一直没有很细心地去研究CanvasRenderingContext2D对象的arc方法,对它的认识比较模糊,导致犯了一些错误,特发此文,以纠正之前的错误理解。
arc()方法定义如下:
arc() 方法使用一个中心点和半径,为一个画布的当前子路径添加一条弧。
语法:
arc(x, y, radius, startAngle, endAngle, counterclockwise)
| 参数 | 描述 |
|---|---|
| x, y | 描述弧的圆形的圆心的坐标。 |
| radius | 描述弧的圆形的半径。 |
| startAngle, endAngle |
沿着圆指定弧的开始点和结束点的一个角度。这个角度用弧度来衡量。 沿着 X 轴正半轴的三点钟方向的角度为 0。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。false = 顺时针,true = 逆时针。 |
首先要明确startAngle这个参数,规范定义的是 “沿着 X 轴正半轴的三点钟方向的角度为 0”,如下图:

这个方法的头 5 个参数指定了圆周的一个起始点和结束点。调用这个方法会在当前点和当前子路径的起始点之间添加一条直线。接下来,它沿着圆周,在子路径的起始点和结束点之间添加弧(方向从起点开始,向终点画弧)。
最后一个 counterclockwise 参数指定了圆应该沿着哪个方向遍历来连接起始点和结束点。这个方法将当前位置设置为弧的终点。
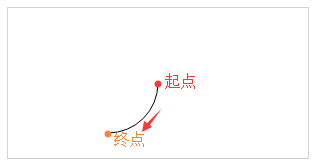
首先来看顺时针的情况:
ctx.beginPath(); ctx.arc(100,75,50,0,Math.PI / 2,false); ctx.stroke();

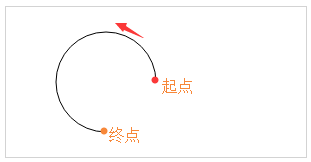
逆时针:
ctx.beginPath(); ctx.arc(100,75,50,0,Math.PI / 2,true); ctx.stroke();

两种情况都是由起点朝终点画弧线,但以顺时针和逆时针区分,于是就有了两种不同的图形。
最后以实例来说明这一过程:
逆时针(true)
顺时针(false)