通俗一点来说,就是说说Unreal的 UI 的可见性畅谈,有人可能会奇怪,可见性不就是可见或者不可见嘛。笔者之前写U3D的,初遇Unreal,也是懵逼的。于是,来说说,记录一下。
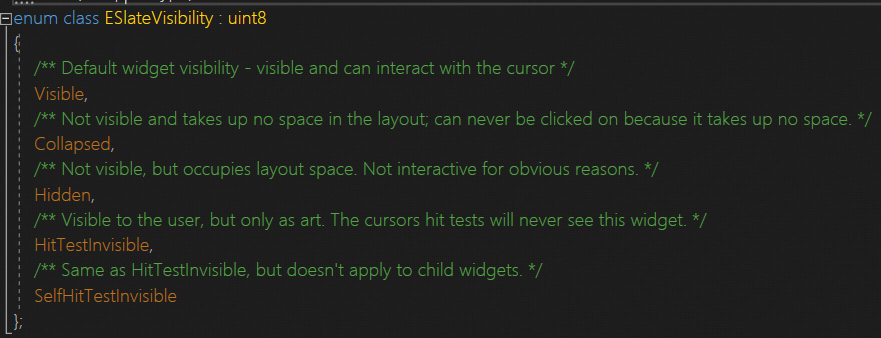
源码:

翻译:
Visible:
默认的Widget可见性。可见,而且可以与鼠标交互。
Collapsed:
不可见,不占用空间。不能被点击,因为他不占空间。
Hidden:
不可见,但是占据空间。显而易见不可交互。
HitTestInvisible:
对用户可见,仅仅用作表现。鼠标点击不会看到Widget。换句话说:自身和子物体都不会被点击到。
SelfHitTestInvisible:
跟HitTestInvisible一样,但是不能应用于子Widget。换句话说:只有自身不会受到触摸事件,子物体还是会被点击到。
补充:鼠标点击不会看到Widget,解释一下,就是用WidgetOutliner可以看到绿色框 + 是否可接受点击。
实际应用:
UE考虑用五种可见性,也是出于性能考虑。
显示:
Visible 一般如果是自身可以被点击到 用这个。
HitTestInvisible 如果自身不需要被点击到,用这个,大的背景图啊啥的,用的最多,因为子物体可能需要被点击,子物体是按钮啥的。
SelfHitTestInvisible 如果已知这个区域内都只是单纯用于展示,不需要被点击,则用这个。
隐藏:
Collapsed 完全关闭,都不占用空间啦,完全忽略了,用这个。
Hidden 关闭,但是表现上,还想占据空间,文字啊,图片之类的排版。
综上,可见性 性能上主要是 显示性能优化,Visible消耗肯定最大,能用SelfHitTestInvisible则用这个。