1.html自己编写一个导航栏结构
<view class='nav' style='height:{{navH}}px'>
<view class='title_icon' bindtap="myCenterPage">
<image src="{{userimg}}" mode='aspectFit' class='back' bindtap='navBack'></image>
</view>
<view class='title_text'>{{title}}</view>
</view>
2.编写导航栏css样式
.nav {
100%;
height: 66px;
overflow: hidden;
position: relative;
top: 0;
left: 0;
z-index: 10;
background: #FFA822;
}
.title_text {
100%;
height: 45px;
color: white;
line-height: 45px;
text-align: center;
position: absolute;
bottom: 0;
left: 0;
z-index: 10;
font-size: 34rpx;
}
.title_icon {
position: absolute;
bottom: 0rpx;
left: 10rpx;
border-radius: 70rpx;
box-sizing: border-box;
display: flex;
z-index: 20;
}
.title_icon image {
display: inline-block;
overflow: hidden;
60rpx;
height: 60rpx;
padding: 16rpx 32rpx;
text-align: center;
}
.title_icon view {
height: 18px;
border-left: 1px solid #eaeaea;
margin-top: 6px;
}
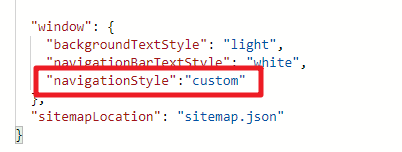
3.在app.json文件中添加"navigationStyle": "custom"就可以了
(如图)
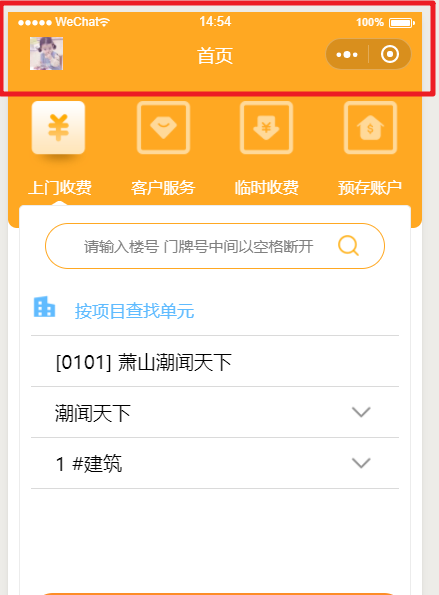
4,效果图