1.新建全局模板
- 打开 File -> Preferences -> User Snippets ( 在macOS上 Code -> Preferences -> User Snippets)
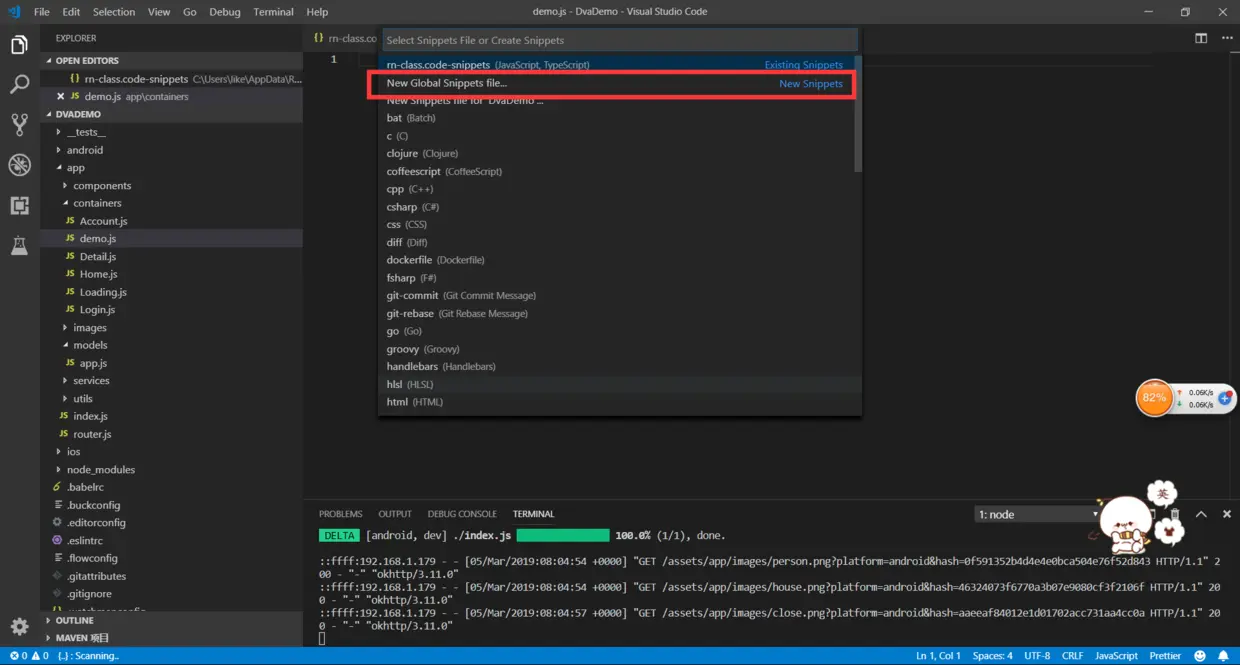
- 选择 New Global Snippets file 选项,如图:

