在做项目中,美工有时候会给一些比较大的图片,在做网站的时候,图片太大会影响加载速度。因此,我们需要无损压缩图片。
在尝试过几个压缩图片的方法,发现gulp中的gulp-tinypng-nokey插件是最好的方法。
gulp是是一个基于流的构建工具,可以自动执行指定的任务,简洁且高效。
当然gulp不仅仅只能压缩图片,还可以压缩cssjs等等,而且还有其他的压缩图片的插件,但是只有这个是最好的。
要使用gulp,需要先安装nodejs。
安装完nodejs,打开“命令提示符”,输入npm install gulp -g或者cnpm install gulp -g。
然后新建一个文件夹,清空路径打cmd,然后输入npm init或者cnpm init,填写的信息依次是项目名称,项目版本,项目描述,项目仓库,关键字,作者,许可证信息,最后输入个yse新建完一个package.json。但是这个需要输入cnpm install --save-dev,下载gulp插件。
然后新建一个gulpfile.js 文件,这个文件放在那个新建文件夹的根目录下。
接下来是最重要的一步,安装gulp-tinypng-nokey模块cnpm install --save-dev gulp-tinypng-nokey。
安装完成后,在gulpfile.js文件中,加入
var gulp = require('gulp'); var tiny = require('gulp-tinypng-nokey'); gulp.task('tinypng', function(cb) { gulp.src('src/*')//需要压缩的图片放在这个路径下 .pipe(tiny()) .pipe(gulp.dest('dist'));//压缩完成的图片放在这个路径下
});
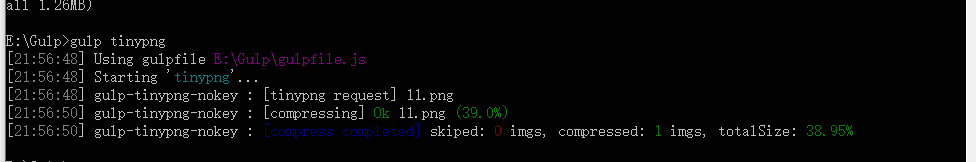
最后命令行输入gulp tingpng就行了。



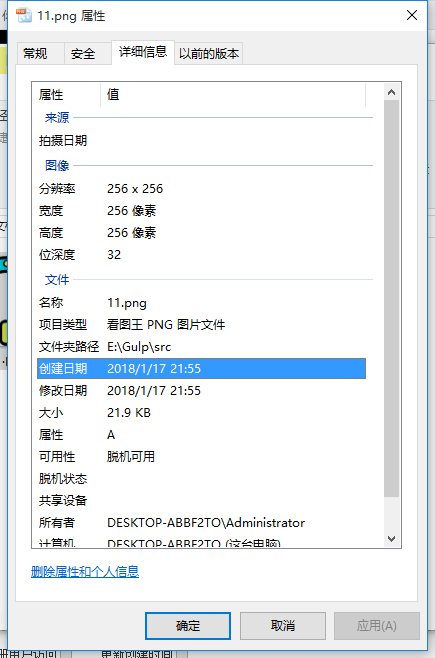
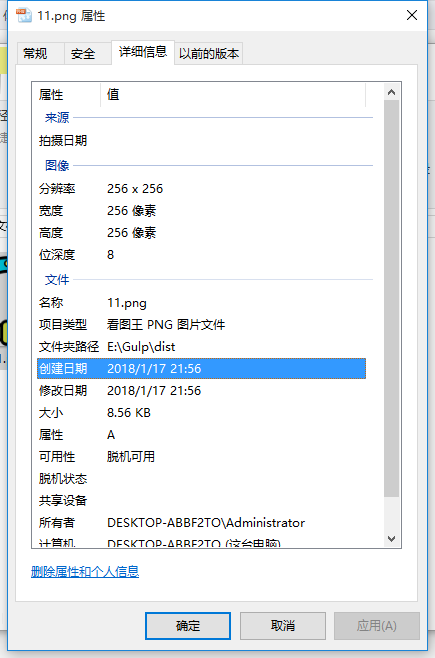
图片基本是无损压缩的,而且压缩率挺高的。