当给多个相邻元素设置display: inline-block时,元素之间默认会产生间隙
<div class="wrapper">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
.wrapper {
202px;
height: 202px;
margin: 30px auto;
border: 1px solid rgba(0, 0, 0, 3);
}
.item {
50px;
height: 50px;
display: inline-block;
background: rgba(78, 7, 9, .4);
}
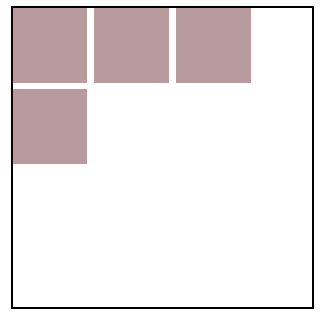
效果如图,产生间隙。

一种思路是在html中手动删掉div之间的空格或者div之间添加注释
<div class="wrapper">
<div class="item"></div><!--
--><div class="item"></div><!--
--><div class="item"></div><!--
--><div class="item"></div>
</div>
<div class="wrapper">
<div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div>
</div>
显然上面两种方法虽然有效,但是看起来很糟糕,而且编写也很不便利。还有一种消除间隙的方法就是每个div设置为float,这里不讨论
当然还有一种一劳永逸的方法: 给父元素设置font-size: 0
.wrapper {
// 补充
font-size: 0;
}
效果如下,间隙消除
