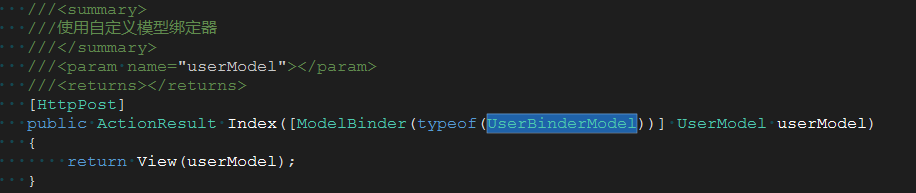
b.在Action上使用添加模型绑定功能

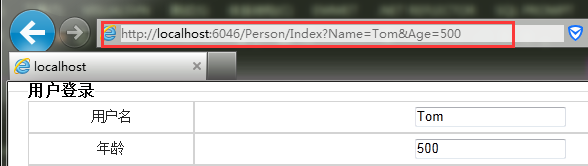
c.客户端发送HTTP请信息

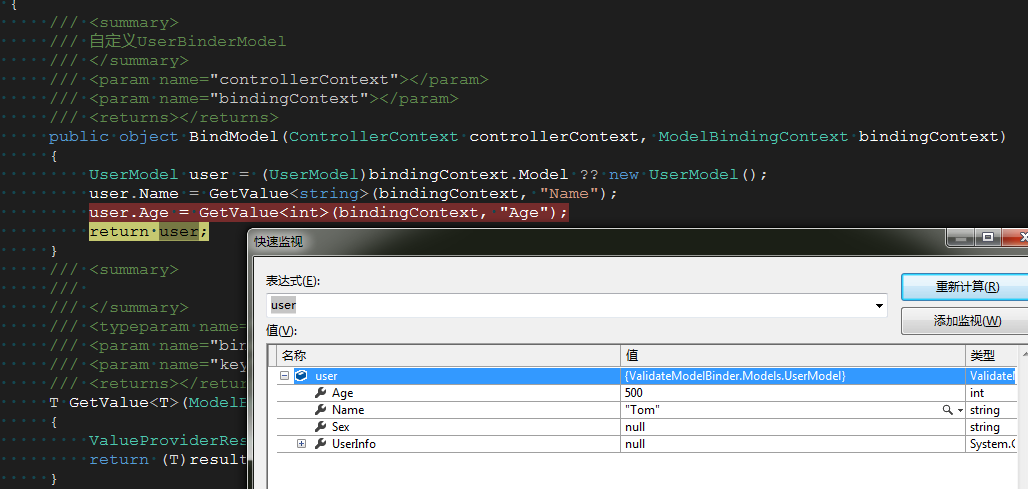
d.实现模型自定义绑定功能

学习了自定义模型大家可以任意做出个人风格的模型绑定器;如参数名Name=[Crazier|20]的信息表示UserModel对象中Name=Crazier,Age=20的风格,太COOL了
大多数情况下我们会使用Model对象一些比较复杂的事情,DefaultModelBinder会循环每一个参数赋值,当我们不相对一些参数进行绑定时怎么办??MVC针对这些问题做了如下处理[Bind]:
a.Include添加需要绑定的属性,各个属性之间以逗号进行分隔。
b.Exclude添加不需要绑定的属性,各个属性之前以逗号分隔。
c.Prefix表示请求参数的前缀。