关键字:微信支付 收货地址共享
作者:方倍工作室
原文: http://www.cnblogs.com/txw1958/p/weixin-editAddress.html
请看新版教程 微信支付开发(7) 收货地址共享接口V2
本文介绍微信支付下的收货地址共享接口的开发过程。
一. 简介
微信收货地址共享,是指用户在微信浏览器内打开网页,填写过地址后,后续可以免填写支持快速选择,也可增加和编辑。此地址为用户属性,可在各商户的网页中共享使用。支持原生控件填写地址,地址数据会传递到商户。
地址共享是基于微信JavaScript API 实现,只能在微信内置浏览器中使用,其他浏览器调用无效。同时,需要微信5.0 版本才能支持,建议通过user agent 来确定用户当前的版本号后再调用地址接口。以iPhone 版本为例,可以通过useragent可获取如下微信版本示例信息:"Mozilla/5.0(iphone;CPU iphone OS 5_1_1 like Mac OS X)AppleWebKit/534.46(KHTML,like Geocko) Mobile/9B206MicroMessenger/5.0"其中5.0 为用户安装的微信版本号,商户可以判定版本号是否高于或者等于5.0。
地址格式
微信地址共享使用的数据字段包括:
- 收货人姓名
- 地区,省市区三级
- 详细地址
- 邮编
- 联系电话
其中,地区对应是国标三级地区码,如“广东省-广州市-天河区”,对应的邮编是是510630。详情参考链接:http://www.stats.gov.cn/tjsj/tjbz/xzqhdm/201401/t20140116_501070.html
二. OAuth2.0授权
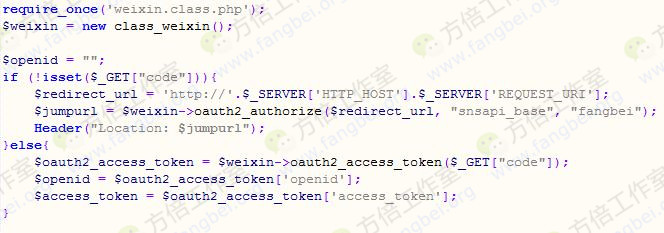
获取收货地址之前前需要调用 登录授权接口获取到一次OAuth2.0的Access Token 。所以需要做一次授权,这次授权是不弹出确认框的。
其实质就是在用户访问
http://www.fangbei.org/wxpay/js_api_call.php
时跳转到
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx8888888888888888&redirect_uri=http://www.fangbei.org/wxpay/js_api_call.php&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect
以此来获得code参数,并根据code来获得授权access_token及openid,这个access token将用于收货地址共享接口。

其实现的详细流程可参考 微信公众平台开发(71)OAuth2.0网页授权
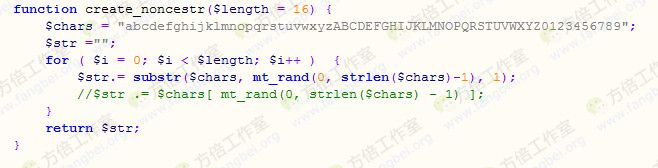
二、获取随机字符串
生成随机字符串的方法如下

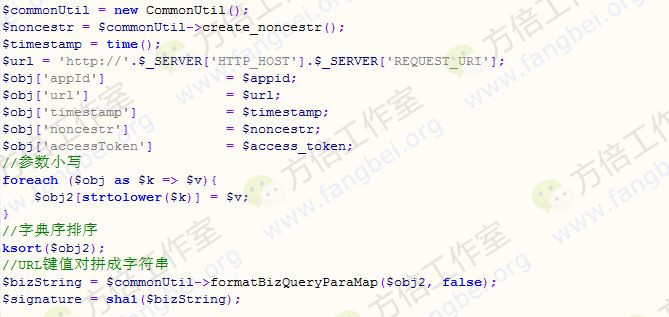
三、生成签名
参与addrSign 签名的字段包括:appId、url(调用JavaScript API的网页url)、timestamp、noncestr、accessToken
对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL 键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。
这里需要注意的是签名过程中所有参数名均为小写字符,例如appId 在排序后字符串则为appid;
对string1作签名算法,字段名和字段值都采用原始值,不进行URL 转义。具体签名算法为addrSign = SHA1(string1)。这里给出生成addrSign 的具体示例如下:
appId=wx17ef1eaef46752cb url=http://open.weixin.qq.com/ timeStamp=1384841012 nonceStr=123456 accessToken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh1cEnCHejWQo8s5L3VvsFAdawhFxUuLmgh5FRA
i:经过a过程键值对排序后得到string1 为:
accesstoken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh1cEnCHejWQo8s5L3VvsFAdawhFxUuLmgh5FRA&appid=wx17ef1eaef46752cb&noncestr=123456×tamp=1384841012&url=http://open.weixin.qq.com/?code=CODE&state=STATE
ii:经过b过程签名后可得到:
addrSign=SHA1(accesstoken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh1cEnCHejWQo8s5L3VvsFAdawhFxUuLmg h5FRA&appid=wx17ef1eaef46752cb&noncestr=123456×tamp=1384841012&url=http://open.weixin.qq.com/?code=CODE&state=STATE)=ca604c740945587544a9cc25e58dd090f200e6fb
实现代码如下

