突然接到一个react的项目,以前一直打算学习React,一直下不定决心,这次准备恶补下,都是一步步操作而来
环境搭建:
1.传统引入方式:
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
这种不细说
2.使用create-react-app搭建react环境
首先你已经安装过node与npm(没有安装的建议百度下教程)
这里我使用的淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
开始搭建:
cnpm install -g create-react-app
创建自己的项目:
create-react-app my-app(自己项目名称)

搭建成功,访问页面http://localhost:3000/

到此,搭建项目完成
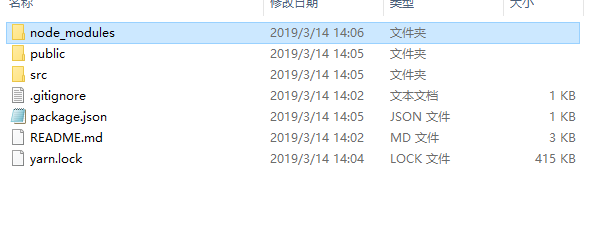
目录结构:

node_modules //安装的所有node模块的文件夹
pubilc //公共资源的文件夹
src 我们后面开发代码的文件夹