本人一直在从事.net的开发,界面都是采用的WPF,近期花了一个多月进行HTML前端的学习,在这里呢进行学习总结和归纳。
本系列将主要分为4个模块:
控件
样式
布局
JavaScript
根据多年WPF的开发经验,界面就是控件及样式与布局的组合,再加上代码来控制交互逻辑,本期先对HTML常用的样式属性进行归纳。
选择器
选择器用于对HTML控件及css的样式进行匹配,常用的选择器有如下几种:
id选择器
以下的样式规则应用于元素属性 id="para1":
1 #para1 2 { 3 text-align:center; color:red; 4 }
class选择器
在以下的例子中,所有拥有类名为center的 HTML 元素均为居中。
1 .center 2 { 3 text-align:center; 4 }
所有的 p 元素使用 class="center" 让该元素的文本居中:
1 p.center 2 { 3 text-align:center; 4 }
分组选择器
1 h1,h2,p 2 { 3 color:green; 4 }
以上样式与下面的效果一致
1 h1 2 { 3 color:green; 4 } 5 h2 6 { 7 color:green; 8 } 9 p 10 { 11 color:green; 12 }
嵌套选择器
适用于选择器内部的选择器的样式
- p{ }: 为所有 p 元素指定一个样式。
- .marked{ }: 为所有 class="marked" 的元素指定一个样式。
- .marked p{ }: 为所有 class="marked" 元素内的 p 元素指定一个样式。
- p.marked{ }: 为所有 class="marked" 的 p 元素指定一个样式。
后代选择器
以下实例选取所有插入到 <div> 元素中的 <p> 元素:
1 div p 2 { 3 background-color:yellow; 4 }
子元素选择器
以下实例选择了<div>元素中所有直接子元素 <p> :
1 div>p 2 { 3 background-color:yellow; 4 }
子元素选择器与后代选择器的区别在于,子元素选择器仅对直接子元素有效,如果进行了一层嵌套,样式就不再有效。
属性选择器
下面的例子是把包含标题(title)的所有元素变为蓝色:
1 [title] 2 { 3 color:blue; 4 }
属性和值选择器
下面的实例改变了标题title='runoob'元素的边框样式:
1 [title=runoob] 2 { 3 border:5px solid green; 4 }
常用的选择器就介绍完了。
属性
注:布局相关的属性将在下一节进行讲解,这里只进行样式属性的讲解
Background 背景
该CSS 属性定义背景效果:
- background-color 用于设置背景色
- background-image 用于设置背景图片
- background-repeat 用户设置背景重复填充,分为不重复、x方向重复、y方向重复、xy方向均重复
- background-attachment 用于设置背景的鼠标滚动样式,分为随滚动移动,不随滚动移动,从父元素继承
- background-position 用于设置背景的位置
Text 文本
文本不是属性,是界面元素,该元素主要进行以下几种属性的设置:
Color : 字体颜色
Text-align : 文本对齐方式
text-indent :首行文本缩进
font-family : 字体设置
font-size:字体大小
text-decoration 文字装饰,最常用的场景就是给链接a去掉下划线
border 边框
border-style 边框样式常用值为无边框及实线边框border-width 边框宽度
border-color 边框颜色
另外,如果需要,我们也可通过来进行某一条边的属性设置
Border-(left/right/top/bottom)-(color/style/width)
例如:
|
设置元素的右边框的颜色。 |
Margin / padding 外边距 / 内边距
除了可以如上图,对每个方向的外边距/内边距进行设置外,还能够直接通过margin/padding进行多个方向的设置
margin属性可以有一到四个值。
- margin:25px 50px 75px 100px;
- 上边距为25px
- 右边距为50px
- 下边距为75px
- 左边距为100px
- margin:25px 50px 75px;
- 上边距为25px
- 左右边距为50px
- 下边距为75px
- margin:25px 50px;
- 上下边距为25px
- 左右边距为50px
- margin:25px;
- 所有的4个边距都是25px
Padding也可通过一样的方式进行设置。
Size 尺寸
尺寸的属性主要是宽度/高度/最大宽度/最大高度/最小宽度/最小高度,分别对应如下属性
|
属性 |
描述 |
|
设置元素的高度。 |
|
|
设置行高。 |
|
|
设置元素的最大高度。 |
|
|
设置元素的最大宽度。 |
|
|
设置元素的最小高度。 |
|
|
设置元素的最小宽度。 |
|
|
设置元素的宽度。 |
Display/Visibility 可见性
这两个属性都可控制控件的可见性,主要值如下:
Display:none 控件不可见,不占用布局
Visibility:hidden 控件不可见,占用布局
Display:inline 在一行内显示相关控件
Display:block 控件作为块元素显示
Float: 浮动
当窗体尺寸变化时,float属性将帮助控件进行移动来完成重新布局。
Demo实战:网站导航栏
在开始之前我们需要知道一些有关链接的状态
a:link {color:#FF0000;} /* 未访问的链接 */
a:visited {color:#00FF00;} /* 已访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标划过链接 */
a:active {color:#0000FF;} /* 已选中的链接 */
首先我们需要在html中添加一个列表,如下
1 <ul> 2 <li><a href="#home">主页</a></li> 3 <li><a href="#news">新闻</a></li> 4 <li><a href="#contact">联系</a></li> 5 <li><a href="#about">关于</a></li> 6 </ul>

很显然不够美观,我们需要对它的样式进行调整
ul {
list-style-type: none;
margin: 0;
padding: 0;
200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
即可得到如下视图

这里我们得给列表添加鼠标悬停的效果,这里用到的是a:hover.
li a:hover{ background-color: #555; color: white; }

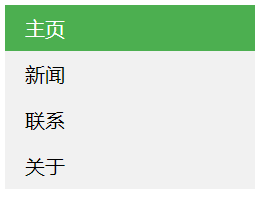
对于选中项,我们可以通过设置其class = “active”来实现。
1 li a.active { 2 background-color: #4CAF50; 3 color: white; 4 }
1 <ul> 2 <li><a class = “active” href="#home">主页</a></li> 3 <li><a href="#news">新闻</a></li> 4 <li><a href="#contact">联系</a></li> 5 <li><a href="#about">关于</a></li> 6 </ul>

具体实现怎么进行选中项的切换,将在下下节javascript后进行讲解。