- 点击选择
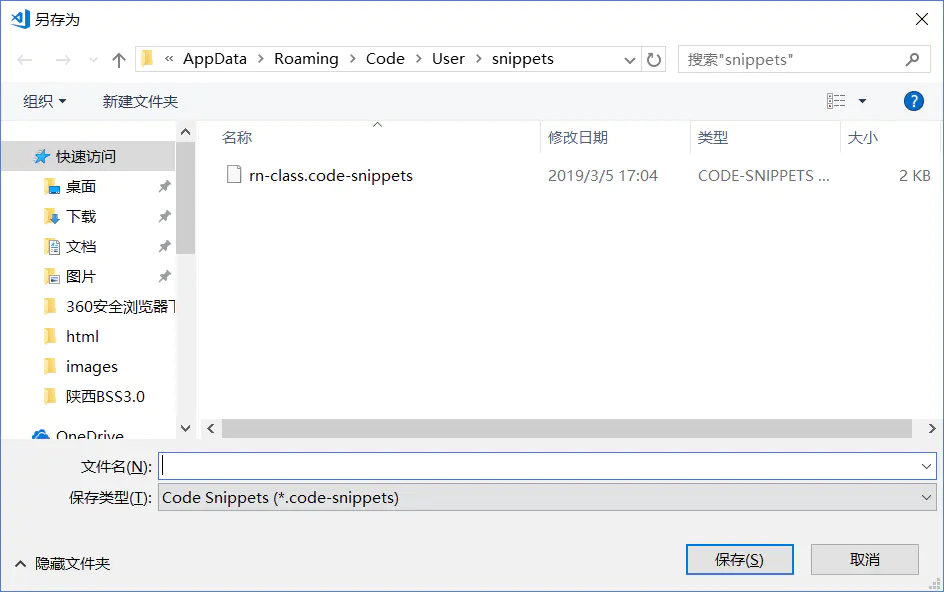
- 在弹窗框内输入自己喜欢的名称,然后保存

- 在代码编辑栏里看看到刚才创建的文件

- 到这里模板已经创建完成,下面只需要写入你自己需要的文件即可,这个是创建的JSON文件,所以只能在{...}内写需要的代码。
2.字段定义解释
{ "React-Native Class":{ "scope": "javascript,typescript", "prefix": "rnc", "body": [ "import React, { Component } from 'react'", "import { StyleSheet, View, Text ,Image } from 'react-native'", "", "/**", "*", "* @ author: ", "* @ email: ", "* @ data: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE", "*/", "class ${1:className} extends Component {", "", " render() {", " return (", " <View style={styles.container}>", " </View>", " )", " }", "}", "", "const styles = StyleSheet.create({", " container: {", " flex: 1", " }", "})", "", "export default ${1:className}" ], "description": "创建一个React-Native类" } }
此处以React-Native 类文件进行举例说明,常用的字段也只有这几个(scope,prefix,body,description)
-
如代码的React-Native Class 字段:给模板取的名称(这个可根据自己喜欢取名)
-
scope(固定字段):文件创建属性,比如javascript,typescript,可不写,但不能乱写
-
prefix(固定字段):智能提示选项卡,比如你取名rnc,当你创建一个文件后,输入rnc后就会出现智能选项卡
-
body (固定字段):字符串数组,放置代码片段,一句代码占用一个元素
注:缩进使用 " " ,尽量不要使用空格
- description(固定字段):顾名思义,这个模板的描述,智能提示卡上可显示(所以应简短明了)
3.语法解释
-
$1,$2,$3...$0:制表位,表示代码片段创建好后光标显示的位置,$1表示光标初始位置,$2表示用户按下键盘上的Tab键光标移动的下一个位置,依次类推,$3表示再次按下Tab键的下一个位置,数字表示Tab按下几下显示的位置,$0表示光标结束的位置
注:如果两个字段一样,都可以使用相同的,用户输入时,两处同时输入
- ${1:className}:预占制表位,和上边一样,只是上边是显示空白,这个会在光标处显示预占位className,这个className可以写你自己需要的东西,当Tab选中时可修改,比如${1:params1},${2:params2}
注:预占制表位可嵌套使用,比如${1:another ${2:placeholder}}
-
${1|one,two,three|}:占位符有选择的值,当用户Tab选中是显示可选的值,用户给出的值中选择。语法:在| |(双竖线)内写预选参数,多个参数用“,”隔开,根据需要,数字1也是可变的
-
$name 或 ${name:default}:插入可变的值,当一个变量不设置,默认或空字符串插入,当一个变量是未知的(即它的名字不是下面定义的变量)变量的名称,那插入之后将转换成占位符
TM_SELECTED_TEXT 当前选中的文本或空字符串 TM_CURRENT_LINE 当前行中的内容(即你哪行输入模板,即显示当行) TM_CURRENT_WORD 词的内容根据光标或空字符串 TM_LINE_INDEX 基于zero-index的行号(即你在哪行创建的快速模板的行号 减1) TM_LINE_NUMBER 基于一个索引的行号(即你在哪行创建的快速模板的行号) TM_FILENAME 当前文档的文件名 TM_FILENAME_BASE 当前文档的文件名(不包括扩展) TM_DIRECTORY 当前文档的目录 TM_FILEPATH 当前文档的完整的文件路径 CLIPBOARD 剪贴板的内容
可插入的日期和时间变量
CURRENT_YEAR 当前日期的年(example '2019') CURRENT_YEAR_SHORT 当前年的后两位(example '19') CURRENT_MONTH 当前月两位表示法 (example '02') CURRENT_MONTH_NAME 当前月全称 (example 'March') CURRENT_MONTH_NAME_SHORT 当前月简称 (example 'Mar') CURRENT_DATE 当天两位表示法 (example '06') CURRENT_DAY_NAME 星期 (example 'Monday') CURRENT_DAY_NAME_SHORT 星期简称 (example 'Mon') CURRENT_HOUR 24小时制,小时 CURRENT_MINUTE 分 CURRENT_SECOND 秒
例如:
{ "hello": { "scope": "javascript,html", "prefix": "hello", "body": "$CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE" } }
输出:当前的年月日(例如:2019-03-06 11:03)
可插入的块语法BLOCK_COMMENT_START 例如在PHP中输出/*或者HTML中输出<!-- BLOCK_COMMENT_END 例如在PHP中输出*/或者HTML中输出 --> LINE_COMMENT 例如在PHP中输出//或者HTML中输出<!-- -->
例如:
{ "hello": { "scope": "javascript,html", "prefix": "hello", "body": "$BLOCK_COMMENT_START Hello World $BLOCK_COMMENT_END" } }
输出:
<!-- Hello World -->
创建代码片段基本就会用到这些,其他的一些命令使用比较少,就不一一解释了!有兴趣的可以查看Visual Studio Code 官方文档
来源:https://juejin.im/post/5c887bb5f265da2dba0262b0
附上参考文章后设置Laya的模板:
{ "React-Native Class":{ "scope": "javascript,typescript", "prefix": "azure", "body": [ "/*", "* @ author:Azure", "* @ email:XXXXXXXXX@qq.com", "* @ data: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE", "*/", "export default class $TM_FILENAME_BASE extends Laya.Script {", "", " constructor() {", " super();", " /** @prop {name:name, tips:"提示文本", type:Node/Int/Number/String/Bool, default:null}*/", " this.xx=null;", " }", "", " onAwake() ", " {", " ", " }", "}" ], "description": "快速创建一个Laya模板类" } }