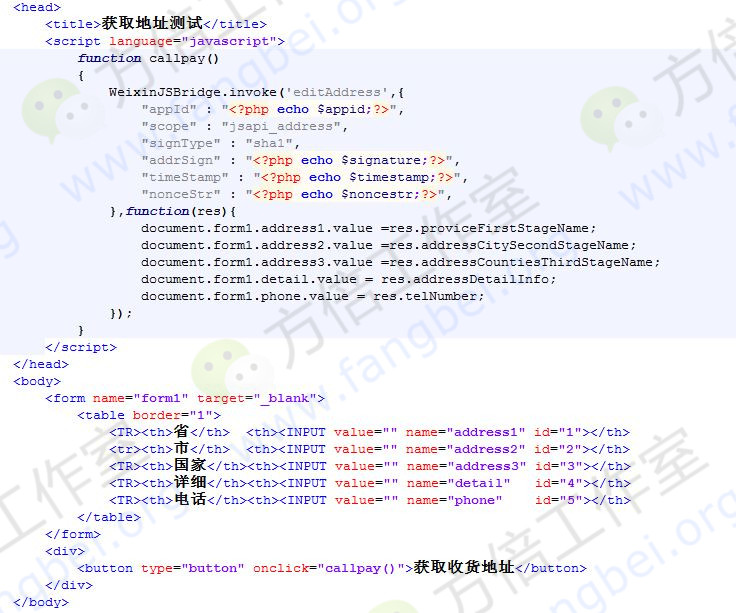
四、获得收货地址
编辑并获取用户收货地址editAddress接口,在网页前端调用。
参数列表:
| 参数 | 必填 | 说明 |
|---|---|---|
| appId | 是 | 公众号appID |
| scope | 是 | 填写“jsapi_address”,获得编辑地址权限 |
| signType | 是 | 签名方式,目前仅支持SHA1 |
| addrSign | 是 | 签名,由各参数一起参与签名生成 |
| timeStamp | 是 | 时间戳 |
| nonceStr | 是 | 随机字符串 |
调用方法如下

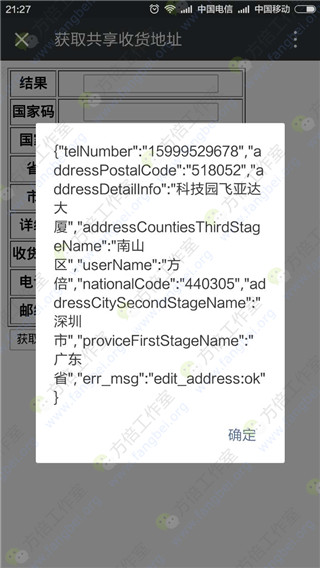
参数返回:
| 返回值 | 说明 |
|---|---|
| err_msg | edit_address:ok获取编辑收货地址成功 |
| edit_address:fail获取编辑收货地址失败 | |
| username | 收货人姓名 |
| telNumber | 收货人电话 |
| addressPostalCode | 邮编 |
| proviceFirstStageName | 国标收货地址第一级地址 |
| addressCitySecondStageName | 国标收货地址第二级地址 |
| addressCountiesThirdStageName | 国标收货地址第三级地址 |
| addressDetailInfo | 详细收货地址信息 |
| nationalCode | 收货地址国家码 |
五、示例





六、完整代码
<?php /* 方倍工作室 http://www.fangbei.org/ CopyRight 2014 All Rights Reserved */ define('APPID', "wx—b7559b828e3c13e"); define('APPSECRET', "2b21b42d0c497de9a691a6bb5048a601"); class class_weixin { var $appid = APPID; var $appsecret = APPSECRET; //构造函数,获取Access Token public function __construct($appid = NULL, $appsecret = NULL) { if($appid && $appsecret){ $this->appid = $appid; $this->appsecret = $appsecret; } } //生成OAuth2的URL public function oauth2_authorize($redirect_url, $scope, $state = NULL) { $url = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=".$this->appid."&redirect_uri=".$redirect_url."&response_type=code&scope=".$scope."&state=".$state."#wechat_redirect"; return $url; } //生成OAuth2的Access Token public function oauth2_access_token($code) { $url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=".$this->appid."&secret=".$this->appsecret."&code=".$code."&grant_type=authorization_code"; $res = $this->http_request($url); return json_decode($res, true); } //生成随机字符串 function create_noncestr($length = 16) { $chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789"; $str = ""; for ($i = 0; $i < $length; $i++ ){ $str.= substr($chars, mt_rand(0, strlen($chars)-1), 1); } return $str; } //生成签名 function get_biz_sign($bizObj) { //参数小写 foreach ($bizObj as $k => $v){ $bizParameters[strtolower($k)] = $v; } //字典序排序 ksort($bizParameters); //URL键值对拼成字符串 $buff = ""; foreach ($bizParameters as $k => $v){ $buff .= $k."=".$v."&"; } //去掉最后一个多余的& $buff2 = substr($buff, 0, strlen($buff) - 1); //sha1签名 return sha1($buff2); } //HTTP请求(支持HTTP/HTTPS,支持GET/POST) protected function http_request($url, $data = null) { $curl = curl_init(); curl_setopt($curl, CURLOPT_URL, $url); curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE); if (!empty($data)){ curl_setopt($curl, CURLOPT_POST, 1); curl_setopt($curl, CURLOPT_POSTFIELDS, $data); } curl_setopt($curl, CURLOPT_RETURNTRANSFER, TRUE); $output = curl_exec($curl); curl_close($curl); return $output; } }
<?php require_once('wxaddr.class.php'); $weixin = new class_weixin(); $url = 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']; if (!isset($_GET["code"])){ $jumpurl = $weixin->oauth2_authorize($url, "snsapi_base", "fangbei"); Header("Location: $jumpurl"); }else{ $oauth2_access_token = $weixin->oauth2_access_token($_GET["code"]); $access_token = $oauth2_access_token['access_token']; } $timestamp = strval(time()); $noncestr = $weixin->create_noncestr(); $obj['appId'] = $weixin->appid; $obj['url'] = $url; $obj['timeStamp'] = $timestamp; $obj['noncestr'] = $noncestr; $obj['accesstoken'] = $access_token; $signature = $weixin->get_biz_sign($obj); ?> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>获取共享收货地址</title> <meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;"> <script language="javascript"> function callpay() { WeixinJSBridge.invoke('editAddress',{ "appId" : "<?php echo $obj['appId'];?>", "scope" : "jsapi_address", "signType" : "sha1", "addrSign" : "<?php echo $signature;?>", "timeStamp" : "<?php echo $timestamp;?>", "nonceStr" : "<?php echo $noncestr;?>", },function(res){ alert(JSON.stringify(res)); document.form1.address1.value = res.proviceFirstStageName; document.form1.address2.value = res.addressCitySecondStageName; document.form1.address3.value = res.addressCountiesThirdStageName; document.form1.detail.value = res.addressDetailInfo; document.form1.national.value = res.nationalCode; document.form1.user.value = res.userName; document.form1.phone.value = res.telNumber; document.form1.postcode.value = res.addressPostalCode; document.form1.errmsg.value = res.err_msg; }); } </script> </head> <body> <form name="form1" target="_blank"> <table border="1"> <colgroup><col width="20%"><col width="80%"></colgroup> <TR><th>结果</th><th><INPUT value="" name="errmsg" id="9"></th> <TR><th>国家码</th><th><INPUT value="" name="national" id="6"></th> <TR><th>国家</th><th><INPUT value="" name="address3" id="3"></th> <TR><th>省</th><th><INPUT value="" name="address1" id="1"></th> <tr><th>市</th><th><INPUT value="" name="address2" id="2"></th> <TR><th>详细</th><th><INPUT value="" name="detail" id="4"></th> <TR><th>收货人</th><th><INPUT value="" name="user" id="7"></th> <TR><th>电话</th><th><INPUT value="" name="phone" id="5"></th> <TR><th>邮编</th><th><INPUT value="" name="postcode" id="8"></th> </table> </form> <div> <button type="button" onclick="callpay()">获取收货地址</button> </div> </body> </html>